espero esten bien :)
tengo el siguiente problema.
quiero mostrar un menu de navegacion cuando abro una pagina con contenido. El detalle esta cuando mando a llamar al menu de navegacion que tengo dentro de la misma pagina, no muestra los subs menu al momento de pasar el puntero del mouse.
les pondre imagenes para que me capten mejor
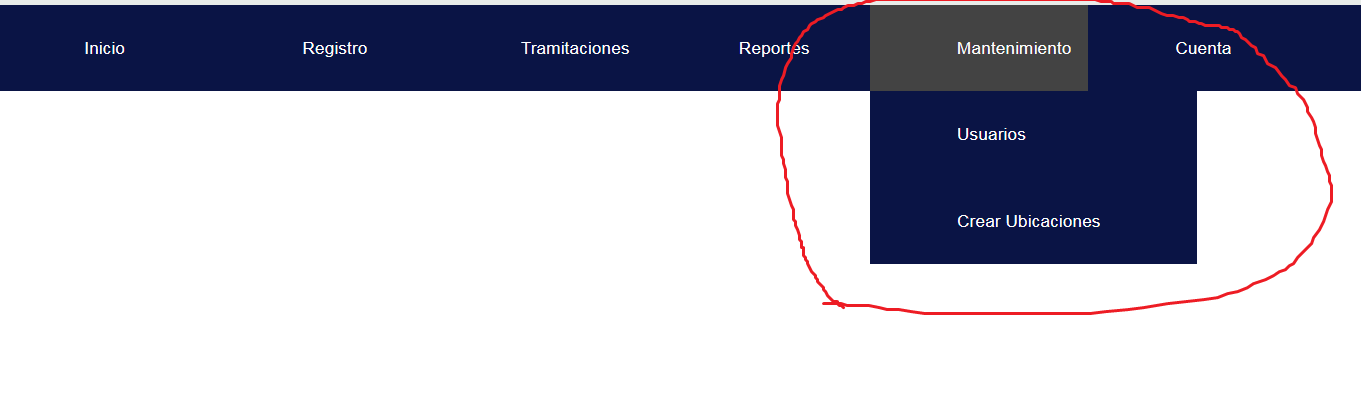
Este es el menu de navegacion, como ven tiene submenus cuando se pasa el cursor del mouse sobre cada menu.
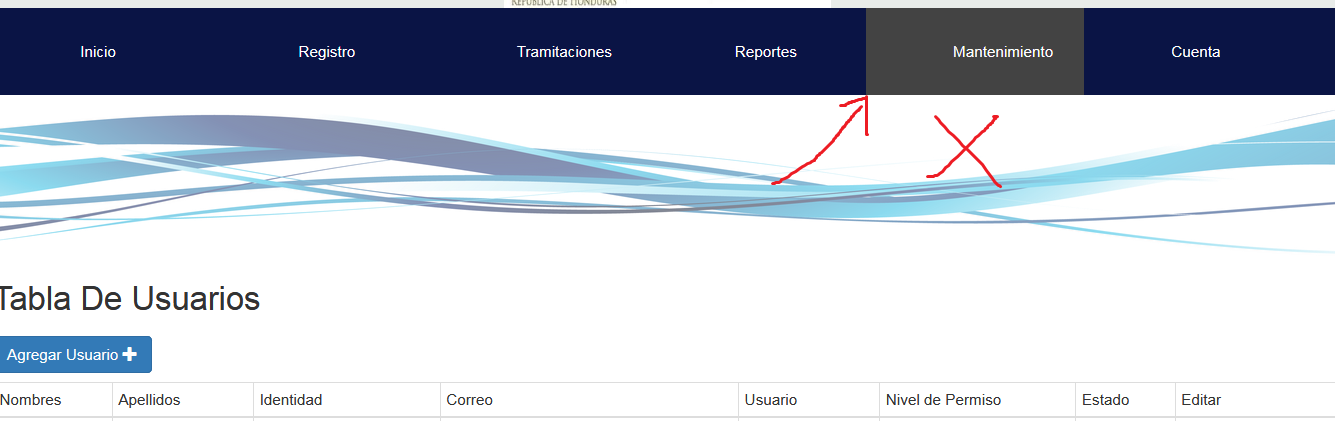
Cuando mando a llamar el menu de navegacion a otro pagina con contenido, no me muestra los submenus
----dejo codigo para, saber donde tengo el problema ----
-----------------------------------------------------------------------------
este es el css del contenido de la pagina , tablas y las imagenes, esta en un archivo aparte llamado mycss.css
----------------------------------------------------------------------------------------------------------------------------------------------------------
.todo {
}
#cabecera {
opacity: 1;
text-align: center;
}
#contenido {
min-height: 401px;
}
#footer {
}
#img1 {
height: 150px;
width: 100%;
}
#img2 {
height: 150px;
width: 100%;
}
body {
}
-----------------------------------------------------------------------------
este es el css del menu desplegable
tambien esta en un archivo aparte llamado MDIstyle.css ----------------------------------------------------------------------------------------------------------------------------------------------------------
* {
margin:0px;
padding:0px;
}
#header {
margin:auto;
width:100%;
font-family:Arial, Helvetica, sans-serif;
}
ul, ol {
list-style:none;
}
.nav {
width:100%; /*Le establecemos un ancho*/
margin:0 auto; /*Centramos automaticamente*/
background:#0a1445;
overflow: hidden;
}
.nav >li {
float:left;
width:200px;
}
.nav li a {
background:#0a1445;
color:#fff;
text-decoration:none;
padding:30px 80px;
display:block;
}
.nav li a:hover {
background-color:#434343;
}
.nav li ul {
display:none;
position:absolute;
min-width:300px;
}
.nav li:hover > ul {
display:block;
}
.nav li ul li {
position:relative;
}
.nav li ul li ul {
right:-99%;
top:0px;
}
.clearfix {
overflow: auto;
}-----------------------------------------------------------------------------
HTML de la pagina de contenido donde quiero mostrar el menu desplegable este es un archivo aparte
-----------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Usuarios</title>
