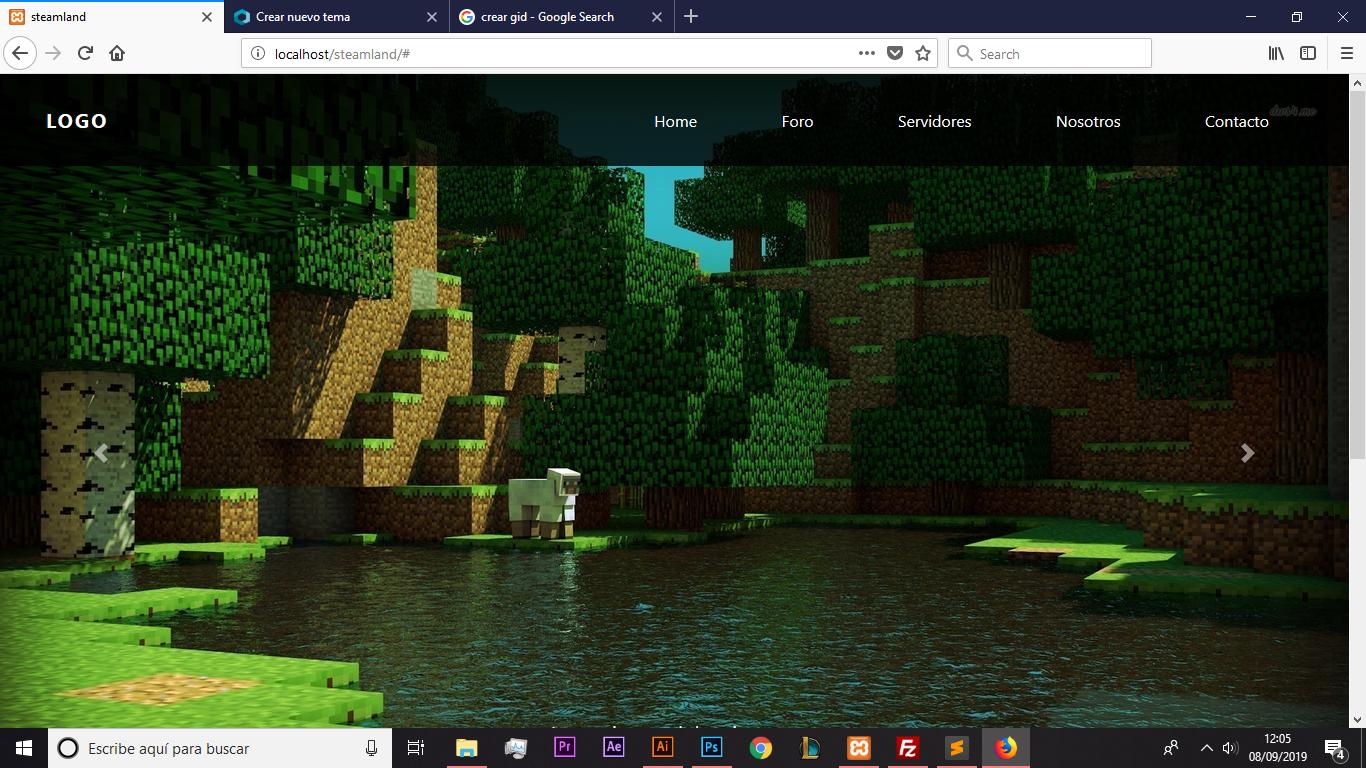
Buenas estoy haciendo una pagina web de minecraft y el carousel como que se ve muy grande tengo que hacer scroll para que se puedan ver las letras de abajo y me gustaria que ya nada mas entrar a la web se vea todo el carousel sin necesidad de hacer scroll, no se cual es el problema, seguro que luego es una tonteria pero es que lo he intentado arreglar y no encuentro la solucion si vosotros podeis echarme una mano lo agradeceria.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="https://wallpaperplay.com/walls/full/4/2/2/234831.jpg" alt="First slide">
<div class="carousel-caption d-none d-md-block">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam, repellendus.</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://wallpaperplay.com/walls/full/f/8/a/234838.jpg" alt="Second slide">
<div class="carousel-caption d-none d-md-block">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam, repellendus.</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://wallpaperplay.com/walls/full/1/d/4/234836.jpg" alt="Third slide">
<div class="carousel-caption d-none d-md-block">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam, repellendus.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
la css es la de bootstrap.