Hola amigos de Stack Overflow. Me gustaría una respuesta con información o documentación asociada para poder comprenderlo en detalle, ya que es algo para el mundo profesional.
Resulta que obtengo datos de una BD filtrados por año y mes, en donde los datos se agregan automaticamente con mysqli_fetch_assoc().
Ahora necesito que se muestre una nueva fila en la misma matriz, pero con valores tomados desde otra tabla de la misma BD.
$conexion = new conexion(); // instanciar coneccion.
$anio = $_GET['Ganio']; // peticion $_GET a formulario y almacenamiento en variable $anio para posterior procesamiento de datos (año)
$mes = $_GET['Gmes']; // peticion $_GET a formulario y almacenamiento en variable $mes para posterior procesamiento de datos (mes)
if($mes >= 1 && $mes <= 9){
$AnioMes = $anio.'-0'.$mes; // si la variable mes es igual o mayor a 1 y menor o igual que 9, se agrega automaticamente un "0" a la izquierda, para mayor legibilidad.
}
else {
$AnioMes = $anio.'-'.$mes; // agregamos un guion (-) para separar las variables, concatenarlas, recibirlas y ejecutar el jquery
}
$SQL = "SELECT fecha, despacho_kilos, despacho_pesos, indaval_kilos, indaval_pesos, arco_kilos, arco_pesos FROM ventas_stgo WHERE fecha LIKE '%{$AnioMes}%' LIMIT 0,50" ; //consulta SQL con filtro de fechas.
$result = mysqli_query($conexion->conectarse(), $SQL);
$valores = '<table id="tabla" class="datatableresult" name="tabla" border="1" style="float:left;">
<thead>
<tr class="enunciado2">
<td rowspan="2" colspan="1" width="100">
<div style="font-size:12px">Fechas</div> </td> <td rowspan="1" colspan="2" width="200">
<div style="font-size:12px">Despachos</div>
</td>
<td rowspan="1" colspan="2" width="200">
<div style="font-size:12px">Stock Recibido INDAVAL</div>
</td>
<td rowspan="1" colspan="2" width="200">
<div style="font-size:12px">Stock Recibido ARCOCHILE</div>
</td>
<td rowspan="1" colspan="2" width="200">
<div style="font-size:12px">Diferencias</div>
</td>
<td colspan="6" rowspan="2" width="100">
<div style="font-size:12px">Dias Hábiles</div>
</td>
</tr>
<tr class="enunciado2">
<td colspan="1" width="100">
<div style="font-size:12px">Kilos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Pesos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Kilos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Pesos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Kilos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Pesos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Kilos</div>
</td>
<td colspan="1" width="100">
<div style="font-size:12px">Pesos</div>
</td>
</tr></thead><tbody>';
while ($row = mysqli_fetch_assoc($result)) //mientras que la variable $result siga obteniendo valores, creara celdas y filas necesarias dentro de una tabla asignando los valores solicitados en la columna $row, desde la bd.
{
$valores = $valores."<tr>";
$valores = $valores."<td>".$row['fecha']."</td>";
if($row['despacho_kilos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>".$row['despacho_kilos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>".$row['despacho_kilos']."</td>";
}
if($row['despacho_pesos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>"."$".$row['despacho_pesos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>"."$".$row['despacho_pesos']."</td>";
}
if($row['indaval_kilos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>".$row['indaval_kilos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>".$row['indaval_kilos']."</td>";
}
if($row['indaval_pesos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>"."$".$row['indaval_pesos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>"."$".$row['indaval_pesos']."</td>";
}
if($row['arco_kilos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>".$row['arco_kilos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>".$row['arco_kilos']."</td>";
}
if($row['arco_pesos'] >= 0) { //si el valor de la variable es negativo el color de la fuente sera rojo, destacando cifra en contra.
