Hace unos días, estuve preguntando sobre cómo añadir botones de forma dinámica y pasar información entre clases en python y Kivy.
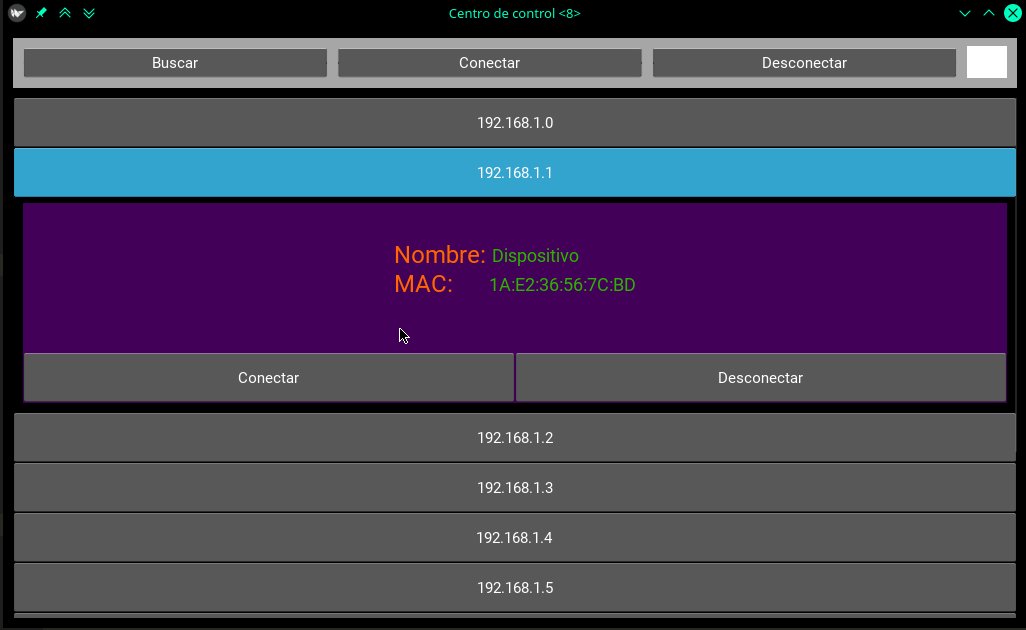
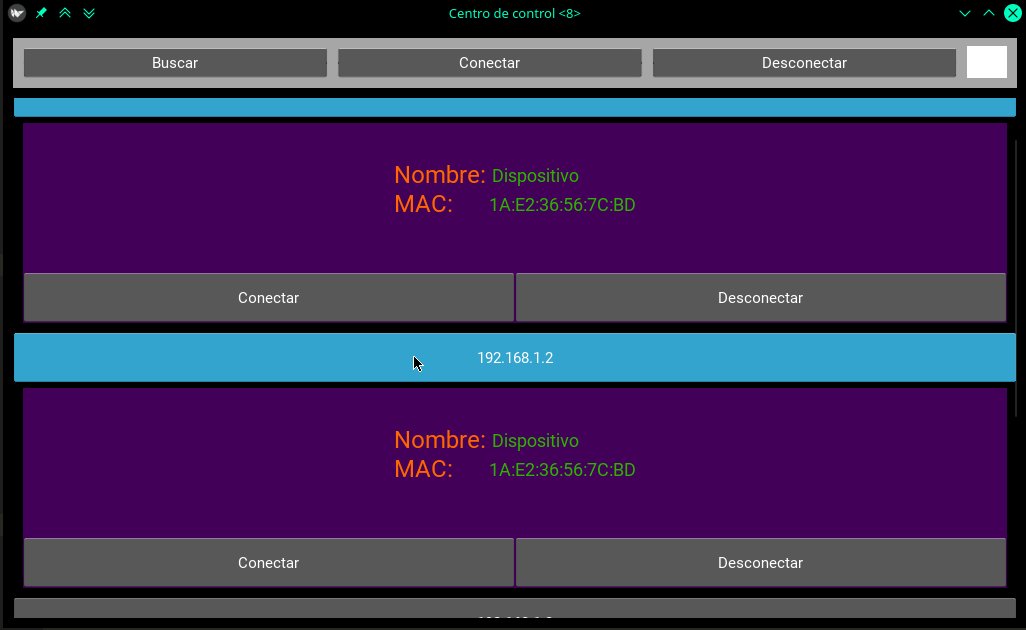
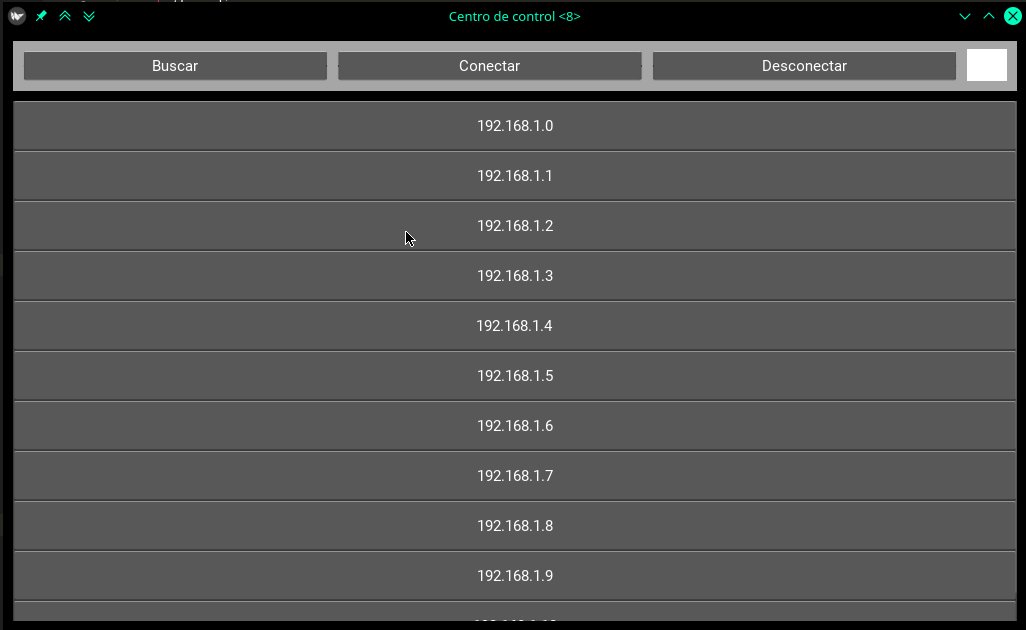
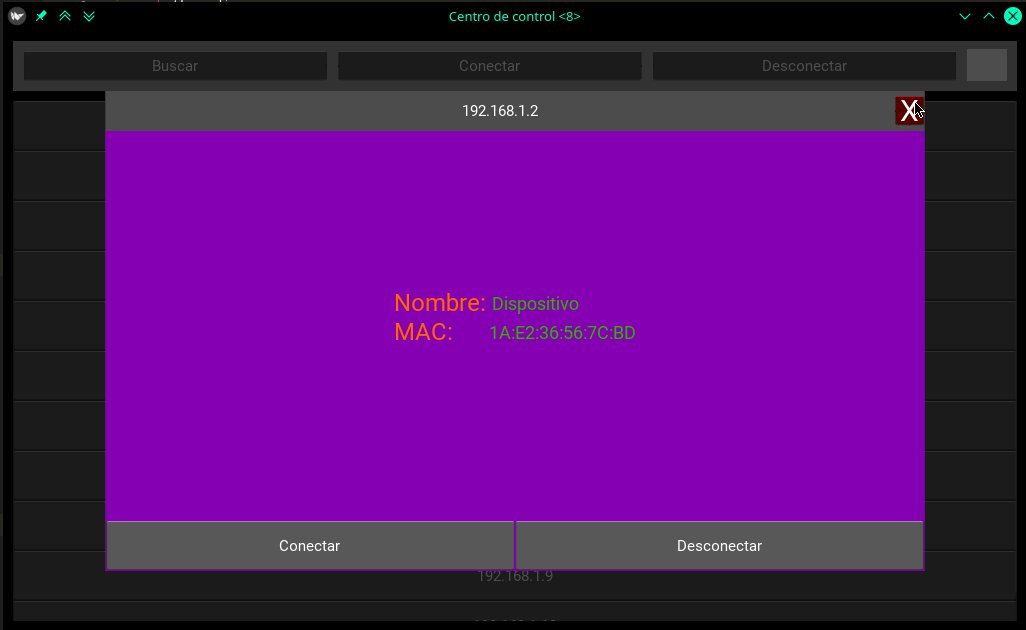
