Realicé una función con firebase la cuál retorna un JSON encadenado de todas los datos que tengo en realtime database.
Usando FETCH obtengo el JSON, pero no encuentro como acceder a un elemento en especifico y su contenido:
fetch('https:')
.then(res => res.json())
.then(data => {
console.log(data);
})
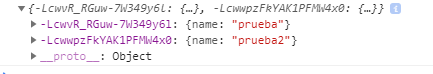
El anterior código me muestra en consola el JSON siguiente:
¿Cómo podría acceder al nombre del elemento 2? De antemano, muchas gracias