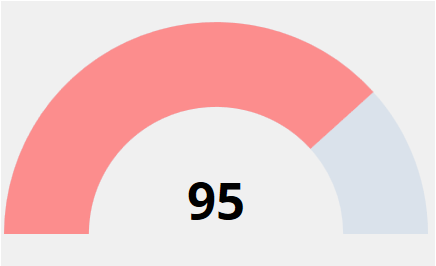
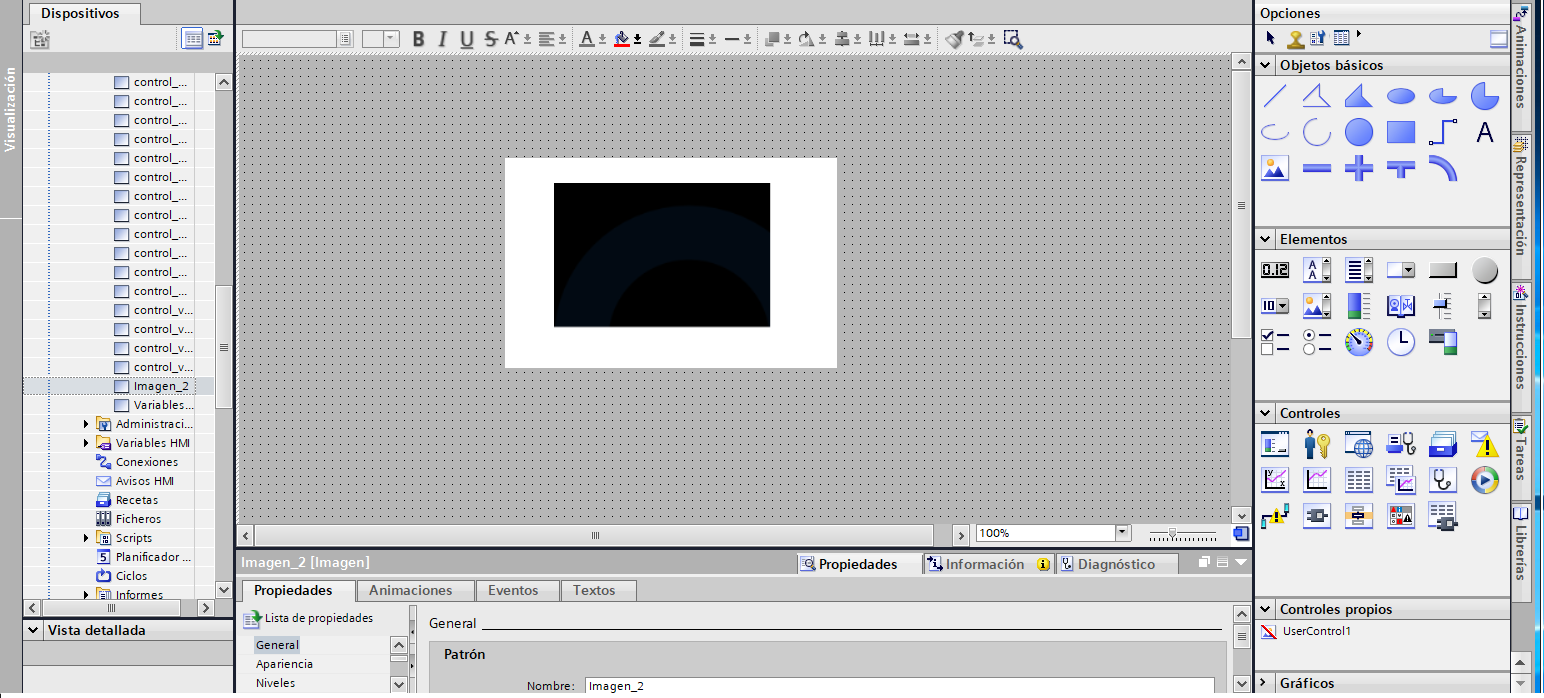
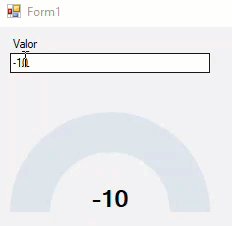
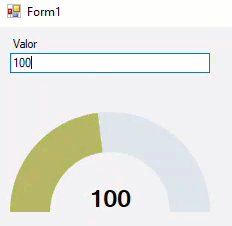
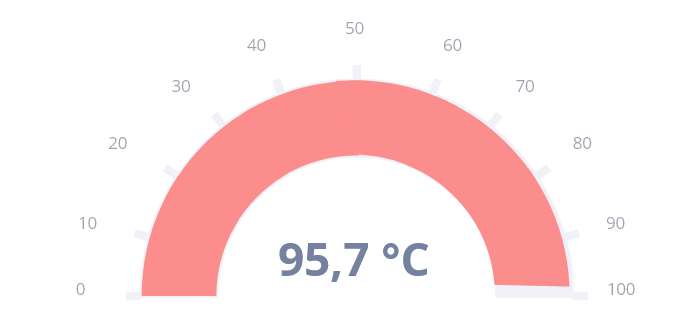
Estoy programando en C# .NET y realice el diseño de un gráfico en Adobe XD y no logro pasar el mismo a visual studio, conservando el estilo. Utilice nuget LiveCharts en WinForm (https://lvcharts.net/App/examples/v1/wf/Solid%20Gauge). Intente generar el grafico similar al diseño realizado en Adobe pero no lo consigo (segunda imagen). Necesito que alguien me guie para realizar el mismo grafico correspondiente a la primer imagen  .
