Estoy intentando evitar un doble clic, es decir, al primer clic poder deshabilitar el "LinkButton" pero por medio de funciones javascript, todo esto es en una pagina "aspx".
Tengo poca experiencia en front end, si me pueden apoyar se los agradecere.
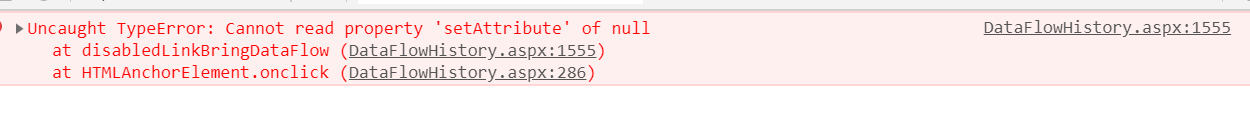
he intentado justamente utilizando: setAttribute, getElementById, attr.
<script type="text/javascript">
function disabledLinkBringDataFlow() {
document.getElementById('btnBringDataFlow').setAttribute("disabled", "");
//document.getElementById("btnBringDataFlow").disabled = true;
}
</script><div class="modal-footer">
<div class="btn-group" role="group">
<asp:LinkButton ID="btnBringDataFlow" runat="server" CssClass="btn btn-danger" ToolTip="Cancel" OnClick="btnBringDataFlow_Click" OnClientClick="disabledLinkBringDataFlow()">Bring Data</asp:LinkButton>
<asp:LinkButton ID="btnCancel" runat="server" CssClass="btn btn-primary" ToolTip="Cancel" >Cancel</asp:LinkButton>
</div>
</div>