esto proporciona bootstrap:
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content='<input type="text"/>'>
Popover on top
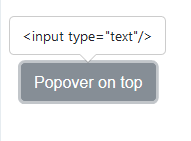
Esto aparece:
al presionar el botón quier que aparezca el input correctamente para poder luego guardar en la BDD con php.
ayuda por favor no me aparece nada si alguien conoce otra forma de hacerlo seria de mucha ayuda.