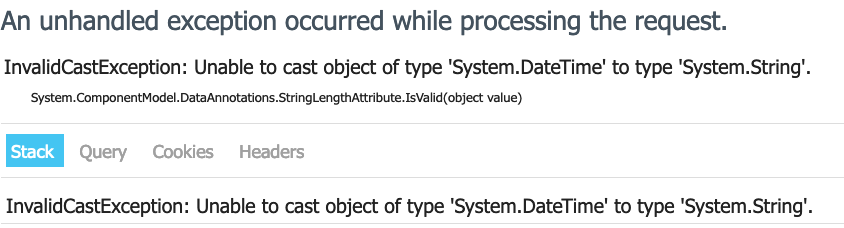
Tengo un formulario realizado en una pagina Html al enviarlo al controlador, marca un error porque la fecha la recibe como un string y yo la tengo declarada en el modelo como un tipo DateTime.
¿Existe una forma de recibir la fecha con el tipo de dato especificado, sin modificar el modelo a string?
Formulario:
<form action="nuevo/planestudios" method="post" class="container-fluid">
<section class="row container">
<div class="form-group col-md-4">
<label for="nombre">Nombre</label>
<input type="text" class="form-control" id="nombre" name="nombre" aria-describedby="emailHelp" placeholder="Plan 1">
<small id="nombre" class="form-text text-muted">Ingrese el nombre del plan de estudio</small>
</div>
<div class="form-group col-md-2">
<label for="fechaInicio">Fecha inicio</label>
<input type="date" class="form-control" id="fechaInicio" name="fechaInicio" aria-describedby="emailHelp" placeholder="01/01/2019">
<small id="fechaInicio" class="form-text text-muted">Ingresela feha de inicio</small>
</div>
<input type="submit" value="Guardar" />
</section>
</form>
Controlador:
[HttpPost]
[Route("nuevo/planestudios")]
public IActionResult Nuevo(TblPlanEstudio tblPlanEstudio )
{
TblPlanEstudiosService tblPlanEstudiosService = new TblPlanEstudiosService();
tblPlanEstudiosService.Insertar(tblPlanEstudio);
return RedirectToAction("index");
}
Modelo:
public class TblPlanEstudio{
[Key]
public int Id{get; set;}
[StringLength(20)]
public string nombre {get; set;}
[StringLength(50)]
public DateTime fechaInicio{get; set;}
}