Estoy intentando cargar una imagen en una ventana con Tkinter lo cual puse este código que he visto en algunos tutoriales, cuando corro el programa me sale una ventana en blanco.
Por lo que he estado estudiando Python acepta imágenes con formato .png o .gif ¿Habrá algún problema con la configuración de la imagen o la versión de Python o Tkinter?
from Tkinter import *
ventana = Tk()
img = PhotoImage(file = 'juvia.png')
widget = Label(ventana, image = img)
ventana.mainloop()
Les dejo una imagen de como se ve mi ventana, gracias por su tiempo.
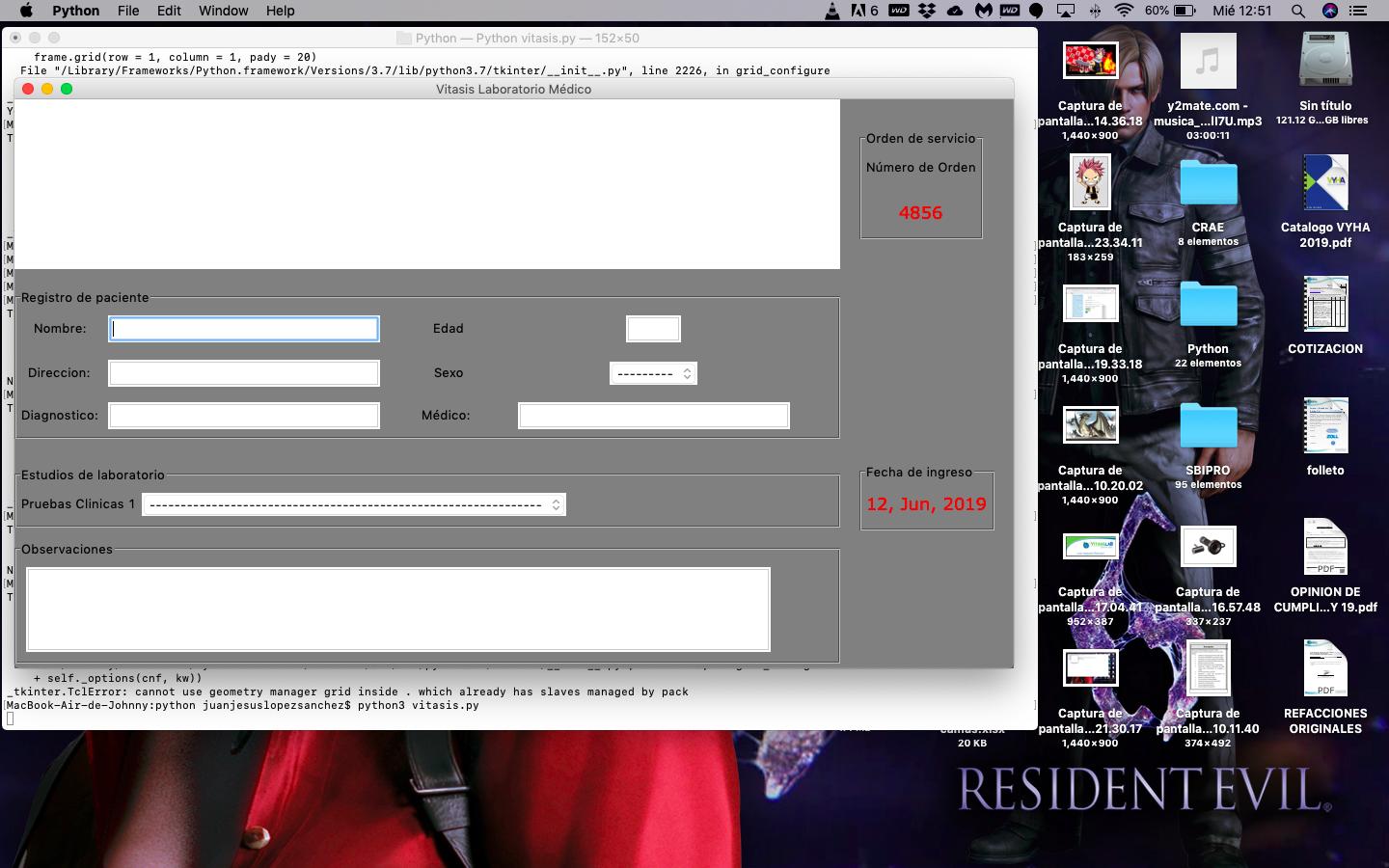
Gracias a los comentarios de nuestro amigo FJSevilla me dispuse a trabajar en este codigo que estoy haciendo, por lo que me vuelve a salir en blanco y ademas de que me da problemas porque los administradores de geometria no se llevan juntos :S el codigo original es este:
#!/usr/bin/python
# -*- coding: utf-8 -*-
from tkinter import *
import tkinter as tk
from datetime import date
import sqlite3 # modulo de conexion con sqlite3
from PIL import ImageTk, Image
class Product:
#conexion con la base de datos
db_lab = 'vitasis_lab.db'
def __init__(self, window):
self.wind = window
self.wind.title('Vitasis Laboratorio Médico')
self.wind.configure(background = 'gray')
#cargando imagen
#img = tk.PhotoImage(file = 'logo QR.png')
#label= tk.Label(self.wind, image = img).grid( row= 0, column = 0)
img = Image.open('logo QR.png')
img_tk = ImageTk.PhotoImage(img)
widget = tk.Label(self.wind, image=img_tk)
widget.pack(side="bottom", fill="both", expand="yes")
#creando el contenedor
frame = LabelFrame(self.wind, text = 'Registro de paciente')
frame.grid(row = 1, column = 0, columnspan = 3, pady = 20, sticky = W +E)
frame.configure(background = 'gray')
#entrada para nombre
Label(frame, text = 'Nombre: ', bg = 'gray').grid(row = 1, column = 0)
self.name = Entry(frame, width = 30)
self.name.focus()
self.name.grid(row = 1, column = 1)
#Entrada de direccion
Label(frame, text = 'Direccion: ', bg = 'gray').grid(row = 2, column = 0)
self.price = Entry(frame, width = 30)
self.price.grid(row = 2, column = 1)
#Edad
Label(frame, text = 'Edad', bg = 'gray').grid(row = 1, column = 3, padx = 50, pady = 10)
self.edad = Entry(frame, width = 5)
self.edad.grid(row = 1, column = 4, pady = 10)
#Sexo
