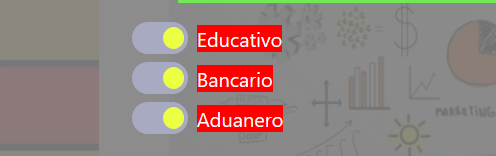
Cree un conjunto de nuevos radiobuttons, y si se observa bien están como activos los tres y cambian a color amarillo, pero quiero que cuando le de click nuevamente al radio button ese color cambie a blanco y el left de la bola amarilla regrese a 0, pero eso no lo hace solo se ejecuta cuando le doy el primer clic pero no el segundo.
Codigo de CSS:
input[type="radio"],input[type="checkbox"]{
display: none;
}
.container label {
position: relative;
}
.container span::before,
.container span::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
.container span.radio:hover {
cursor: pointer;
}
.container span.radio::before {
left: -52px;
width: 45px;
height: 25px;
background-color: #A8AAC1;
border-radius: 50px;
}
.container span.radio::after {
left: -49px;
width: 17px;
height: 17px;
border-radius: 10px;
background-color: #6C788A;
transition: left .25s, background-color .25s;
}
input[type="radio"]:checked + label span.radio::after {
left: -27px;
background-color: #EBFF43;
}
Codigo HTML
<div class="container" id="conEducativo" onclick="ClickRdio(0,'conEducativo');">
<input type="radio" name="group1" id="radio-1">
<label for="radio-1"><span class="radio">Educativo</span></label>
</div>
<div class="container" id="contBancario" onclick="ClickRdio(1,'contBancario');">
<input type="radio" name="group2" id="radio-2">
<label for="radio-2"><span class="radio">Bancario</span></label>
</div>
<div class="container" id="contAduana" onclick="ClickRdio(2,'contAduana');">
<input type="radio" name="group3" id="radio-3">
<label for="radio-3"><span class="radio">Aduanero</span></label>
</div>
Forma que lo intente hacer 1:
input[type="radio"]:not(checked) + label span.radio::after {
left: 0px;
background-color: red;
}
Forma que lo intente hacer 2:
function ClickRdio(id, idElement) {
switch(id) {
case 0:
$("#" + idElement + "").addClass("activeRadio");
$("#contBancario").removeClass("activeRadio");
$("#contAduana").removeClass("activeRadio");
$("label span.radio").addClass("initRadio");
break;
case 1:
$("#" + idElement + "").addClass("activeRadio");
$("#conEducativo").removeClass("activeRadio");
$("#contAduana").removeClass("activeRadio");
$("label span.radio").addClass("initRadio");
break;
case 2:
$("#" + idElement + "").addClass("activeRadio");
$("#contBancario").removeClass("activeRadio");
$("#conEducativo").removeClass("activeRadio");
$("label span.radio").addClass("initRadio");
break;
}
}