Estoy desarrollando una plantilla básica que incluye un menu fijo (sticky).
Logré que el logo de la izquierda y los iconos de la derecha sean fijos, pero aún así, falta un fondo a ese menu para que no se diferencie con el contenido de la web del body.
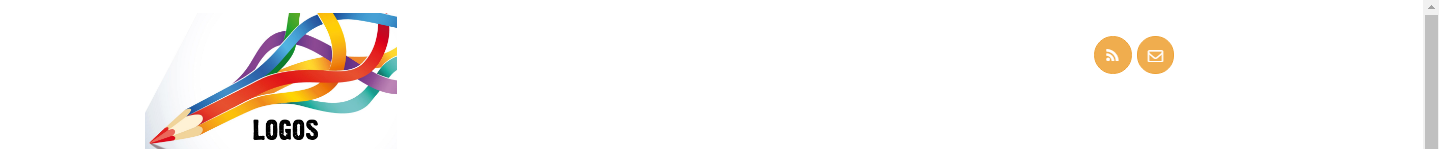
Imagen de como está ahora:
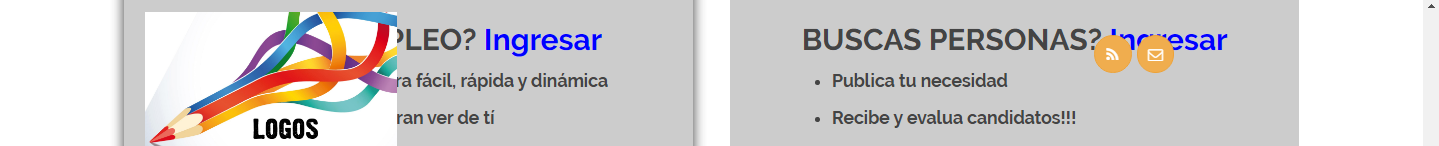
Y este sería el problema que se presenta cuando se navega con ese menu:
Si logran apreciar, no hay fondo en el menu.
Acabo de subir los ficheros ya que son muchos para mostrarlos acá https://mega.nz/#!Fp5kTQhR!Bmvts-ghpsfQLnt7zvhuE6bAXeA78IAQP677_5xrayE
Pero aún así este sería un trozo de código del menú:
<header>
<nav id="tf-menu" class="navbar navbar-default menu">
<div class="container menus">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo logo_1" href="index.html">
<img src="img/logo.jpg" style="height:110px; margin-left:50%;" class="hidden-xs hidden-sm"/>
<img src="img/logo-s.jpg" style="height:75px"class="visible-xs visible-sm"/>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<br class="visible-xs"/><br class="visible-xs"/>
<ul class="nav navbar-nav navbar-right menus_der">
<li><a href="router.html" v-if="personaLogueada">Mi Perfil</a></li>
<li><a href="routerf6f2.html?page=blog" class="btn btn-xs btn-warning btn-circle"><span class="fa fa-rss hidden-xs"></span><span class="visible-xs">Blog</span></a></li>
<li><a target="new" href="mailto:[email protected]" class="btn btn-xs btn-warning btn-circle"><span class="fa fa-envelope-o hidden-xs"></span><span class="visible-xs">Contacto</span></a></li>
</ul>
</div>
</div>
</nav>
Intenté añadir un simple background en el css pero al parecer tengo un problema con los divs.