<style type="text/css">
@import url("css/mycss.css");
</style>
<link rel="stylesheet" type="text/css" href="librerias/alertifyjs/css/themes/default.css">
<link rel="stylesheet" type="text/css" href="librerias/datatable/bootstrap.css">
</head>
<body>
------<!--Mostrar Menu Desplegable-->-------------------------------------
<?php
include "MDI_Admin.php";
?>
-------contenido de la pagina --------------------------------------------
<div class="todo">
<div id="cabecera">
----------------------<!--Imagenes-->-----------------------------
<img src="images/swirl.png" width="1188" id="img1">
</div>
<!--Tabla de contenido-->
<div id="contenido">
<table class="table table-hover table-condensed table-bordered" id="tabladinamicaload">
<h2>Tabla De Usuarios</h2>
<thead>
<tr>
<td>Nombres</td>
<td>Apellidos</td>
<td>Identidad</td>
<td>Correo</td>
<td>Usuario</td>
<td>Nivel de Permiso</td>
<td>Estado</td>
<td>Editar</td>
</tr>
</thead>
</body>
</html>
HTML del menu desplegable, tambien esta en un archivo aparte
-----------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="MDIstyle.css">
<title>MDI</title>
</head>
<body>
<?php
//comprobar si la sesion a sido correctamente abierta
session_start();
if(!isset($_SESSION["usuario"]))
{
}
?>
<div id="imagenes">
<img src="logo1.JPG" style="width:300px;height:100px;">
</div>
<!--Contenido-->
<div id="header">
<div class="clearfix">
<!--Listas-->
<nav>
<ul class="nav">
<li><a href="MDI_Admin.php">Inicio</a></li>
<li><a href="">Registro</a>
<ul>
<li><a href="">Ingreso de expediente</a></li>
<li><a href="">Busqueda de expediente</a>
<ul>
<li><a href="">No. Expediente</a></li>
<li><a href="">Nombre Establecimiento</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tramitaciones</a>
<ul>
<li><a href="">Faces del Proceso</a></li>
<li><a href="">Tipo de certificado</a>
<ul>
<li><a href="">Primera vez</a></li>
<li><a href="">Renovacion</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Reportes</a>
<ul class="sub_menu">
<li><a href="">Reporte Mensual</a></li>
<li><a href="">Reporte Trimestral</a></li>
<li><a href="">Reporte Anual</a></li>
</ul>
</li>
<li><a href="">Mantenimiento</a>
<ul class="sub_menu">
<li><a href="tabla.php">Usuarios</a></li>
<li><a href="">Crear Ubicaciones</a></li>
</ul>
</li>
<li><a href="">Cuenta</a>
<ul class="sub_menu">
<li><a href="destruir_sesion.php">Cerrar Sesion</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</body>
</html>Gracias por sus respuestas :D!!