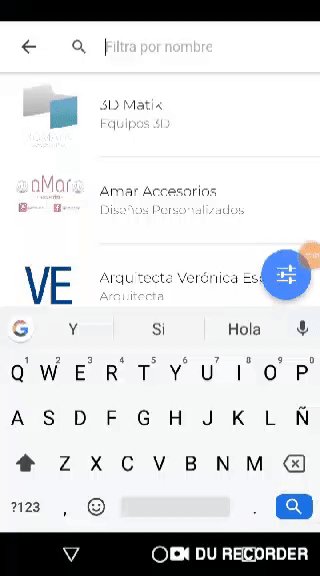
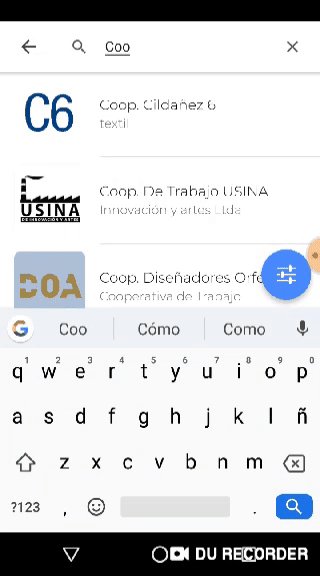
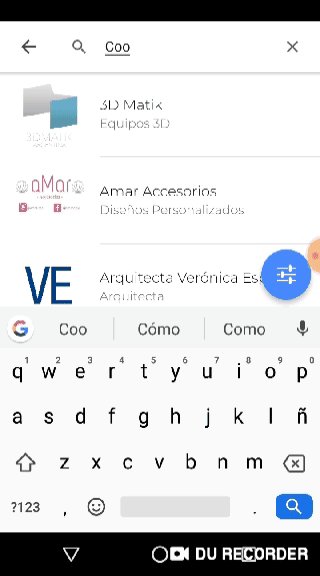
Estoy tratando de implementar una barra de busqueda para filtrar por valores de mi información, el codigo flitra pero tras unos segundos despues de la busqueda vuelve a mostrar todos los elementos, o sea elimina el filtro.
Supongo que cuando ejecuta FilterCoops vuelve a ejecutar inicializeCoops por eso el array vuelve a su estado inicial
¿Como puedo hacer para que el array conserve su estado en el filtro de busqueda?
Mi archivo home.ts es este:
import { Component } from '@angular/core';
import { IonicPage, NavController } from 'ionic-angular';
import { CoopProvider } from '../../providers/coop/coop';
@IonicPage()
@Component({
selector: 'page-home',
templateUrl: 'home.html',
})
export class HomePage {
cooperatives: any = [];
categories: any = [];
constructor(public navCtrl: NavController,
public coopProv: CoopProvider,
public actionSheetCtrl: ActionSheetController,
) {}
ionViewDidLoad(){
this.inicializeCoops()
this.inicializeCategoies();
}
inicializeCoops() : void {
this.coopProv.getCoops()
.subscribe(
(data) => { // Success
this.cooperatives = data;
},
(error) =>{
console.error(error);
}
)
}
inicializeCategoies() {
this.coopProv.getCategories()
.subscribe(
(data) => { // Success
this.categories = data;
},
(error) =>{
console.error(error);
}
)
}
filterTechnologies(param : any) : void
{
this.inicializeCoops();
let val : string = param;
// DON'T filter the technologies IF the supplied input is an empty string
if (val.trim() !== '')
{
this.cooperatives = this.cooperatives.filter((item) =>
{
return item.name.toLowerCase().indexOf(val.toLowerCase()) > -1 || item.description.toLowerCase().indexOf(val.toLowerCase()) > -1;
})
}
}
}
Y el provider es este:
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
/*
Generated class for the CoopProvider provider.
See https://angular.io/guide/dependency-injection for more info on providers
and Angular DI.
*/
@Injectable()
export class CoopProvider {
urlApi = 'http://miurl.algo:8000/'
cooperatives: any;
constructor(public http: HttpClient){
}
getCoops() {
return this.http.get(this.urlApi + 'api/v1/cooperatives/')
}
getCategories() {
return this.http.get(this.urlApi + 'api/v1/categories/')
}
}
Dejo un gif con la grabación de la pantalla para que puedan ver el comportamiento de la app