Estoy intentando capturar el onChange de un select y que obtengo de la siguiente manera:
@if (!Model.Id.Equals(null))
{
@Html.DropDownListFor(m => m.Modificar.IdClase, new SelectList(Model.ListaClases, "IdClase", "Clase", Model.Modificar.IdClase), new { @class = "input form-control input-lg", @required = "required", @style = "height: 40px; font-size:16px" })
}
else
{
@Html.DropDownListFor(m => m.ListaClases, new SelectList(Model.ListaClases, "IdClase", "Clase"), new { @class = "input form-control input-lg", @required = "required", @style = "height: 40px; font-size:16px" })
}
Al realizar una captura del activo con:
var clases = $('#Id').val() != "" ? $('#Modificar_IdClase') : $('#ListaClases');
Me he dado cuenta que me coje el Modificar como input en vez de select entonces no me captura el cambio de opción. ¿Qué está ocurriendo y cómo lo soluciono?
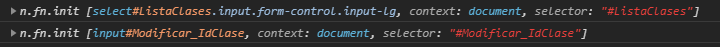
Dejo captura del console.log