la duda que tengo es la siguiente como podría hacer para que al momento de seleccionar un tipo de dato en este caso numérico o alfanumérico mi otro campo me valide el dato que se ingresara dependiendo del tipo de dato que se selecciono.
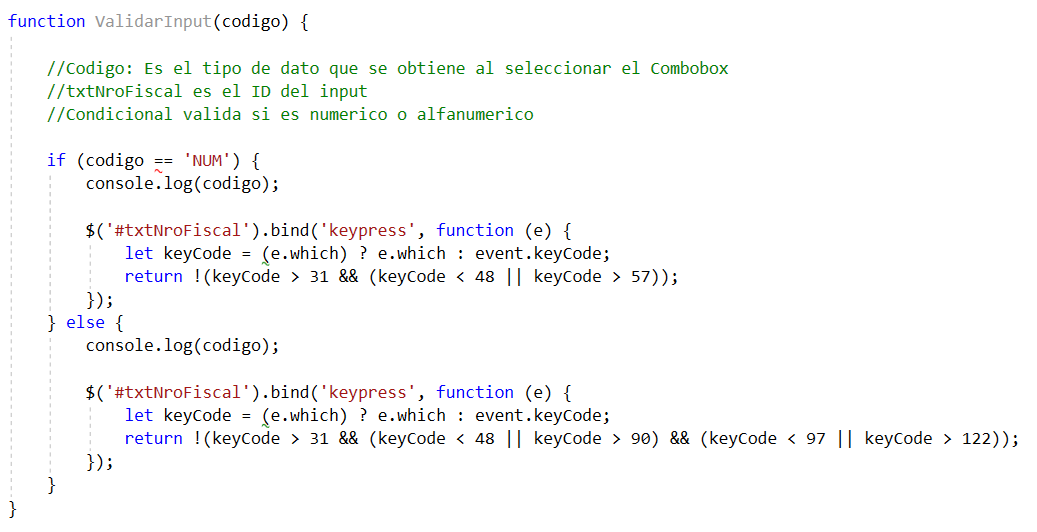
Nota: Cuando hice la validación y seleccionaba numérico el campo lo validaba correctamente, pero cuando intentaba seleccionar alfanumérico ya no me permitía ingresar ninguna cadena y solo permitía valores numéricos.
Actualización: En esta actualización tratare de explicar mas a detalle el problema. El combobox tiene un evento change y según el tipo que se selecciona el campo valida si se ingresa datos numéricos o alfanumérico usando keyup. En mi demo que realice funciona bien cuando el dato es numérico, pero cuando intento cambiar el tipo de numérico a alfanumérico el campo ya no me permite ingresar datos alfanumérico pero si numéricos.