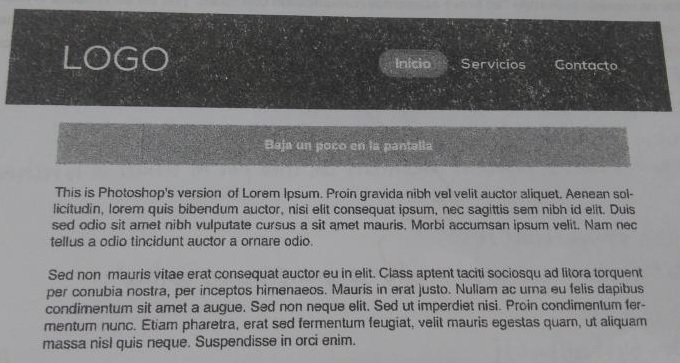
Necesito diseñar una página estática como está en esta imagen solo usando HTML y CSS3, tengo todo hecho lo único que no logro es que la palabra "LOGO" se vaya a la izquierda y los 3 elementos del navbar a la derecha, sin usar librerías.
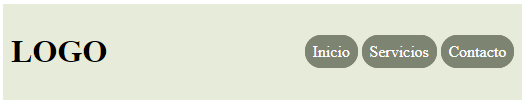
Bueno siguiendo con la explicación, la parte del header lo tengo de esta forma
<header>
<h1>logo</h1>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
Con respecto al CSS lo tengo configurado así, por lo que no sé como tendría que hacerlo para que quede como en la imagen
header{
display: block;
text-align: center;
background-color: #E7EBDA;
padding: 0.5em;
margin: 2em 20em;
}
header h1{
text-transform: uppercase;
}
header ul{
display: inline;
list-style-type: none;
margin: 0.5em auto;
text-align: center;
}
header ul li{
display: inline;
}
header ul li a{
text-decoration: none;
border: solid;
border-color: #7D8471;
border-radius: 50px;
background-color: #7D8471;
color: white;
padding: 0.3em;
}
header ul li a:hover{
background-color: #B8B799;
border-color: #B8B799;
}
header ul li a:active{
padding: 0.2em;
}