 Busqué y ninguna solución me sirvió.
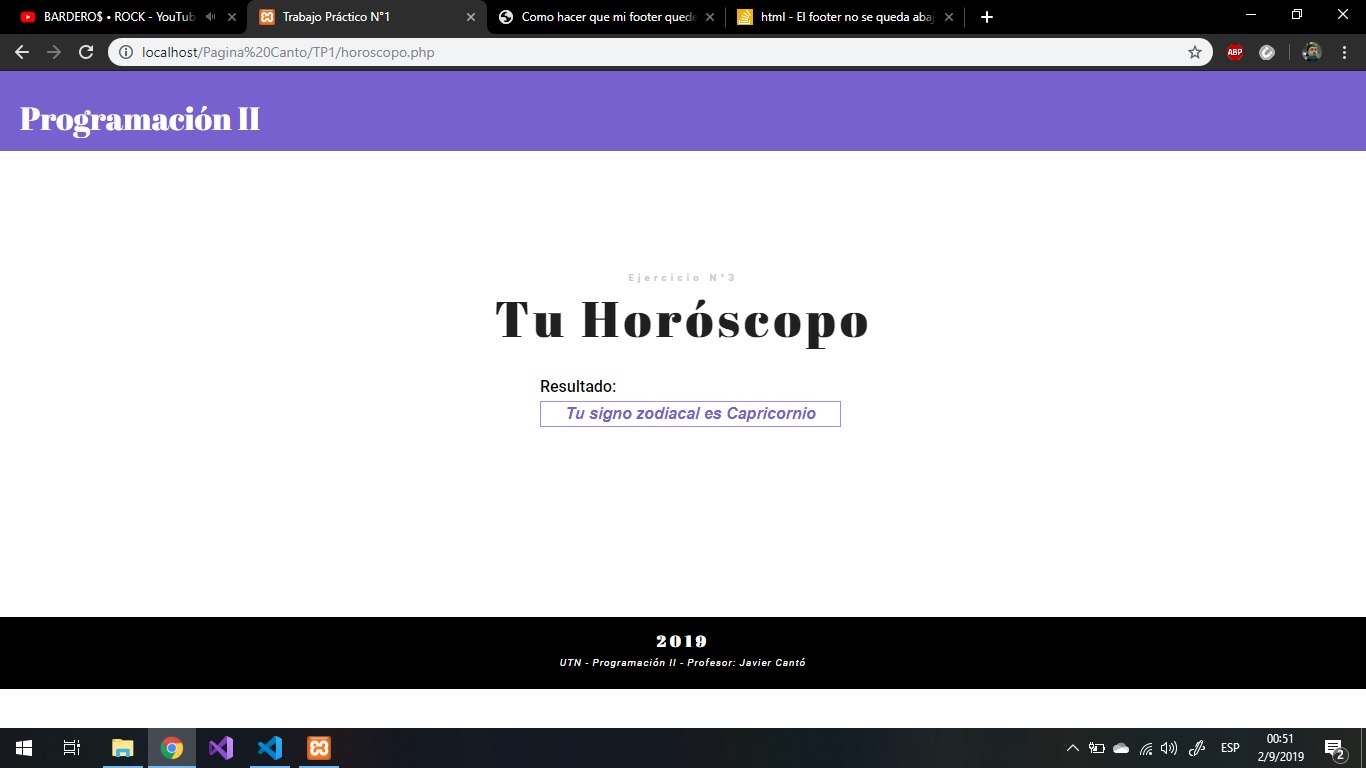
En el home, el footer si se queda abajo y no molesta.
Pero en esta parte de mi web no, y ya no sé que más intentar.
Ya intenté
Busqué y ninguna solución me sirvió.
En el home, el footer si se queda abajo y no molesta.
Pero en esta parte de mi web no, y ya no sé que más intentar.
Ya intenté bottom = 0 y demás propiedades pero no le entiendo.