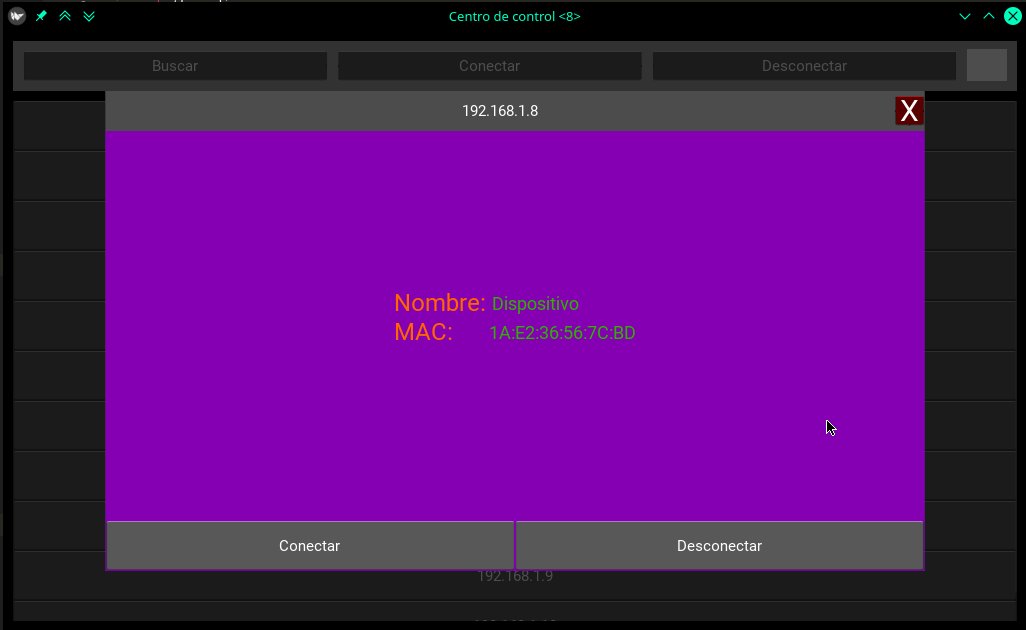
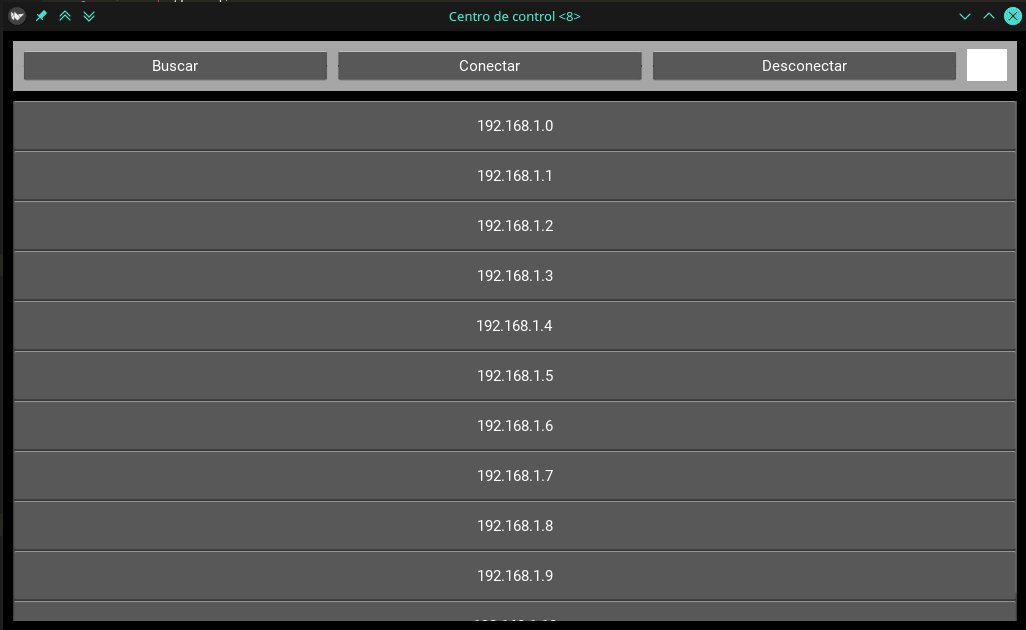
Sin embargo, he intentado seguir con el desarrollo de la aplicación y vuelvo a estar atascado con un problema distinto. Esta vez, a raíz del código que aportó el usuario FJSevilla, quiero hacer que cuando le presione a un botón de los que aparece se muestre una pantalla distinta con cierta información que tengo que recibir de unos sensores por medio de un servidor MQTT. También podría ser que en vez de abrir una pantalla distinta, se muestre en un menú desplegable debajo del botón. Un funcionamiento u otro me es indiferente.
