Tengo un problema estoy trabajando con angular material pero a la hora de la interpolacion, mi formcontrol a pesar de que esta lleno muestra el error Validators.required de los form... Aquí muestro una parte del código
HTML
<mat-form-field>
<input matInput placeholder="Nombre" maxlength="20"
[formControl]="nombreControl" [value]="nombre">
<mat-error *ngIf="nombreControl.hasError('required')">
El nombre es <strong>Requerido</strong>
</mat-error>
</mat-form-field>
mi component.ts
export class UsuarioPerfilComponent implements OnInit {
nombre='Marwin';
nombreControl = new FormControl('', [
Validators.required,
]);
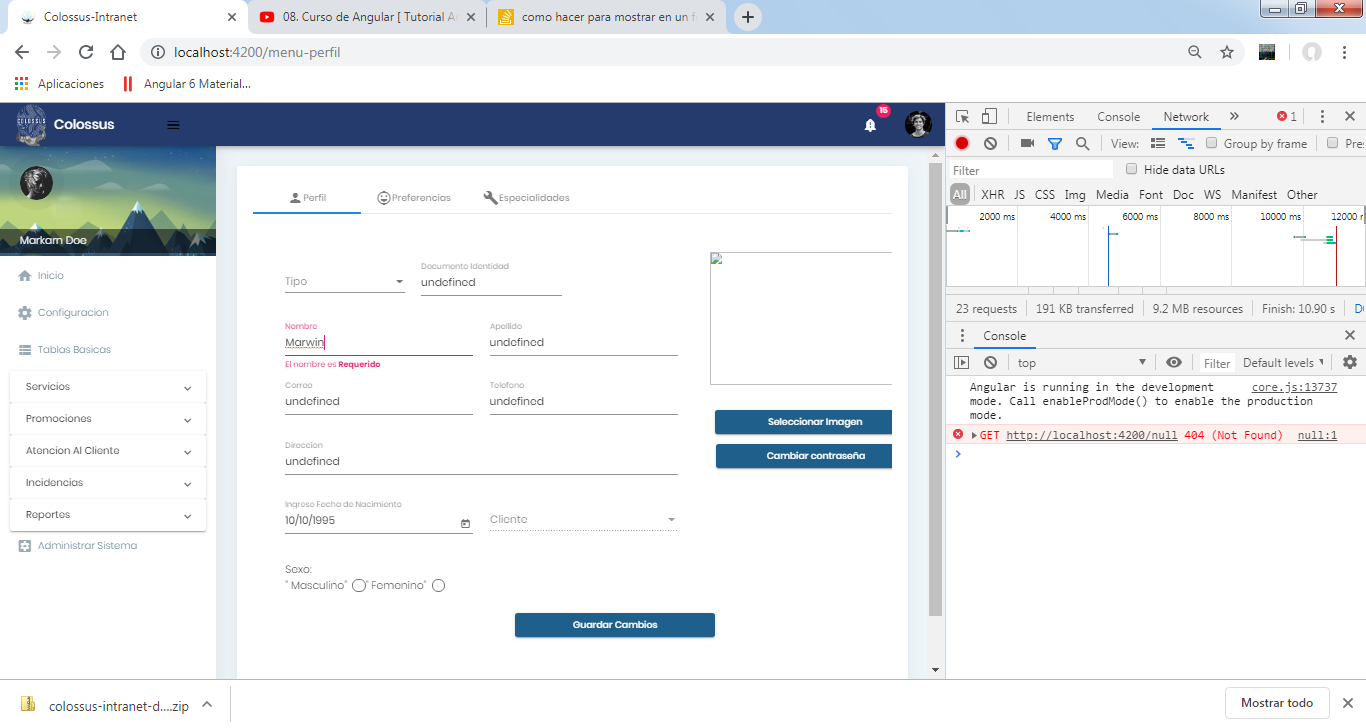
El resultado es este al darle click al form