(Es un tp para la facultad, son varios ejercicios, por lo tantos hay más estilos que no se usan en esa parte del HTML)
Si pueden ver en la imagen hay un espacio en blanco debajo del footer
-----------------------------------------
-----------------------------------------
-----------------------------------------
-----------------------------------------
*{
margin: 0;
padding: 0;
}
html {
scroll-behavior: smooth;
}
#Header{
background: rgb(119, 97, 206);
height: 80px;
}
#Logo{
position: relative;
padding-top: 25px;
margin-left: 20px;
list-style: none;
font-family: 'Abril Fatface', cursive;
font-size: 32px;
}
#Logo a{
color: white;
text-decoration: none;
}
body{
background-color: rgb(255, 255, 255);
font-family: 'Roboto', sans-serif;
}
.Ejercicios{
margin-top: 120px;
margin-bottom: 170px;
}
h3{
text-align: center;
font-size: 10px;
color: #cccccc;
letter-spacing: 4px;
}
h1{
text-align: center;
font-family: 'Abril Fatface', cursive;
font-size: 50px;
letter-spacing: 4px;
background-position: center;
color: rgb(32, 32, 32);
}
form{
margin-top: 25px;
padding-left: 540px;
}
label{
margin-right: 600px;
font-weight: 500;
}
.Inputs{
margin-top: 5px;
margin-bottom: 20px;
width: 300px;
height: 25px;
border: 0.5px solid rgb(159, 138, 241);
margin-right: 500px;
font-size: 17px;
text-align: center;
font-weight: 500;
}
#TextoResaltado{
color: rgb(119, 97, 206);
font-weight: 600;
font-size: 16px;
font-style: italic;
}
#Boton{
background: rgb(119, 97, 206);
color: white;
height: 40px;
width: 300px;
border: none;
font-size: 19px;
font-weight: 700;
font-family: "Roboto";
cursor: pointer;
box-shadow: 7px 6px 20px 0px rgba(0, 0, 0, 0.158);
}
#Boton:hover{
transition: all .5s ease-in-out;
background: rgb(90, 55, 231);
}
.Integrantes{
margin-top: 120px;
background: rgb(248, 252, 255);
overflow: hidden;
}
#Titulo{
padding: 50px;
}
#Titulo h1{
color: rgb(110, 65, 255);
}
.Fotos{
margin-left: 150px;
width: 250px;
height: 620px;
margin-right: 0;
float: left;
}
img{
width: 250px;
height: 470px;
filter: grayscale(100%);
cursor: pointer;
transition: all .5s ease-in-out;
}
img:hover{
transition: all .5s ease-in-out;
filter: none;
}
h2{
text-align: center;
font-family: "Montserrat";
font-style: italic;
font-weight: 700;
font-size: 20px;
color: rgb(110, 65, 255);
padding-top: 30px;
}
#Parrafo{
text-align: center;
font-family: "Montserrat";
font-weight: 700;
font-size: 15px;
margin-top: 15px;
color: rgb(110, 65, 255);
}
#Footer{
background: black;
height: 70px;
border-top: 2px solid rgba(0, 0, 0, 0.24);
bottom: 0;
}
#Footer p{
color: white;
text-align: center;
font-size: 10px;
padding-top: 0.3%;
letter-spacing: 1px;
font-style: italic;
font-weight: 400;
}
h4{
padding-top: 0.8%;
text-align: center;
font-family: 'Abril Fatface', cursive;
letter-spacing: 4px;
background-position: center;
color: rgb(255, 255, 255);
}<!DOCTYPE html>
<html lang='es'>
<head>
<meta charset='UTF-8'>
<title>Trabajo Práctico N°1</title>
<link rel = 'stylesheet' type = 'text/css' href = 'css/style.css'/>
</head>
<body>
<header id='Header'>
<nav id='Menu'>
<ul>
<li id='Logo'><a href='home.php'>Programación II</a></li>
</ul>
</nav>
</header>
<div class='Ejercicios'>
<h3>Ejercicio N°3</h2>
<h1>Tu Horóscopo</h1>
<form padding-bottom = '1000px'>
<label>Resultado:</label>
<input type='text' value='$resultado' class='Inputs' id='TextoResaltado' readonly></input>
</form>
</div>
<footer id='Footer'>
<h4>2019</h4>
<p>UTN - Programación II - Profesor: Javier Cantó</p>
</footer>
</body>
</html>