Os pido por favor si me podéis echar una mano. Llevo desde la semana pasada intentando hacer que eso funcione, pero no lo consigo. Os añado el código que hay hasta el momento, aunque podéis verlo también en el hilo de la pregunta anterior.
main.py
import os # Paquete necesario para las funciones que requieren de recursos del sistema operativo
import threading
import subprocess # Paquete necesario para crear y llamar a subprocesos del sistema
import kivy # Paquete general para crear la interfaz
from kivy.app import App # Funciones para implementar nuestra ventana o App
from kivy.uix.boxlayout import BoxLayout # Funciones para implementar una capa base donde se colocarán los elementos
from kivy.uix.anchorlayout import AnchorLayout # Funciones para colocar elementos en sitios concretos del layout
from kivy.uix.gridlayout import GridLayout # Funciones para organizar elementos en matrices
from kivy.uix.button import Button # Funciones para manejar botones
from kivy.uix.listview import ListItemButton # Funciones para manejar listas
from kivy.clock import Clock, mainthread # Necesario para actualizar los elementos
from kivy.event import EventDispatcher # Necesario para crear propiedades y eventos
from kivy.properties import ObjectProperty # Importación de propiedades de lista Kivy
from kivy.config import Config # Para las configuraciones que sean necesarias
# Configuración del tamaño de pantalla
Config.set('graphics', 'width', 1024)
Config.set('graphics', 'height', 600)
# Los botones, widgets, layout y demás son todos widgets
def ping_scan(): # Función para detectar dispositivos en la red.
with open(os.devnull, "wb") as limbo: # devnull es como un pozo sin fondo del que no se puede recuperar nada
# y elimina el error por pantalla en tiempo de ejecución
for n in range(0, 10 + 1): # Se añade el + 1 para que alcance el límite máximo introducido
ip = "192.168.1.{0}".format(n)
res = subprocess.Popen(['ping', '-n', '1', '-w', '200', ip], stdout=limbo, stderr=limbo).wait()
if res:
print("INACTIVA => " + ip)
else:
print("ACTIVA => " + ip)
yield ip
class Contenedor(BoxLayout): # Creamos una clase Contenedor que hereda las funciones de BoxLayout
