tengo un problema con js, recien lo aprendo y estoy haciendo una pagina tipo encuesta , pero no puedo hacer que salgan los nombres seleccionados
<td>
Deportes favoritos
</td>
<td >
<input type="checkbox" id="ch1" name="deporte" value="ciclismo">ciclismo
<br>
<input type="checkbox" id="ch2" name="deporte" value="tenis">tenis
<br>
<input type="checkbox" id="ch3" name="deporte" value="natacion">natacion
<br>
<input type="checkbox" id="ch4" name="deporte" value="karate">karate
</td>
y asi tengo la funcion :
function datos(){
var nb;
var sx;
var dp;
nb=document.getElementById('txtnombre').value;
sx=document.querySelector('input[name=sex]:checked').value
dp=document.querySelectorAll('input[name=deporte]:checked')
for(var i=0;i<dp.length;i++){
console.log(dp)
}
document.write('<table border="2" cellspacing="0" align="center">')
document.write('<th align=center colspan=2>Datos registrados</th>')
document.write('<tr><td align=center>Nombre :</td><td>'+nb+'</td></tr>')
document.write('<tr><td align=center>Sexo :</td><td>'+sx+'</td></tr>')
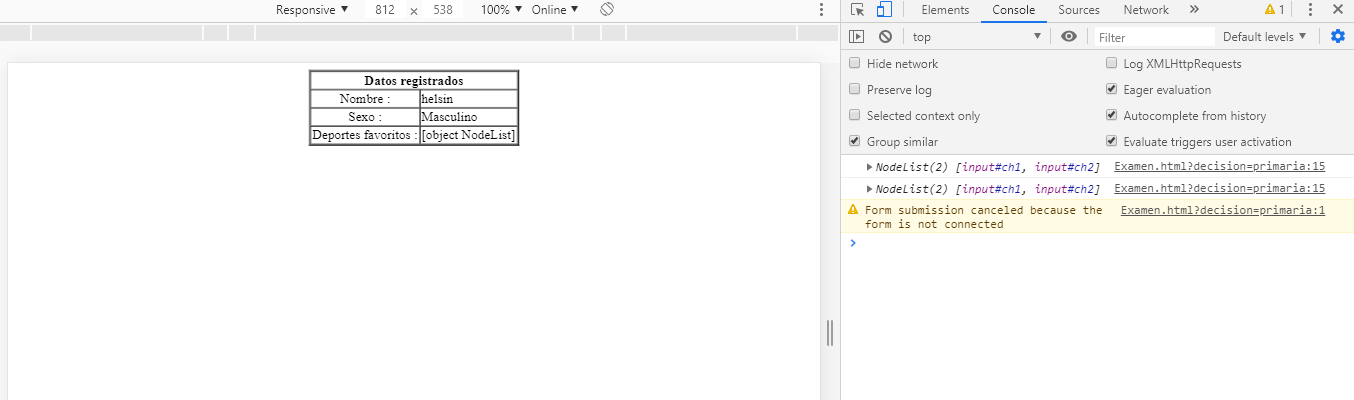
document.write('<tr><td align=center>Deportes favoritos :</td><td>'+dp+'</td></tr>')
document.write('</table')
}
Como pueden ver si me cuenta lo que elijo en el checkbox , pero no lo puedo mostrar por nombre , solo puse el for para ver si me estaba guardando los checks
Gracias por su respuestas...

datos()? ¿Qué elemento es el que tiene laid="txtnombre"? En tu HTML no lo tienes, al igual que tampoco tienes ningún<input>con nombre sex.