Al agregar un listener a MapView.AnimatedRegion lo agrega bien, lo ejecuta bien pero tira un error, el error dice que al listener le estoy pasando una instancia de un objeto pero le estoy pasando directamente una funcion (ver ejemplo)
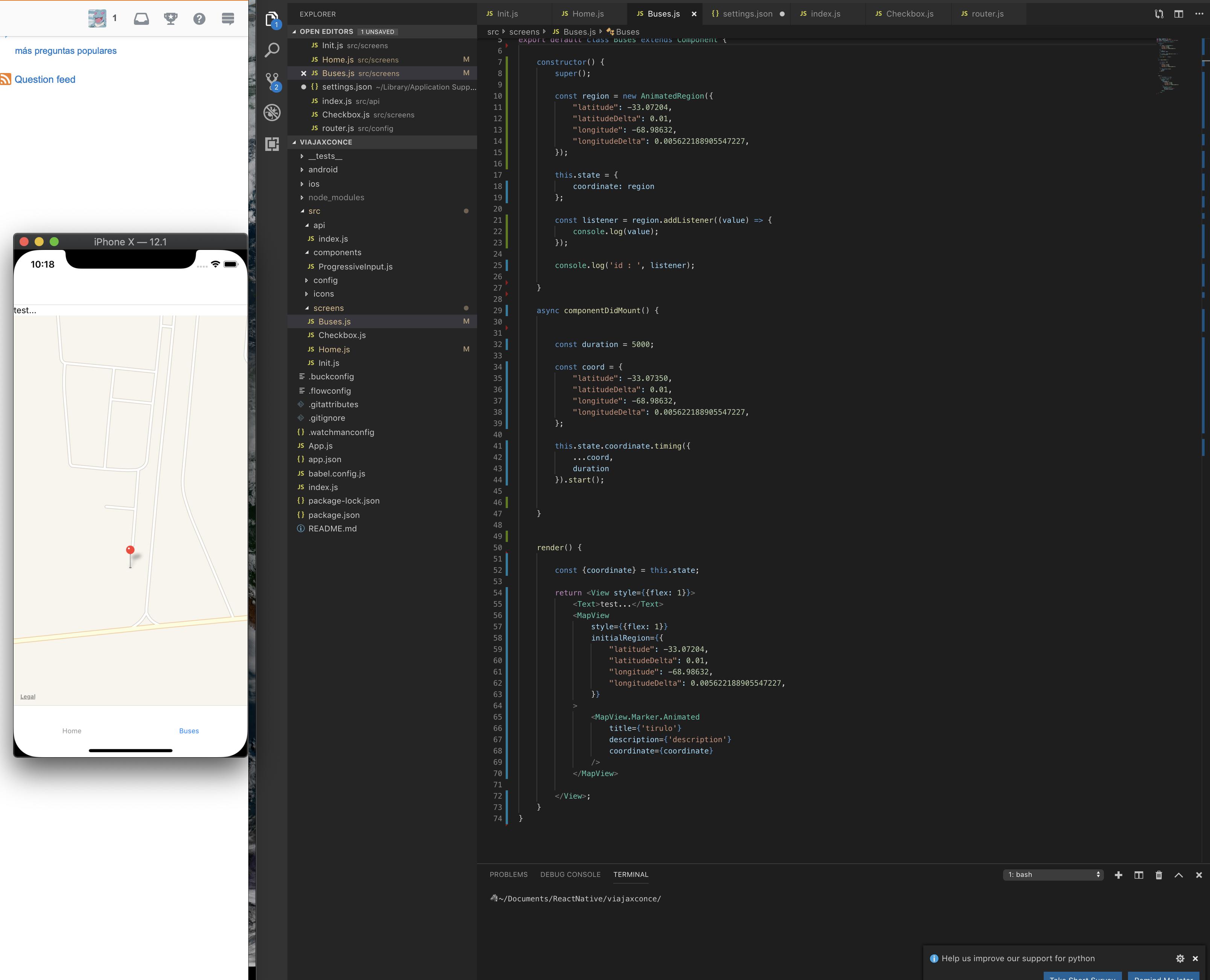
ejemplo:
import React, {Component} from 'react';
import {View, Text} from 'react-native';
import MapView, {AnimatedRegion} from 'react-native-maps';
export default class Test extends Component {
constructor() {
super();
const region = new AnimatedRegion({
"latitude": -33.07204,
"latitudeDelta": 0.01,
"longitude": -68.98632,
"longitudeDelta": 0.005622188905547227,
});
this.state = {
coordinate: region
};
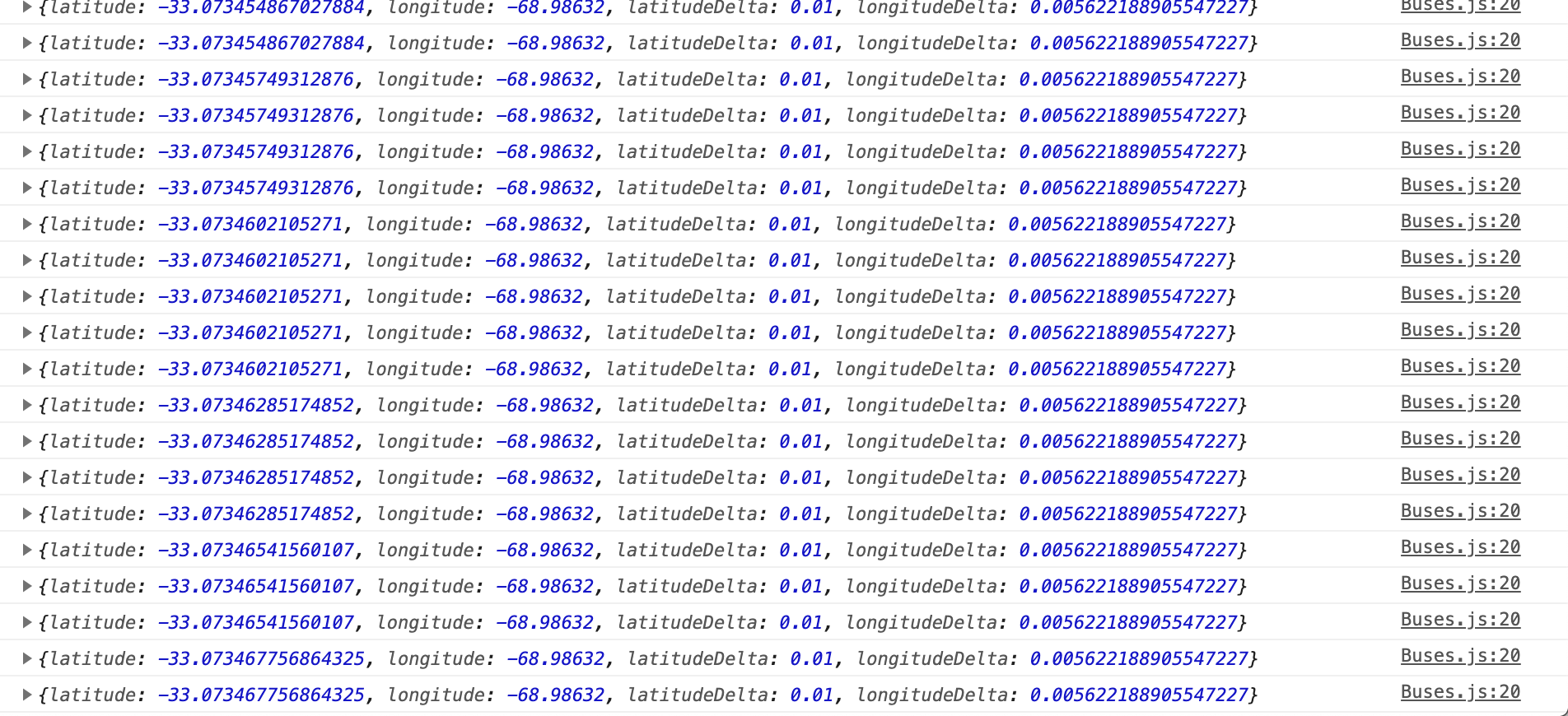
const listener = region.addListener((value) => {
console.log(value);
});
console.log('id : ', listener);
}
async componentDidMount() {
const duration = 5000;
const coord = {
"latitude": -33.07350,
"latitudeDelta": 0.01,
"longitude": -68.98632,
"longitudeDelta": 0.005622188905547227,
};
this.state.coordinate.timing({