Label(frame, text = 'Sexo', bg = 'gray').grid(row = 2, column = 3, padx = 10, pady = 10)
self.sexo = tk.StringVar(frame)
self.sexo.set('---------')
sexos = ('Masculino', 'Femenino')
self.menu_sexo = tk.OptionMenu(frame, self.sexo, *sexos).grid(row = 2, column = 4, pady = 10)
#Entrada diagnostico
Label(frame, text = 'Diagnostico: ', bg = 'gray').grid(row = 3, column = 0, pady = 10)
self.diag = Entry(frame, width = 30)
self.diag.grid(row = 3, column = 1)
#Entrada medico
Label(frame, text = 'Médico: ', bg = 'gray').grid(row = 3, column = 3, pady = 10)
self.medico = Entry(frame, width = 30)
self.medico.grid(row = 3, column = 4)
#contenedor 2 orden de servicio
frame2 = LabelFrame(self.wind, text = 'Orden de servicio')
frame2.grid(row = 0, column = 4, columnspan = 3, pady = 20, padx = 20)
frame2.configure(background = 'gray')
Label(frame2, text = 'Número de Orden', bg = 'gray').grid(row = 1, column = 5, pady = 10)
#Entry(frame2, textvariable = StringVar(frame2, value = '4856'), state = 'readonly').grid(row = 2, column = 5, pady = 10) #modificar para que la orden de servicio sea un numero que incremente
message1 = Label(frame2, text = '', fg = 'red', font = ('Verdana', 18), bg = 'gray')
message1.grid(row = 2, column = 5, pady = 10)
message1['text'] = '4856'
#contenedor 3 fecha
frame3 = LabelFrame(self.wind, text = 'Fecha de ingreso')
frame3.grid(row = 3, column = 5, columnspan = 3, pady = 5, padx = 20)
frame3.configure(background = 'gray')
fecha_actual = date.today()
message2 = Label(frame3, text = '', fg = 'red', font = ('Verdana', 18), bg = 'gray')
message2.grid(row = 3, column = 5, pady = 10)
message2['text'] = '{}'.format(fecha_actual.strftime('%d, %b, %Y'))
#contenedor 4 estudios
frame4 = LabelFrame(self.wind, text = 'Estudios de laboratorio')
frame4.grid(row = 3, column = 0, pady = 5, sticky = 'EW')
frame4.configure(background = 'gray')
Label(frame4, text = 'Pruebas Clinicas 1', bg = 'gray').grid(row = 3, column = 0, pady = 10, sticky = W + E)
self.prueba = tk.StringVar(frame4)
self.prueba.set('---------------------------------------------------------------')
pruebas = ('ANTIDOPING EN ORINA', 'BIOMETRIA HEMATICA COMPLETA BHC', 'COPROPARASITOSCOPICO EN SERIE DE 3', 'EXAMEN GENERAL DE ORINA', 'ESPERMATOBIOSCOPIA DIRECTA','EXUDADO FARINGEO CON ANTIBIOGRAMA', 'GLUCOSA DESTROXIS', 'GLUCOSA', 'GONADOTROFINA CORIONICA FRACCION BETA', 'GRUPO SANGUINEO Y FACTOR RH',
