tengo el siguiente problema, resulta que tengo el siguiente arreglo:
array(3) {
[0]=> array(9) {
["id"]=> string(2) "15"
["estilo"]=> string(4) "0053"
["codigo"]=> string(10) "4444444.23"
["color"]=> string(5) "verde"
["punto"]=> string(2) "23"
["material"]=> string(7) "vacuno"
["precio"]=> string(3) "130"
["stock_vendido"]=> int(2)
["total"]=> string(3) "260"
}
[1]=> array(9) {
["id"]=> string(2) "16"
["estilo"]=> string(4) "0053"
["codigo"]=> string(10) "4444444.25"
["color"]=> string(5) "verde"
["punto"]=> string(2) "25"
["material"]=> string(7) "vacuno"
["precio"]=> string(3) "130"
["stock_vendido"]=> int(1)
["total"]=> string(3) "130"
}
[2]=> array(9) {
["id"]=> string(2) "10"
["estilo"]=> string(1) "0058"
["codigo"]=> string(10) "1232323.23"
["color"]=> string(2) "rojo"
["punto"]=> string(2) "23"
["material"]=> string(2) "sintetico"
["precio"]=> string(3) "2.8"
["stock_vendido"]=> int(3)
["total"]=> string(3) "8.4"
}
}
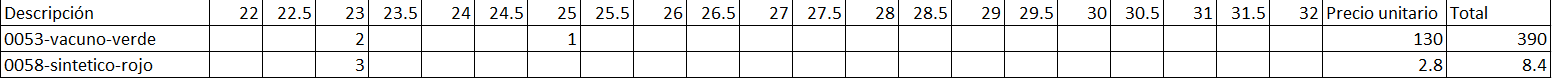
al momento de mostrar este arreglo en una tabla HTML con ayuda de un foreach me genera la tabla pero me muestra 3 filas. Aquí el detalle es que solamente debo mostrar 2 filas, ya que un estilo se repite, sin embargo debo de mostrar esas dos filas pero cuando el estilo sea igual debo también mostrar el punto de zapato que compro. Algo similar a esto, lo hice en excel la forma en como debería de quedar la tabla en html:
donde descripción sea solamente el estilo, y si hay mas de un punto de un estilo igual que se vaya agregando en su respectiva celda de punto del zapato.
Espero puedan ayudarme amigos, se los agradecería mucho amigos.
Hasta ahora así muestro la información de ese arreglo, pero como menciono me muestra 3 filas.
echo '<table style="font-size:8px; padding:5px 10px;">
<td style="border: 0.1px solid #666; background-color:white; font-size:8px; width:78.14px; text-align:justify">Descripción</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">22</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">22.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">23</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">23.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">24</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">24.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">25</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">25.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">26</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">26.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">27</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">27.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">28</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">28.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">29</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">29.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">30</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">30.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">31</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">31.5</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">32</td>
';
foreach ($array85 as $val){
$name = $val["estilo"] . '-' . $val["material"] . '-' . $val["color"];
$punto = $val["punto"];
if ($punto == "22") {
$stock22 = $val["stock_vendido"];
} else if ($punto == "22.5") {
$stock225 = $val["stock_vendido"];
} else if ($punto == "23") {
$stock23 = $val["stock_vendido"];
} else if ($punto == "23.5") {
$stock235 = $val["stock_vendido"];
} else if ($punto == "24") {
$stock24 = $val["stock_vendido"];
} else if ($punto == "24.5") {
$stock245 = $val["stock_vendido"];
} else if ($punto == "25") {
$stock25 = $val["stock_vendido"];
} else if ($punto == "25.5") {
$stock255 = $val["stock_vendido"];
} else if ($punto == "26") {
$stock26 = $val["stock_vendido"];
} else if ($punto == "26.5") {
$stock265 = $val["stock_vendido"];
} else if ($punto == "27") {
$stock27 = $val["stock_vendido"];
} else if ($punto == "27.5") {
$stock275 = $val["stock_vendido"];
} else if ($punto == "28") {
$stock28 = $val["stock_vendido"];
} else if ($punto == "28.5") {
$stock285 = $val["stock_vendido"];
} else if ($punto == "29") {
$stock29 = $val["stock_vendido"];
} else if ($punto == "29.5") {
$stock295 = $val["stock_vendido"];
} else if ($punto == "30") {
$stock30 = $val["stock_vendido"];
} else if ($punto == "30.5") {
$stock305 = $val["stock_vendido"];
} else if ($punto == "31") {
$stock31 = $val["stock_vendido"];
} else if ($punto == "31.5") {
$stock315 = $val["stock_vendido"];
} else if ($punto == "32") {
$stock32 = $val["stock_vendido"];
}
echo '<tr>
<td style="border: 0.1px solid #666; background-color:white; font-size:8px; width:78.14px; text-align:justify">'.$name.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock22.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock225.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock23.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock235.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock24.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock245.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock25.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock255.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock26.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock265.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock27.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock275.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock28.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock285.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock29.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock295.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock30.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock305.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock31.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:34.14px; text-align:center">'.$stock315.'</td>
<td style="border: 0.1px solid #666; background-color:white; font-size:6px; width:30.14px; text-align:center">'.$stock32.'</td>
</tr>
';
}
echo '</table>';