scanning = threading.Event()
def __init__(self):
super().__init__() # Con super se heredan todas las propiedades de Contenedor. Esto es
# necesario para añadir nuevas propiedades
self.button_box = ButtonBox() # Instanciación a caja para botones
self.info_box = InfoBox() # Instanciación a caja para información
self.logo_box = LogoBox() # Instanciación a caja para logo
self.add_widget(self.button_box) # Añade la caja al layout
self.button_box.add_widget(self.logo_box) # Añade la caja para el logo en la caja de botones
self.add_widget(self.info_box) # Añade la caja para info
self.button_box.btn_buscar.bind(on_press=self.start_ping_scan)
def start_ping_scan(self, event=None):
if self.scanning.is_set():
self.scanning.clear()
self.button_box.btn_buscar.text = "Buscar"
else:
self.scanning.set()
threading.Thread(target=self._ping_scan).start()
self.button_box.btn_buscar.text = "Cancelar búsqueda"
def _ping_scan(self):
self.info_box.limpiar_info()
for ip in ping_scan():
if not self.scanning.is_set():
return
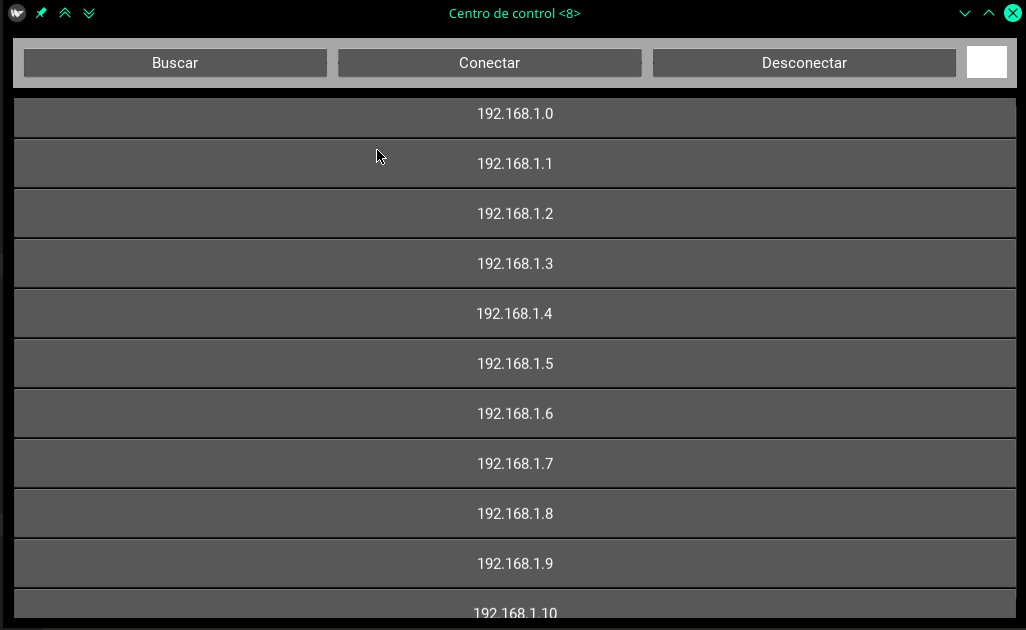
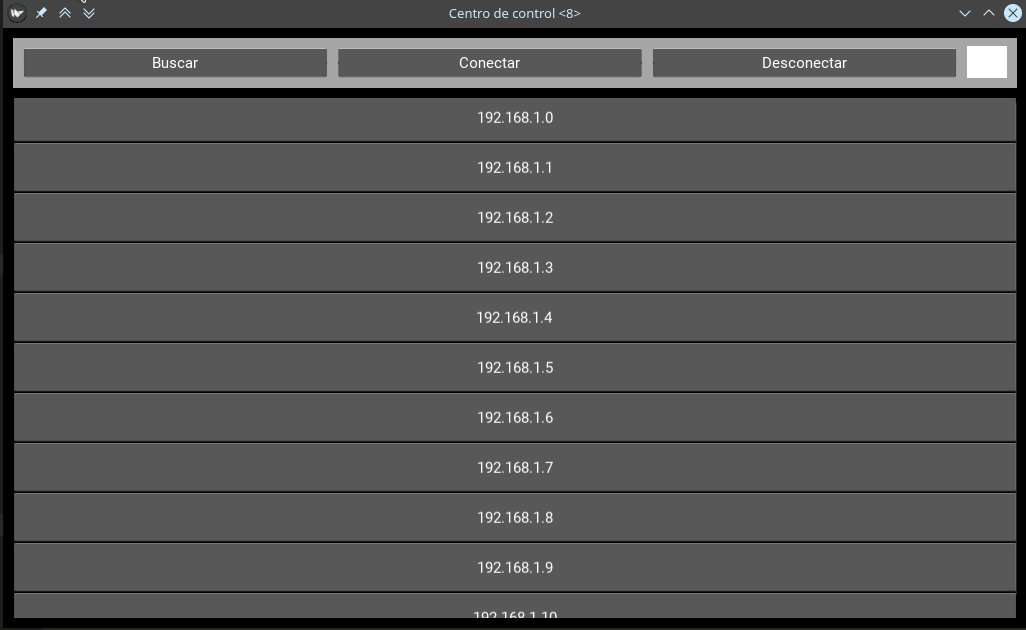
self.info_box.agregar_dispositivo(ip)
class ButtonBox(BoxLayout): # LayOut para añadir los botones
def __init__(self):
# nonlocal lista_ip # Hacemos que este valor sea no local
super().__init__()
self.btn_buscar = Button(text="Buscar dispositivos") # Crea un botón para buscar dispositivos
self.btn_conectar = Button(text="Conectar") # Crea un botón para conectarse a los dispositivos
self.btn_desconectar = Button(text="Desconectar") # Crea un botón para desconectarse de los dispositivos
self.add_widget(self.btn_buscar) # Añade el botón de buscar al LayOut
self.add_widget(self.btn_conectar) # Añade el botón de conectar al LayOut
self.add_widget(self.btn_desconectar) # Añade el botón de desconectar al LayOut
class InfoBox(BoxLayout): # LayOut para añadir la información de los dispositivos
ips = ObjectProperty(None)
def __init__(self):
super().__init__()
self._btn_disp = [] # Lista con las instancias d cada botón
@mainthread # Método llamado desde el hilo hijo
def agregar_dispositivo(self, ip):
btn = Button(text=ip)
self._btn_disp.append(btn)
self.ips.add_widget(btn)
