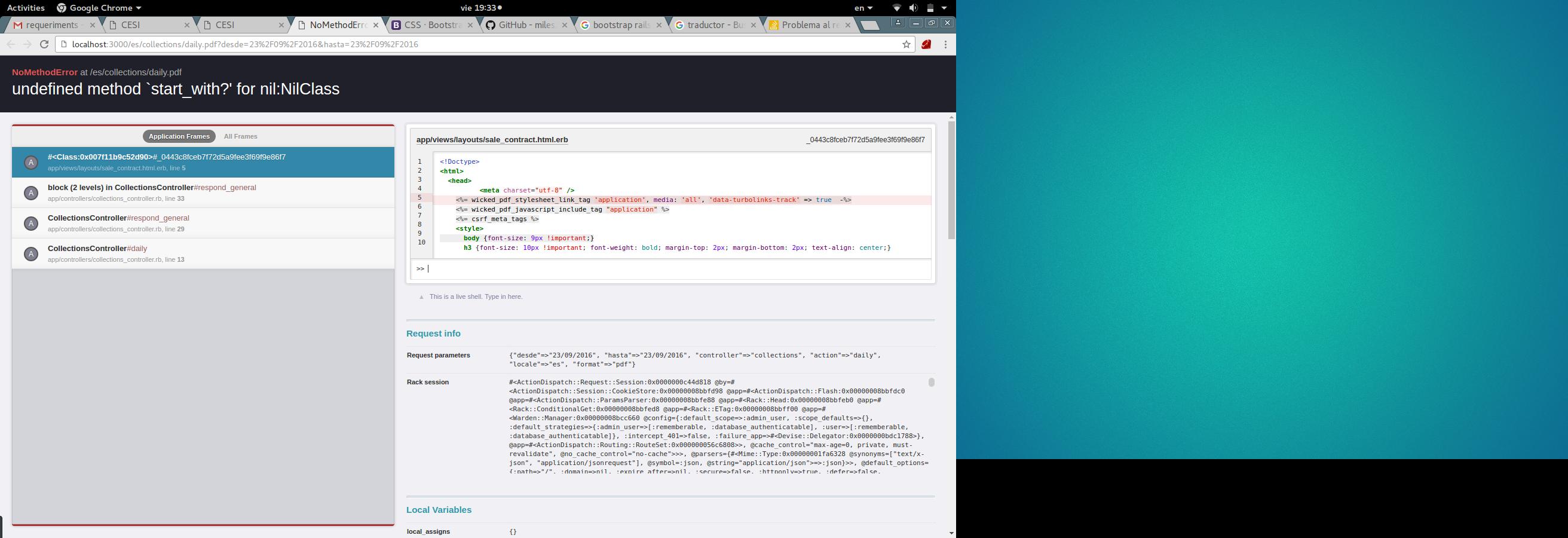
use la libreria wicked_pdf el problema esta en la llamada a los estilos, soy nuevo en rails adjunto una imagen 
este es mi layout
<html>
<head>
<meta charset="utf-8" />
<%= wicked_pdf_stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true -%>
<%= wicked_pdf_javascript_include_tag "application" %>
<%= csrf_meta_tags %>
<style>
body {font-size: 9px !important;}
h3 {font-size: 10px !important; font-weight: bold; margin-top: 2px; margin-bottom: 2px; text-align: center;}
table, tr, td, th, tbody, thead, tfoot {
page-break-inside: avoid !important;
}
h2 {font-size: 13px !important;}
p {font-size: 9px !important; text-align: justify;}
.float-right {float: right; font-weight: bold;}
p span {font-weight: bold;}
.contract-signer{
margin-top: 70px;
}
.contract-signer p{
text-align: center;
}
#brake{
display: block;
clear: both;
page-break-before: always;
}
table, th, td {
border: 1px solid black !important;
margin: 0 !important;
padding: 4px !important;
}
div.alwaysbreak { page-break-before: always; }
div.nobreak:before { clear:both; }
div.nobreak { page-break-inside: avoid; }
</style>
<script>
function number_pages() {
var vars={};
var x=document.location.search.substring(1).split('&');
for(var i in x) {var z=x[i].split('=',2);vars[z[0]] = decodeURIComponent(z[1]);}
var x=['frompage','topage','page','webpage','section','subsection','subsubsection'];
for(var i in x) {
var y = document.getElementsByClassName(x[i]);
for(var j=0; j<y.length; ++j) y[j].textContent = vars[x[i]];
}
}
</script>
Contrato <%= yield %>
pero cuando yo corro en modo produccion me va bien alguna ayuda ?
wicked_pdf...debes ver que esta ocurriendo... El error señala que hay algo que les estas haciendostart_width?y eso es nil... Debes revisar a fondo