muy buenos dias a todos , tengo un elemento div en mi estructura HTML5 que es la siguiente
<div class="app-sidebar__overlay" data-toggle="sidebar"></div>
<aside class="app-sidebar">
<div class="sidebar-img">
<a class="navbar-brand" href="index-2.html"><img alt="..." class="navbar-brand-img main-logo" src="assets/img/brand/logo-dark.png"> <img alt="..." class="navbar-brand-img logo" src="assets/img/brand/logo.png"></a>
<ul class="side-menu">
<li class="slide">
<a class="side-menu__item active" data-toggle="slide" href="#"><i class="side-menu__icon fe fe-home"></i><span class="side-menu__label">Dashboard</span><i class="angle fa fa-angle-right"></i></a>
<ul class="slide-menu">
<li>
<a class="slide-item" href="index-2.html">Retail Sales Dashboard</a>
</li>
<li>
<a class="slide-item" href="dashboard-social.html">Social Dashboard</a>
</li>
<li>
<a class="slide-item" href="dashboard-marketing.html">Marketing Dashboard</a>
</li>
<li>
<a class="slide-item" href="dashboard-it.html">IT Dashboard</a>
</li>
<li>
<a class="slide-item" href="dashboard-cryptocurrency.html">Cryptocurrency Dashboard</a>
</li>
</ul>
</li>
<div id="nav-menu">
</div>
</ul>
</div>
</aside>
<!-- Sidebar menu-->
en mi div con la referencia de id "nav-menu" lleno elementos que serian los menus y submenus pero estos elemntos vienen de mi base de datos, adjunto mi Javascript :
let dashboard = {
menu: [],
submenu : []
};
let menu = '';
$(document).ready(function(){
getDataMenu();
setTimeout(function(){
for(let i in dashboard.menu){
menu += `
<li class="">
<a class="side-menu__item active" data-toggle="slide" href="#"><i class="side-menu__icon ${dashboard.menu[i]['icono']}"></i><span class="side-menu__label">${dashboard.menu[i]['nombre']}</span><i class="angle fa fa-angle-right"></i></a>
<ul class="slide-menu">