.
Tengo problemas para armar el gráfico de la imagen 1; cambiar el color de los dígitos donde se visualiza el valor actual, tick etc.
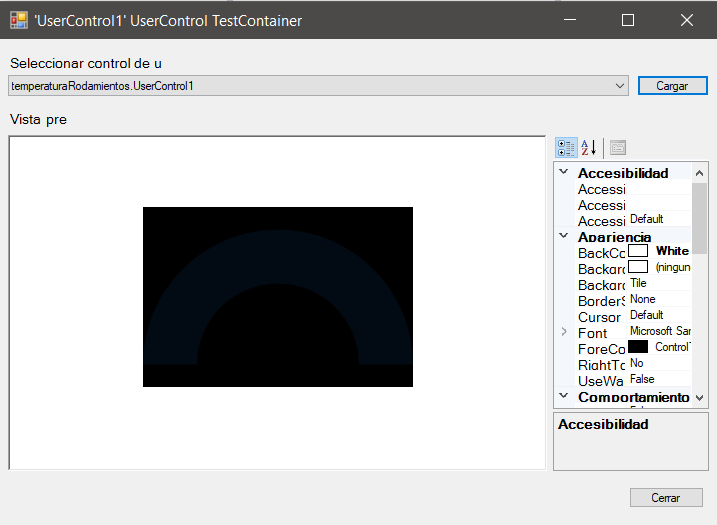
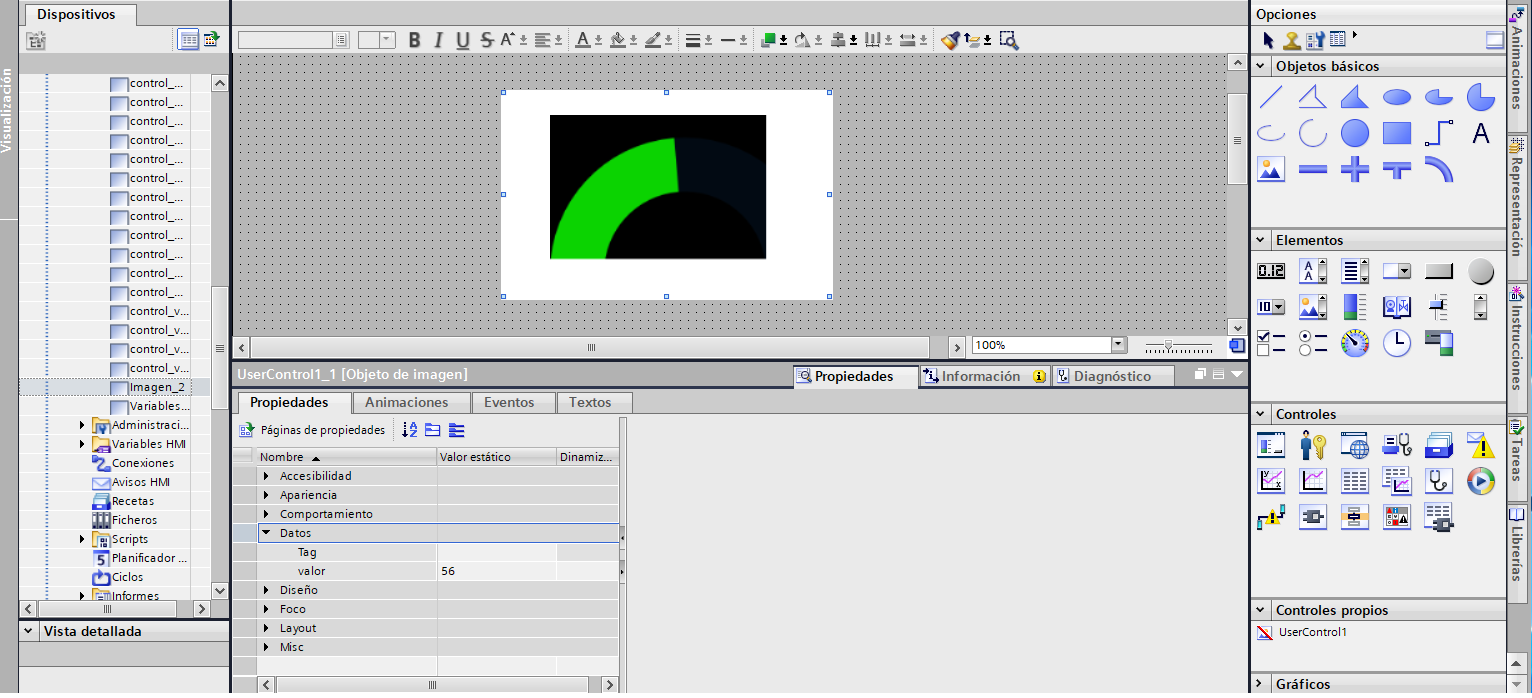
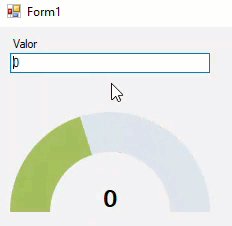
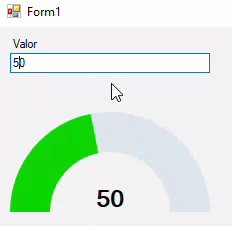
Aprovecho para consultar, una vez que realizo la depuración y cargo el .dll se pone la imagen "negra" como se ve en la imagen. Es mi primer proyecto con C#. Este componente luego lo cargo desde WinCC que es un software SCADA y ahi se muestra con fondo negro y si cambio el valor muestra la barra pero el fondo permanece negro (imagen 4 y 5).
Adjunto codigo
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Forms;
using System.Windows.Media;
using LiveCharts.Wpf;
using Brushes = System.Windows.Media.Brushes;
namespace temperaturaRodamientos
{
public partial class UserControl1: UserControl
{
//[Description("evento")]
private double _valor = -10.0;
public double valorNormal = 55.0;
public double valorPrecaucion = 80.0;
public double valorPeligro = 90.0;