@mainthread # Método llamado desde el hilo hijo
def limpiar_info(self):
for btn in self._btn_disp:
self.ips.remove_widget(btn)
self._btn_disp.clear()
class LogoBox(AnchorLayout): # LayOut para añadir el logo del programa en una esquina
pass
class InterfazApp(App): # Creación de la aplicación como tal. Debe llevar el mismo nombre que el archivo .kv
title = 'Centro de control' # Nombre del programa
def build(self): # Función para que se ponga en marcha nuestra App
return Contenedor()
def on_stop(self):
# Si cerramos la app mintras se están escanenado ips, debemos detener el hilo
self.root.scanning.clear()
if __name__ == "__main__": # Obligatorio, aungue no necesario, para Android y Kivy, es un convencionalismo
InterfazApp().run()
main.kv
<Contenedor>:
orientation: 'vertical'
spacing: 10
# spacing es el espacio que hay entre widgets
padding: 10
# padding es el espacio entre el borde de la ventana y el contenido => iz - a - de - ab => Lista para distintos
canvas:
# Las instrucciones canvas son instrucciones gráficas para personalizar los widgets
Color:
rgb: 0, 0, 0
# Son valores en tanto por uno. Con rgba añadimos el alfa
Rectangle:
size: self.size
pos: self.pos
# self hace referencia al widget o layout máx póximo a la indentación
# En este caso, mismo tamaño y misma posición que Contenedor
<ButtonBox>:
# Por defecto, las BoxLayout vienen orientadas de forma horizontal
spacing: 10
padding: 10
size_hint: 1, None
# Deshabilitación del tamaño relativo en X e Y
# width: 650
height: 50
canvas:
Color:
# rgb: 0.78, 0.78, 0.78
rgb: 0.65, 0.65, 0.65
Rectangle:
size: self.size
pos: self.pos
<InfoBox>:
ips: ips
id: info_root
orientation: 'vertical'
spacing: 10, 10
canvas:
Color:
rgba: 1, 1, 1, 0.25
Rectangle:
size: self.size
pos: self.pos
ScrollView:
size: self.size
GridLayout:
id: ips
cols: 1
size_hint_y: None
height: self.minimum_height
row_default_height: '50dp'
row_force_default: True
<LogoBox>:
spacing: 2
padding: 5
size_hint: None, None
width: 40
height: 32
canvas:
Rectangle:
source: 'UNIT_n.png'
size: self.size
pos: self.pos
Os doy las gracias de antemano y espero que podáis ayudarme. Si necesitáis más información pedidla y os la daré lo antes posible.
Saludos.