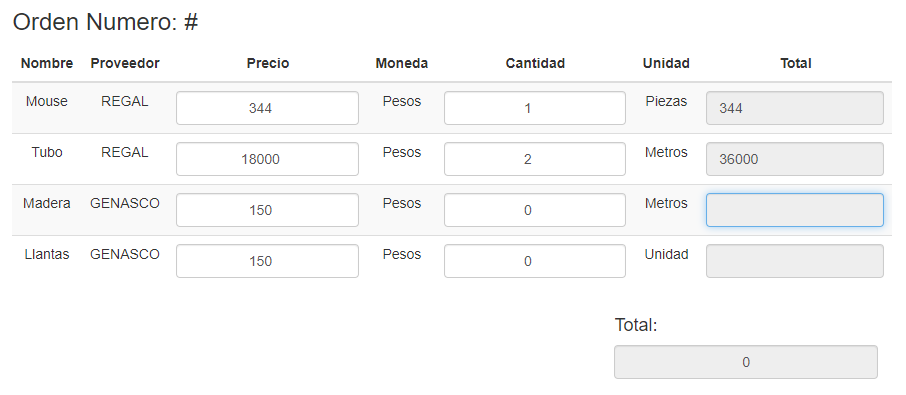
Tengo esta tabla que genero al hacer una consulta a mi base de datos, en donde jalo automaticamente el precio, pero para calcular el total de cada uno de los materiales necesito proporcionar una cantidad
El total lo calculo de manera dinamica al introducir la cantidad, la tabla esta generada dentro de un foreachy utilizo un contador para asignarle un id a cada inputde total, como se muestra aqui en mi codigo:
Esta es mi funcion javascript para calcular el total de cada material
function calculo(val){
var cantidad = document.getElementById("canti"+val).value;
var resultado = document.getElementById("resultado"+val);
var precio = document.getElementById("precio"+val).value;
var totalgeneral = document.getElementById("totgen");
resultado.value = cantidad*precio;
}<table class="table table-striped">
<thead>
<th class="text-center" scope="col">Nombre</th>
<th class="text-center" scope="col">Proveedor</th>
<th class="text-center" scope="col">Precio</th>
<th class="text-center" scope="col">Moneda</th>
<th class="text-center" scope="col">Cantidad</th>
<th class="text-center" scope="col">Unidad</th>
<th class="text-center" scope="col">Total</th>
</thead>
<tbody>
<tr>
<?php foreach($sql as $columnas):?>
<td class="text-center"><?php echo $columnas['nombre'];?></td>
<td class="text-center"><?php echo $columnas['proveedor'];?></td>
<td class="text-center"><input id="precio<?php echo $cont?>" type="number" class="form-control" value="<?php echo $columnas['precio']?>" style="text-align:center;"></td>
<td class="text-center"><?php echo $columnas['moneda'];?></td>
<td class="text-center"><input id="canti<?php echo $cont?>" type="number" class="form-control" style="text-align:center;" value="0" onkeyup="calculo(<?php echo $cont?>);"></td>
<td class="text-center"><?php echo $columnas['unidad'];?></td>
<td class="text-center"><input id="resultado<?php echo $cont?>" type="text" class="form-control" name="resultado<?php echo $cont?>" readonly></td>
</tr>
<?php
$cont = $cont+1;
endforeach;?>
</tbody>
</table>
<div class="pull-right col-sm-4">
<h4>Total: </h4><input id="totgen" type="text" name="" readonly="true" class="form-control" value="0" style="text-align:center;">
</div>Este es mi codigo php de como se genera la tabla (Destacando que se uso una consulta a la base de datos para llenar la mayoria de los campos) Especificamente lo que quiero es sumar toda la columna de totales y mostrarlos en la parte de abajo como total general, Gracias por su ayuda.