Estoy diseñando un código donde hay un menú con distintas opciones que van a distintas tablas. Mi idea es enviar el nombre de la tabla al archivo "UserAction.php" para que después el javascript pueda operar mediante ajax con ella (añadir,editar,borrar columna). Este código esta basado en diversos que cogí en internet y no sé utilizar bien ajax.
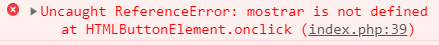
Al enviar mediante mi diseño de ajax el nombre de la tabla me sale el siguiente error.
 El código javascirpt que me erra es el siguiente:
El código javascirpt que me erra es el siguiente:
function mostrar(elemento){
var elemen = document.getElementById(elemento);
var elementos = ["identificacao","vidrio","preparacao","layouts","requisicao_interna","ordem","comentarios","aluminio","producao","quinagem","motorizacoes","embalagem","entrega","ferramentaria","users"];
for(i = 0; i < 14; i++)
{
if (elemento != elementos[i])
{
var distinto = document.getElementById(elementos[i]);
distinto.style.display = "none";
}else
{
elemen.style.display = "block";
$.ajax({
type: 'POST',
url: 'userAction.php',
data: 'tabla='elemento,
success:function(data){
alert(elemento);
}
});
}
}
} </div>
<ul class="nav navbar-nav">
<!--<li class="active"><a href="#">Home</a></li>-->
<li><button class="active" onclick="mostrar('preparacao')">Preparaçao</button></li>
<li><button class="active" onclick="mostrar('layouts')">Layouts</button></li>
<li><button class="active" onclick="mostrar('requisicao_interna')">Requisiçao</button></li>
<li><button class="active" onclick="mostrar('vidrio')">Vidrio</button></li>
<li><button class="active" onclick="mostrar('ordem')">Ordem de produção</button></li>
<li><button class="active" onclick="mostrar('comentarios')">Status e comentários</button></li>
<li><button class="active" onclick="mostrar('aluminio')">Aluminio</button></li>
<li><button class="active" onclick="mostrar('producao')">Produção</button></li>
<li><button class="active" onclick="mostrar('quinagem')">Quinagem</button></li>
<li><button class="active" onclick="mostrar('entrega')">Entrega</button></li>
<li><button class="active" onclick="mostrar('ferramentaria')">Ferramentaria</button></li>
<li><button class="active" onclick="mostrar('motorizacoes')">Motorizações</button></li>
<li><button class="active" onclick="mostrar('embalagem')">Embalagem</button></li>
<li><button class="active" onclick="mostrar('identificacao')">Identificação de obra</button></li>
<?php if($privilegio == 2){ echo '<li><button class="active" onclick="mostrar("users")">USERS</button></li>'; };?>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="login/userAccount.php?logoutSubmit=1"><span class="logout glyphicon glyphicon-log-out"></span> Logout</a></li>
</ul>
</div>