...coord,
duration
}).start();
}
render() {
const {coordinate} = this.state;
return <View style={{flex: 1}}>
<Text>test...</Text>
<MapView
style={{flex: 1}}
initialRegion={{
"latitude": -33.07204,
"latitudeDelta": 0.01,
"longitude": -68.98632,
"longitudeDelta": 0.005622188905547227,
}}
>
<MapView.Marker.Animated
title={'tirulo'}
description={'description'}
coordinate={coordinate}
/>
</MapView>
</View>;
}
}
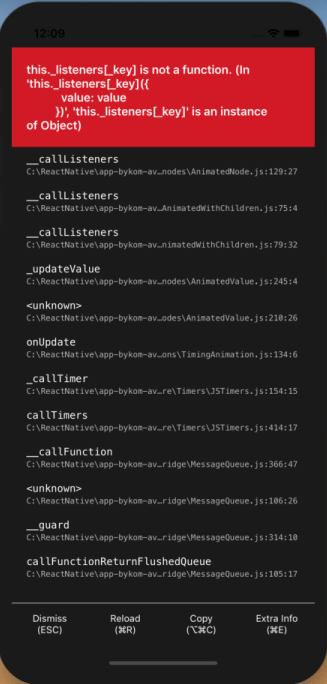
mensaje:
this._listeners[n] is not a function. (In 'this._listeners[n]({value:t})', 'this._listeners[n]' is an instance of Object)
este es el Snack de ejemplo que tira el mismo error
https://snack.expo.io/@bykomarg/animatedregion
tambien cree un issue en react-native
https://github.com/facebook/react-native/issues/25224
el codigo funciona bien pero tira ese error, como puedo hacer para que no muestre el error arriba del mapa?
estoy usando expo sdk 33.0.0 hice la migracion de la app segun este documento https://blog.expo.io/expo-sdk-v33-0-0-is-now-available-52d1c99dfe4c