Tengo un script que agrega el contenido de una variable a una tabla y crea dinamicamente unos botones que deberian pasarle a una funcion un arreglo. pero este arreglo al tener caracteres especiales o espacios me genera conflicto.
A continuacion el script que genera la tabla con los botones. (Lo importante es la variable array y el llamado a la funcion editarSucursal en el Onclick del boton).
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: 'POST',
url: "showStores.php",
data:{
'id':'helow'
},
success: function (mensaje) {
var data2= JSON.parse(mensaje);
// tablamodificar
var contenido=" <table class='table ' data-filtering='false' data-sorting='true' id='table2' style='text-align:center; vertical-align: text-top; border: solid; border-width: 1px; border-radius: 0;border-color: black;'>";
contenido+="<thead style='background: #064380; color: white;'>";
contenido+="<tr>";
contenido+="<th data-breakpoints='' style='color: white;'>Nombre</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Nombre Completo</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Tipo de Documento</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Numero de Documento</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Email</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Dirección</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Altura</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Piso</th>";
contenido+="<th data-breakpoints='' style='color: white;'>N° de telefono</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Codigo postal</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Ciudad </th>";
contenido+="<th data-breakpoints='' style='color: white;'>Provincia</th>";
contenido+="<th data-breakpoints='' style='color: white;'>Acción</th>";
contenido+="</tr>";
contenido+="</thead>";
contenido+="<tbody>";
for (let index = 0; index < data2.length; index++) {
contenido+="<tr>";
contenido+="<td>"+data2[index].short_name+"</td>";
contenido+="<td>"+data2[index].name+"</td>";
contenido+="<td>"+data2[index].doc_type+"</td>";
contenido+="<td>"+data2[index].doc_number+"</td>";
contenido+="<td>"+data2[index].email+"</td>";
contenido+="<td>"+data2[index].address+"</td>";
contenido+="<td>"+data2[index].stree_number+"</td>";
contenido+="<td>"+data2[index].floor+"</td>";
contenido+="<td>"+data2[index].phone+"</td>";
contenido+="<td>"+data2[index].zip_code+"</td>";
contenido+="<td>"+data2[index].city+"</td>";
contenido+="<td>"+data2[index].state+"</td>";
var array = new Array(data2[index].short_name,data2[index].name,data2[index].doc_type,data2[index].doc_number,(data2[index].email),data2[index].address,data2[index].floor,data2[index].phone,data2[index].zip_code,data2[index].city,data2[index].state);
// console.log(array);
contenido+="<td> <button type='button' onclick='editarSucursal("+array+");' class='btn btn-sm btn-primary' style='color:#CBA92A ;' href='#' ><i class='fas fa-pencil-alt'></i></button> <button type='button' class='btn btn-sm btn-primary' style='color:red;' href='#' ><i class='fa fa-times'></i></button> </td>";
contenido+="</tr>";
}
contenido+="</tbody>";
contenido+="</table>";
$('#tablaStores').html(contenido);
}
});
});
Aca el script de la funcion que por ahora no hace nada pero deberia recibir el array
function editarSucursal(data){ //por ahora no hace nada}
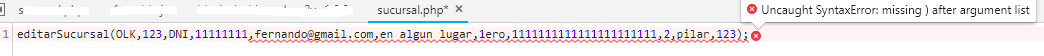
Y por ultimo el error que recibo en el navegador

+=. recuerda que tambien existen las plantillas de literales. Un saludo!