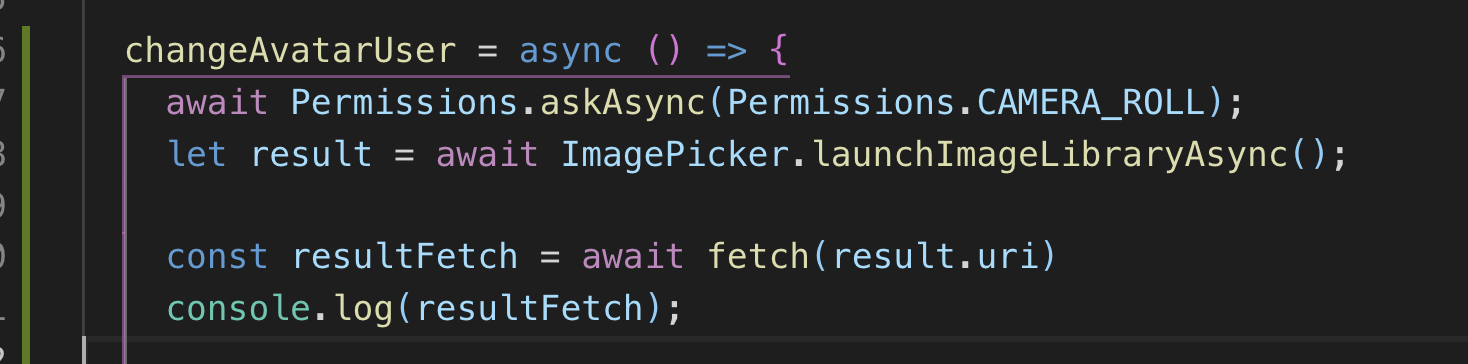
estoy usando React Native Expo y estoy utilizando ImagePicker para buscar imágenes en la galería de la siguiente manera.
await Permissions.askAsync(Permissions.CAMERA_ROLL);
let result = await ImagePicker.launchImageLibraryAsync();
El resultado es correcto me suele dar esto.
file:///Users/agustin/Library/Developer/CoreSimulator/Devices/784397C0-C2E1-4FBC-A8CE-35A3F0079115/data/Containers/Data/Application/0351CF18-7BD5-47A7-BDB8-EB9A209B3437/Library/Caches/ExponentExperienceData/%2540xagustin93%252F5-tenedores/ImagePicker/3C5C8CC7-CD52-4922-90C0-5B148BD0E8CB.png
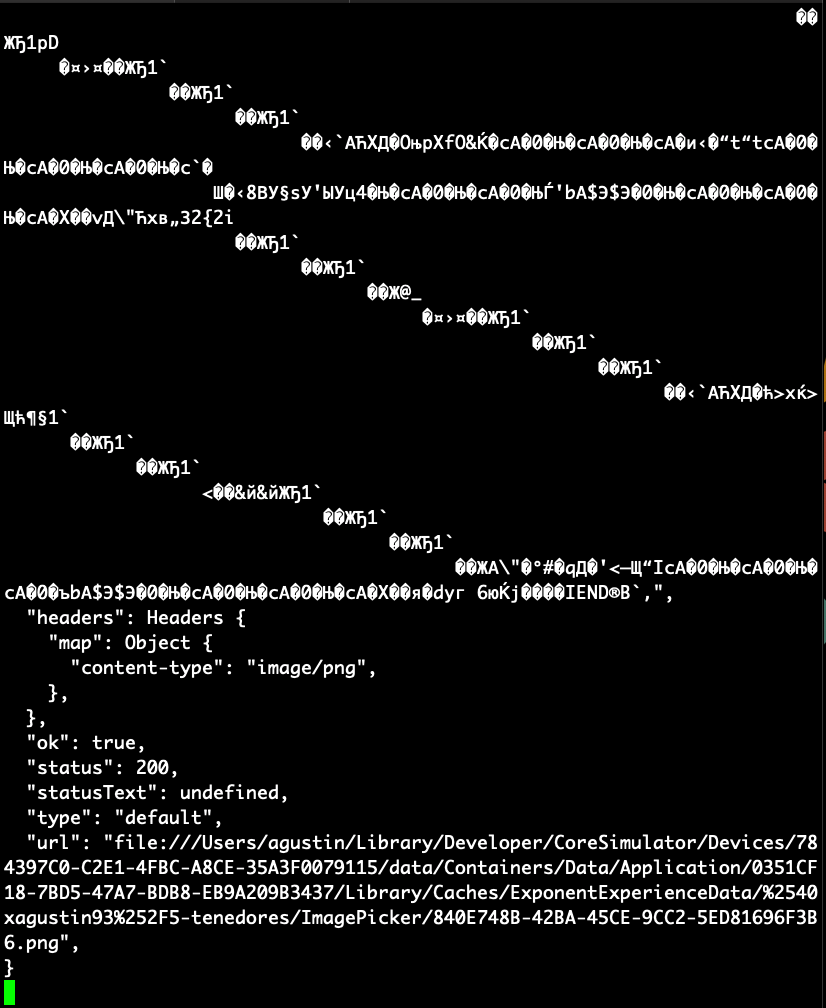
El problema viene cuando hago el fech q esta uri me da simbolos extraños etc etc, dejo capturas de todo abajo.
Función que escoge el picker y luego hace el detch de la imagen uri

Resultado al hacer el fetch a la imagen uri

No encuentro por que me da este error.
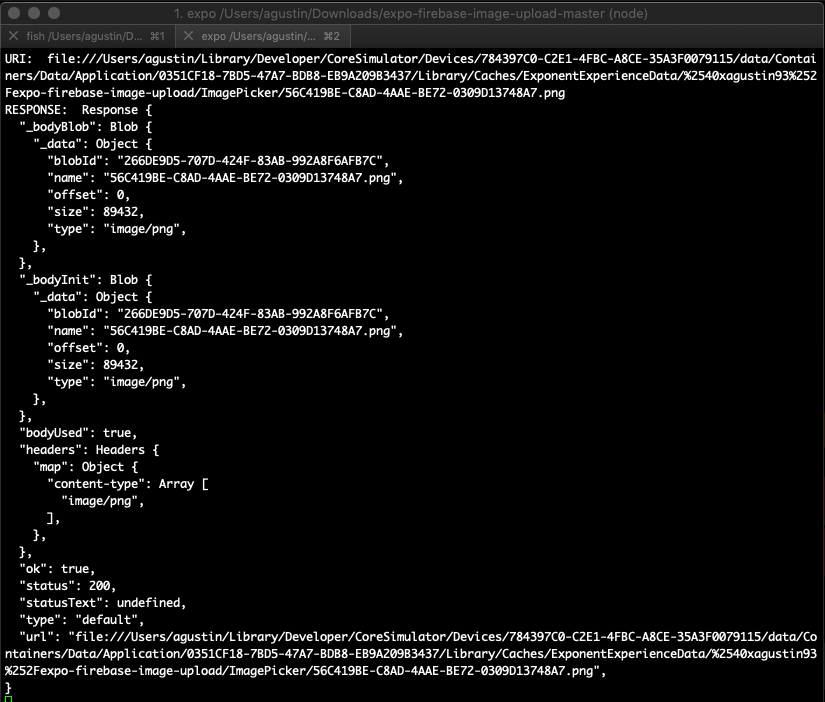
Desde otra App con Expo en la versión 26 el resultado es el siguiente y es el correcto