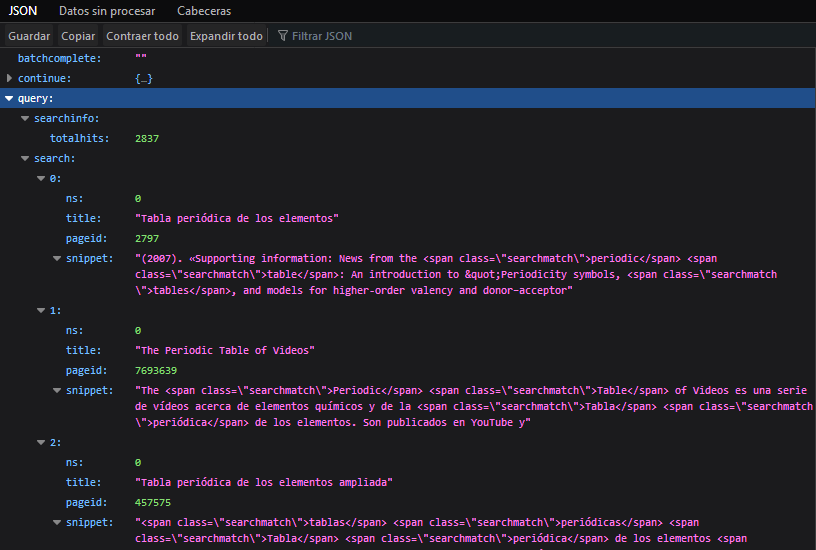
He intentado acceder al valor title dentro de query, estoy usando el API de Wikipedia, he intentado con:
query[search]
//También con
var obj = JSON.parse(query);
var nombre = obj['search'];
Código fuente de la petición con jquery
$(".searchBox").on("change", function() {
var searchTerm = $("#searchTerm").val();
var url = "https://es.wikipedia.org/w/api.php?action=query&list=search&srprop=snippet&format=json&origin=*&utf8=&srsearch=" + searchTerm;
$.ajax({
url: url,
type: 'GET',
contentType: "application/json; charset=utf-8",
async: false,
dataType: "json",
success: function(data, status, jqXHR) {
console.log(data);
//no funciona
console.log(query[search])
}
})
});

var resp = {"batchcomplete":"","query":{"pages":{"217225":{"pageid":217225,"ns":0,"title":"Main page"}}}};y así obtengo el titleresp.query.pages[217225].title