{
"name": "webpack-curso",
"version": "1.0.0",
"description": "Curso de Webpack impartido por Fatzweb en Youtube",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server -d --open",
"start": "webpack -p"
},
"keywords": [
"webpack",
"webpack-development",
"nodejs"
],
"author": "Sergio Jurado Casado <[email protected]>",
"license": "MIT",
"repository": "https://github.com/sergiojunene/webpack-fatz.git",
"private": true,
"devDependencies": {
"autoprefixer": "^8.6.5",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"browser-sync": "^2.18.8",
"browser-sync-webpack-plugin": "^2.2.2",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^1.0.0",
"html-webpack-plugin": "^3.2.0",
"image-webpack-loader": "^4.3.1",
"marked": "^0.6.2",
"mini-css-extract-plugin": "^0.4.1",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.32.2",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.5.0"
},
"dependencies": {
"express": "^4.16.4",
"jquery": "^3.4.1"
}
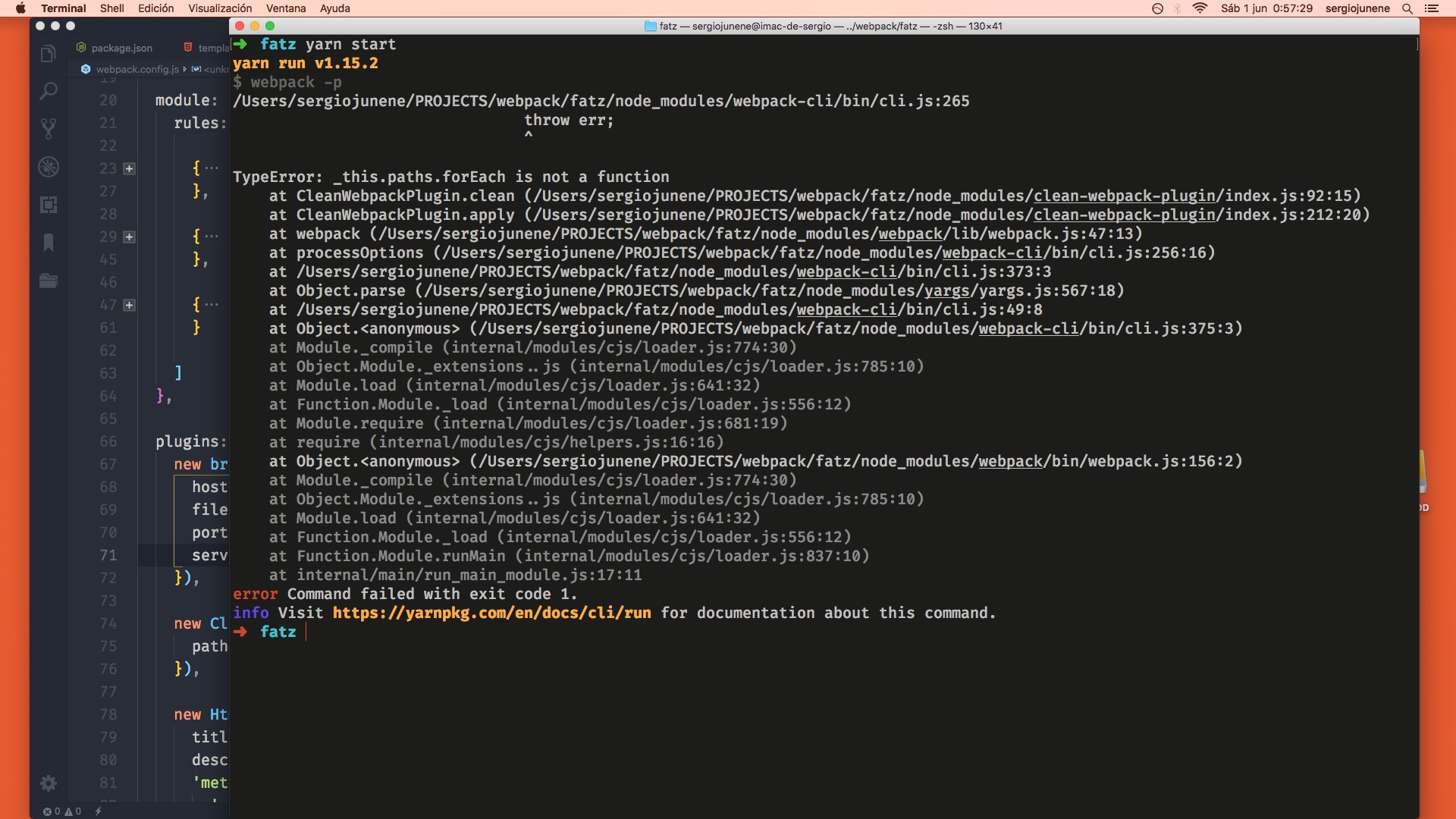
}Tengo un problema con Webpack, antes no me había pasado nunca, y no sé por qué me está pasando esto.
Si me pueden ayudar, les agradezco.
Adjunto la imagen del error para que vean lo que pasa.
const browserSyncPlugin = require('browser-sync-webpack-plugin');
const devMode = process.env.NODE_ENV !== 'production';
const CleanWebpackPlugin = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const path = require('path');
const marked = require("marked");
const renderer = new marked.Renderer();
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: '[name].[chunkhash].js'
},
watch: true,
devtool: 'source-map',
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {loader: 'babel-loader' }
},
{
test: /\.(css|scss)$/,
use: [
{
loader: "style-loader",
options: {sourceMap: true}
},
{
loader: "css-loader",
options: {sourceMap: true}
},
{
loader: "sass-loader",
options: {sourceMap: true}
}
]
},
{
test: /\.md$/,
use: [
{
loader: "html-loader"
},
{
loader: "markdown-loader",
options: {
pedantic: true,
renderer
}
}
]
}
]
},
plugins: [
new browserSyncPlugin({
host:'localhost',
files: ['./build/*.html'],
port: 3000,
server: { baseDir: ['build'] }
}),
new CleanWebpackPlugin({
path: path.resolve(__dirname, 'build')
}),
new HtmlWebpackPlugin({
title: 'My webpack App',
description: 'Webpack is work',
'meta': {
'viewport': 'width=device-width, initial-scale=1, shrink-to-fit=no',
'theme-color': '#4285f4'
},
template: './src/template.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: devMode ? 'style.css' : 'style.[chunkhash].css',
})
]
};Además debe ser algún archivo de node_modules, otra vez he configurado así el código de Webpack y no me ha dado errores nunca, creen que es por la const path() ?
Me desespero cuando me salen errores absurdos que no sé arreglar, y luego seguro son tonterías, podría ser por sintaxis, pero dudo mucho que sea así.