estoy tratando de hacer un acortador de url usando TinyUrl. El problema es que me sale el siguiente error:
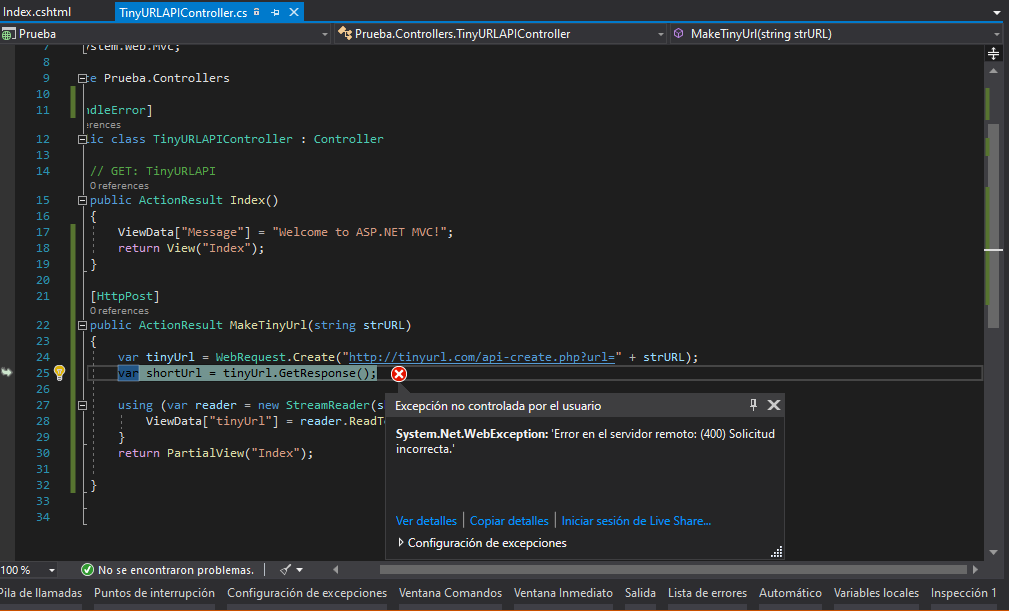
System.Net.WebException: 'Error en el servidor remoto: (400) Solicitud incorrecta.'
Ya he intentado leyendo en casi todo el foro pero no he dado con la solución.
El código del controlador es:
namespace Prueba.Controllers
{
[HandleError]
public class TinyURLAPIController : Controller
{
// GET: TinyURLAPI
public ActionResult Index()
{
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View("Index");
}
[HttpPost]
public ActionResult MakeTinyUrl(string strURL)
{
var tinyUrl = WebRequest.Create("la api de tiny=" + strURL);
var shortUrl = tinyUrl.GetResponse();
using (var reader = new StreamReader(shortUrl.GetResponseStream())){
ViewData["tinyUrl"] = reader.ReadToEnd();
}
return PartialView("Index");
}
}
}
Y este es el código del Index:
<Html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<@Ajax.BeginForm("MakeTinyUrl", new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "tinyUrl" }))>
@Html.TextBox("url")
<input id="btnMakeUrl" type="submit" value="Make tinyUrl" onclick="Index" />
</body>
</Html>
¿Alguna solución posible?