$valores = $valores."<td>"."$".$row['arco_pesos']."</td>";
}
else {
$valores = $valores."<td style='color:red;'>"."$".$row['arco_pesos']."</td>";
}
$valores = $valores."</tr>";
}
echo $valores."</tbody></table>"; //muestra los valores solicitados en el jquery, dentro de una tabla y esta dentro del tbody
?>
//esta es la consulta sql que me entrega el valor que necesito:
" SELECT fecha FROM `dias_habiles` WHERE empresa = 01"
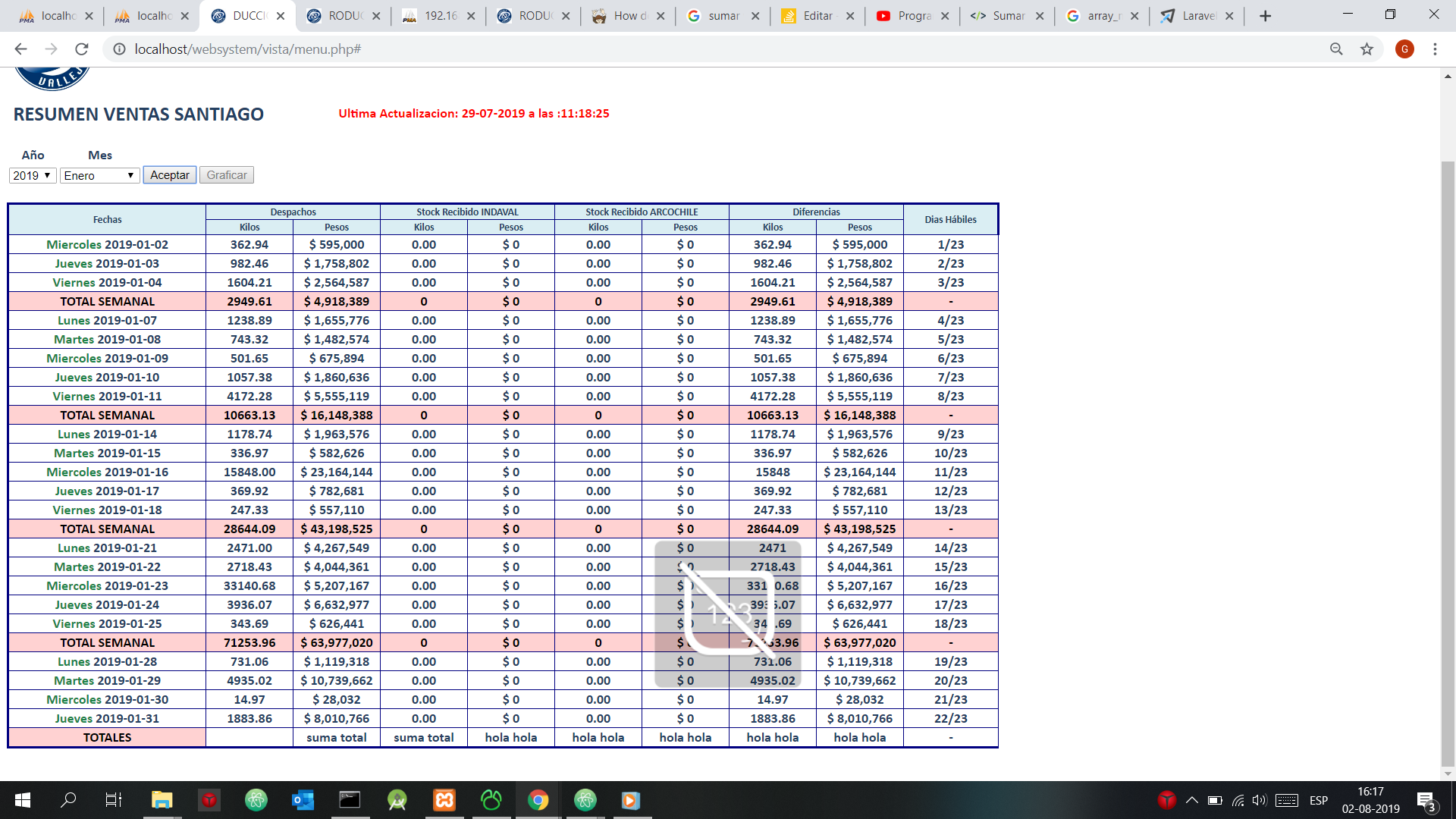
[![en la columna dias habiles tengo que tener el resultado de la sentencia sql que muestro un poco atras.][1]][1]
[1]: https://i.sstatic.net/CoRdT.png