'HEMOGLOBINA GLUCOSILADA', 'PAPANICOLAU', 'PRUEBA INMUNOLOGICA DE EMBARAZO', 'GLUCOSA,COLESTEROL Y TRIGLICERIDOS', 'QUIMICA DE 4 ELEMENTOS', 'QUIMICA DE 5 ELEMENTOS', 'QUIMICA DE 6 ELEMENTOS', 'QUIMICA DE 12 ELEMENTOS', 'QUIMICA DE 18 ELEMENTOS', 'QUIMICA DE 25 ELEMENTOS','QUIMICA DE 32 ELEMENTOS',
'REACCIONES FEBRILES', 'TAMIZ METABOLICO NEONATAL CON AMINOACIDOS COMPLETO', 'TIEMPOS DE COAGULACION TTPA,TP, TS, TT', 'UROCULTIVO', 'VDRL', 'VIH PRUEBA DE TAMIZAJE', 'PERFIL HORMONAL FEMENINO BASICO', 'PERFIL HORMONAL GINECOLOGICO','PERFIL LIPIDOS', 'PERFIL PRENATAL', 'PERFIL PROSTATICO', 'PERFIL REUMATICO',
'PERFIL TIROIDEO COMPLETO')
self.menu_prueba = tk.OptionMenu(frame4, self.prueba, *pruebas).grid(row = 3, column = 1, sticky = W + E, pady = 10)
#contenedor 5 observaciones
frame5 = LabelFrame(self.wind, text = 'Observaciones')
frame5.grid(row = 8, column = 0, pady = 5, sticky = 'EW')
frame5.configure(background = 'gray')
Label(frame5, text = ' ', bg = 'gray').grid(row = 1, column = 1, pady = 10, )
self.obs = Entry(frame5)
self.obs.grid(row = 1, column = 1, pady = 10, padx = 10, ipadx = 290, ipady = 30 )
if __name__ == '__main__':
window = Tk()
application = Product(window)
window.mainloop()
Tomé en consideracion quitar el wildcard (from Tkinter import *) y me arrojo un el error:
File "vitasis.py", line 160, in window = Tk() NameError: name 'Tk' is not defined
Se que no esta definido pero entonces como deberia quitar ese error???
despues lo volvi a dejar como estaba y me dio este problema:
_tkinter.TclError: cannot use geometry manager grid inside . which already has slaves managed by pack
se que esto es debido a que no se llevan pack y grid pero no tengo una idea de como los puedo poner de manera independiente :S por lo que decidi sustituir las lineas siguientes:
img = Image.open('logo QR.png')
img_tk = ImageTk.PhotoImage(img)
widget = tk.Label(self.wind, image=img_tk)
widget.pack(side="bottom", fill="both", expand="yes")
por estas otras lineas:
#cargando imagen
img = tk.PhotoImage(file = 'logo QR.png')
label= tk.Label(self.wind, image = img).grid( row= 0, column = 0)
dandome como resultado esta ventana :(

que estoy haciendo mal???
muchas gracias en verdad por todo su apoyo