Tu duda es bastante válida, sin embargo creo que está confundiendo un poco el mensaje de la página oficial de @babel/node.
La traducción del mensaje sería aproximadamente la siguiente:
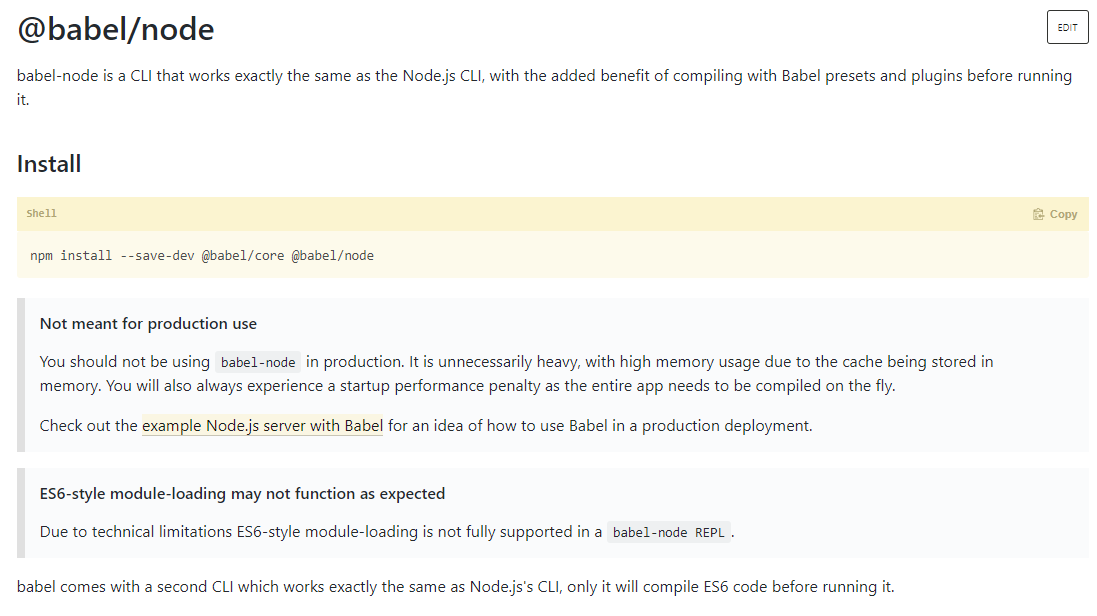
No pensado para su uso en producción
No se debería usar babel-node en producción. Es innecesariamente pesado, con un alto uso de memoria debido a la carga de módulos en la cache de memoria. Además, siempre se experimentará una penalidad en el rendimiento de inicio, debido a que la aplicación completa debe ser compilada sobre la marcha.
Este mensaje no dice que no uses babel-node. El mensaje sólo indica que no ha sido concebido para ambiente de producción. Por lo tanto, en un ambiente de desarrollo es totalmente válido usarlo, y yo hasta lo recomiendo.
En cuanto a la forma de hacer las cosas con Babel 7, puedes encontrar un ejemplo en el repositorio oficial.
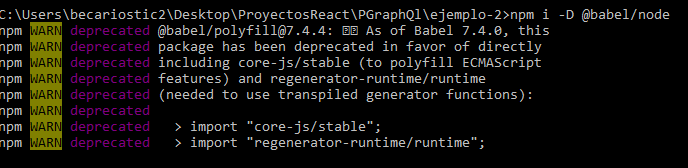
Por otro lado, el mensaje del paquete deprecado @babel/polyfill, es simplemente un mensaje de advertencia en el que se especifica que dicho paquete ha sido deprecado en favor del uso de core-js. Luego la instalación continúa sin mayores dificultades instalando las nuevas dependencias.
Yo te daré un ejemplo básico de cómo realizar las tareas que requieres en tu pregunta con los paquetes que ya has instalado.
Vamos a crear algunos scripts en la sección adecuada de nuestro archivo package.json
Además, vamos a crear una carpeta llamada src dentro de nuestra carpeta raíz del proyecto y toda nuestra aplicación irá dentro de la carpeta src (excepto los archivos package.json, package-lock.json, .babelrc y .gitignore junto con las carpetas node_modules y .git).
package.json
{
//...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon --exec babel-node ./src/index.js",
"clean": "rm -rf dist && mkdir dist",
"build-babel": "babel -d ./dist ./src -s",
"build": "npm run clean && npm run build-babel",
"start": "npm run build && node ./dist/index.js"
},
//...
}
En este ejemplo puedes notar diferentes scripts que se utilizarán dependiendo de la tarea que desees realizar.
dev: Este script es el que usaremos durante la etapa de desarrollo, como puedes apreciar hace la llamada a nodemon y ejecuta la herramienta babel-node la cual se encarga de compilar toda la aplicación escrita en ES6 y ejecuta luego el servidor de Node-Express. Para ejecutar este script solo escribes por consola: npm run dev.clean: Este script se encarga de realizar una limpieza del directorio dist donde se transpilará tu código de ES6 a código JS compatible con Node. En este ejemplo se usan comando de Linux (rm y mkdir), los puedes adaptar a tu plataforma de acuerdo a lo que utilices.build-babel: Este script realiza el llamado a babel y transpila el código de la carpeta src y lo coloca en la carpeta dist. Puedes leer la documentación para mayor información sobre el uso de la herramienta cli de babel.build: Este script es usado para llamar a los 2 anteriores, de esta forma en una sola llamada se ejecuta la limpieza del directorio y luego se transpila el código nuevo.start: Este script se encarga de llamar a build y luego ejecuta tu servidor usando Node desde la carpeta dist. Es el script que se debe usar en producción en caso que la distribución se realice desde el mismo sistema.
Esta es una forma adecuada y básica de usar Babel 7 en tus aplicaciones Node. Existen muchas otras formas de realizar lo mismo, cada una pensada de acuerdo a un requerimiento diferente.
Cabe destacar que para producción tampoco se debería utilizar nodemon, recuerda que dicha librería también está pensada para el ambiente de desarrollo y no de producción.
Espero que esto aclare tus dudas al respecto.



npm install -g babel-cli