Estoy desarrollando una pagina web y quiero hacer una header que va a quedar en varias de las paginas de la web, pero no sé que método podría usar y que sea efectivo, yo intente hacerlo con un include, pero me salta el siguiente error:
Warning: include(\Jomar\users_control\views\header\header.html): failed to open stream: No such file or directory in C:\xampp\htdocs\Jomar\users_control\views\control_asistencia\index.php on line 180
Warning: include(): Failed opening '\Jomar\users_control\views\header\header.html' for inclusion (include_path='C:\xampp\php\PEAR') in C:\xampp\htdocs\Jomar\users_control\views\control_asistencia\index.php on line 180
Así que, si alguien tiene un método más eficiente para hacer lo que quiero, o alguna forma de arreglar mi problema, por favor ayúdenme.
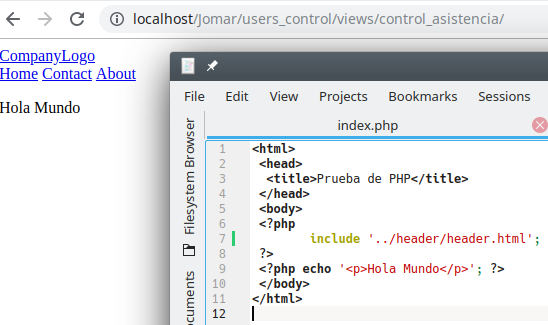
Aquí hago el include
<?php
include '/Jomar/users_control/views/header/header.html';
?>
Aquí se observe el html abierto con la url
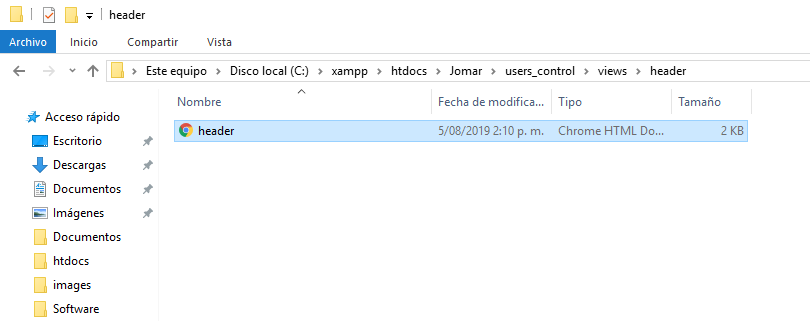
Aquí el directorio



includey, de ser posible una imagen que muestre el árbol de directorios de tu proyecto... El error claramente dice que no encuentra el archivo o el directorio, así que es posible que se trate de un error de ruta de archivo.include '\Jomar\users_control\views\header\header.html';