public double valorMaximoSensor = 127.0;
[Description("Valor actual temperatura"), Category("Data")]
public double valor{
get { return _valor; }
set
{
_valor = value;
solidGauge2.Value = _valor;
solidGauge2.BackColorTransparent = true;
if (_valor<=valorNormal) //verde
{
solidGauge2.ToColor = Color.FromRgb(11, 211, 1);
solidGauge2.FromColor = Color.FromRgb(11, 211, 1);
} else if (_valor >= valorNormal && _valor <= valorPeligro) //amarillo
{
solidGauge2.ToColor = Color.FromRgb(255, 250, 101);
solidGauge2.FromColor = Color.FromRgb(255, 250, 101);
}
else //rojo
{
solidGauge2.ToColor = Color.FromRgb(252, 141, 141);
solidGauge2.FromColor = Color.FromRgb(252, 141, 141);
} //fin if-else
} //fin set
}
public UserControl1(){
InitializeComponent();
solidGauge2.Value = valor;
solidGauge2.From = valor;
solidGauge2.To = valorMaximoSensor;
solidGauge2.Base.LabelsVisibility = Visibility.Hidden; //no muestra los valores min/max
solidGauge2.ToColor = Color.FromRgb(11, 211, 1);
solidGauge2.FromColor = Color.FromRgb(11, 211, 1);
} //fin contructor
} //fin clase
} //fin proyecto