la verdad es que para responder exactamente a tu pregunta nos hace falta más información, nos podemos preguntar ¿A donde quiere enviar la información?. Pero como veo que tu problema también es no saber enviar la información ni en el formato que te piden ni como enviarla, te dejo código que te ayuda a traer datos de un formulario, pasarlos a json y enviarlos a una URL con método POST.
<div class="list">
<label class="item item-input">
<input type="text" placeholder="Numero de tarjeta" ng-model="data.numero_tarjeta">
</label>
<label class="item item-input">
<input type="text" placeholder="Nombre" ng-model="data.nombre">
</label>
<label class="item item-input">
<input type="text" placeholder="MM" ng-model="data.mm">
</label>
<label class="item item-input">
<input type="text" placeholder="AA" ng-model="data.aa">
</label>
<label class="item item-input">
<input type="text" placeholder="CVV" ng-model="data.cvv">
</label>
<button ng-click="enviarInfo(data)" class="button button-large button-positive">
Enviar
</button>
</div>
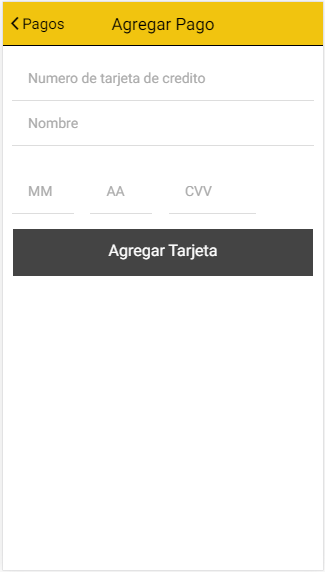
Este codigo HTML es tu formulario (es un ejemplo) donde defino todos los campos que necesito mas el tag ng-model, esto te ayuda a definir un modelo a tus campos que puedes manejar tanto en la vista como en el controlador. El modelo es data y data se compone de data.numero_de_tarjeta, data.aa, etc etc. El boton llama a una funcion enviarInfo(data) donde data es tu modelo, desde el controlador :
angular.module('mySuperApp', ['ionic'])
.controller('PopupCtrl', function($scope, $http) {
$scope.enviarInfo = function(data) {
var datos = {
numero_tarjeta: data.numero_tarjeta,
nombre: data.nombre,
mm: data.mm,
aa: data.aa,
cvv: data.cvv
}
$http({
method: 'POST',
url: url,
data: datos,
dataType: "json",
contentType: "application/json"
}).then(function(response) {
//Exito en el post
},
function(response) {
//Error en el post
});
}
});
En el controlador definimos la funcion
$scope.enviarInfo = function(data)
Esto lo hacemos para recibir la informacion, una vez recibimos armamos un arreglo:
var datos = {
numero_tarjeta : data.numero_tarjeta,
nombre : data.nombre,
mm : data.mm,
aa : data.aa,
cvv : data.cvv
}
Y dentro de nuestra funcion enviarInfo ocupamos la directiva $http que nos ayuda a hacer un request ya sea enviar o recibir información a una URL definida, en este caso URL = URL porque solo tu sabes ese valor.
Te dejo un Codepen en el cual vas a encontrar exactamente el mismo código pero puedes verlo de manera mas ordenada, obviamente el envió de la información no va a servir porque no tengo datos de prueba donde hacer un post, ni tampoco sé cual es tu intención.
Codepen
EDIT
Como ya lo conversamos, te aconsejo leer, estudiar y entender la API de tu metodo de pago PAYU, en especial para tu pais Colombia ya que el tratamiento de pago es distinto para cada pais.
Api PAYU en español para Colombia