Tengo una aplicación en java Spring MVC.
Este es una parte de mi código JSP.
<tbody>
<c:forEach items="${datos}" var="dato">
<tr>
<td><c:out value="${dato.codigo_Pers}" /></td>
<td><c:out value="${dato.nombre_Pers}" /></td>
<td><c:out value="${dato.apellido_Pat_Pers}" /></td>
<td><c:out value="${dato.apellido_Mat_Pers}" /></td>
<td>
<input type="button" value="Modificar" id="btnModificar" >
<input type="button" value="Eliminar" onclick="location.href='${pageContext.request.contextPath}/controladorPersona/eliminarPersona?codigoPers=${dato.codigo_Pers}'">
</td>
</tr>
</c:forEach>
</tbody>
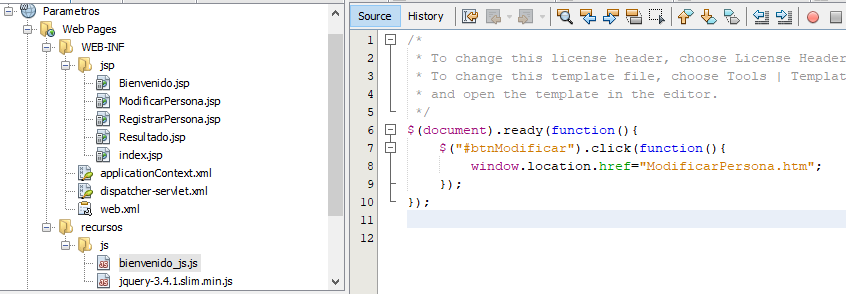
Este fue mi último intento con JQuery
$(document).ready(function(){
$("#btnModificar").click(function(){
window.location.href="ModificarPersona.htm";
});
});
Aquí muestro la imagen del árbol de mi proyecto.
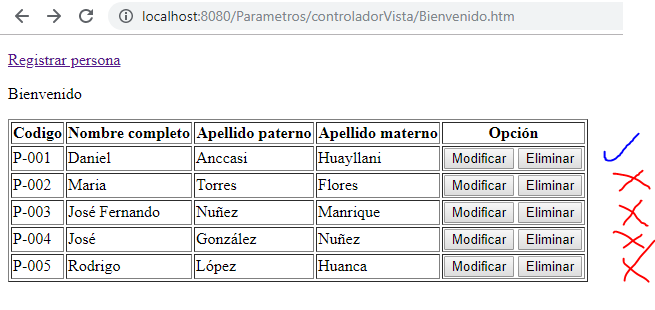
 Y en esta imagen muestro el resultado de mi proyecto.
Y en esta imagen muestro el resultado de mi proyecto.
 Como ven solo me funciona en la primera fila de la tabla, más no en las demás. Un favor pueden ayudarme en el código
Como ven solo me funciona en la primera fila de la tabla, más no en las demás. Un favor pueden ayudarme en el código JQuery para arreglar esto. Se les agradecería mucho.