`
menu += retornarLi(dashboard.menu[i]['idmodulo']);
menu +=`</ul></li>`
}
$("#nav-menu").append(menu)
$("#nav-menu > li").addClass("slide");
/*
$("#nav-menu li").on("click", function(){
})
*/
},100)
})
function retornarLi(idmodulo){
let li = ``;
for(let e in dashboard.submenu){
if(dashboard.submenu[e]['idmodulo'] == idmodulo){
li += `
<li>
<a class="slide-item" href="${dashboard.submenu[e]['ruta']}">${dashboard.submenu[e]['nombre']}</a>
</li>
`
}
}
return li;
}
function getDataMenu(){
// =======================MENU=====================================
fetch(`${window.ruta}/menus`,{
method:"GET",
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
})
.then(res=>res.json())
.then( res => {
let data = res.modulos;
for(i in data){
dashboard.menu.push({
'idmodulo': data[i]['idmodulo'],
'nombre': data[i]['nombre'],
'icono' : data[i]['icono']
})
}
}).catch(error => console.log(error))
//================================SUB MENU==============================
fetch(`${window.ruta}/submenu`,{
method:"GET",
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
})
.then(res => res.json())
.then(res => {
let datos = res.submodulos
for(e in datos){
dashboard.submenu.push({
'idmodulo': datos[e]['idmodulo'],
'nombre': datos[e]['nombre'],
'ruta': datos[e]['ruta']
})
}
})
.catch(error => console.log(error))
}
en mi javascript hago la consulta a mi api donde me trae mis menu's y submenu's
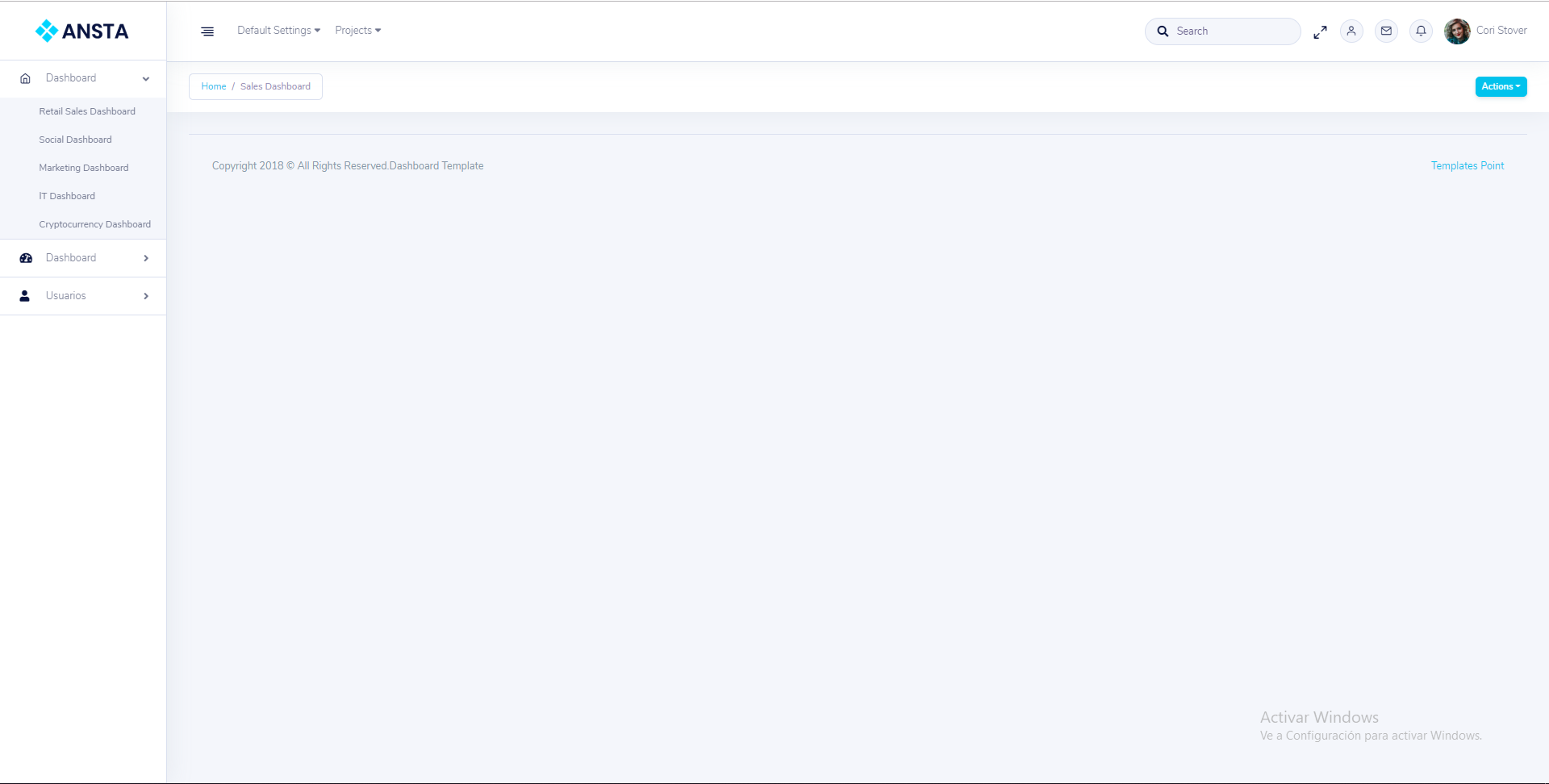
pero al darle .html lo agrega todo normal pero al darle un click no se desplazan
adjunto una imagen con una prueba de la primer elemento que esta en html en duro tal y como deberia funcionar los demas al dar click (dashboard y usuarios no funcionan) el primer dashboard es codigo html que esta en el nav

en que puedo estar fallando ? Muchas Gracias de Antemano