buen día. El día de hoy tengo una duda con la cual quiero que me ayuden por favor.Verán, tengo el siguiente formulario el cual solicita la cantidad de estudiantes.
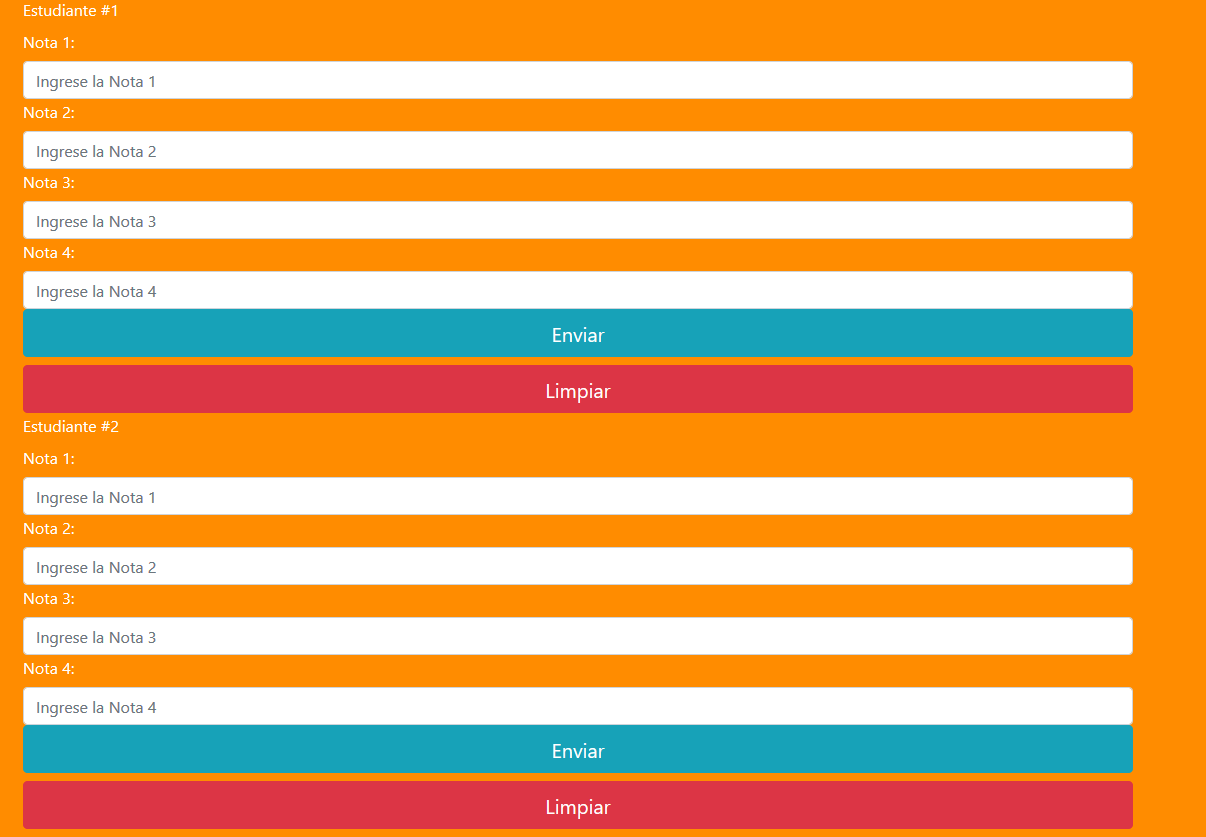
Le presiono 2 estudiantes y esto es lo que me ejecuta
Lo que quiero es que en lugar de mostarme los dos formularios para ingresar las notas de los estudiantes en una misma pagina, me muestre un solo formularo para el estudiante 1 y cuando de en enviar me muestre el otro formulario correspondiente al estudiante 2. De antemano, muchas gracias por su ayuda.
Aqui el codigo de la primera imagen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/estilo.css">
<title>Ciclos</title>
</head>
<body class="fondo">
<div class="container">
<h2 class="d-flex justify-content-center titulo text- white">Bienvenidos al Calculo de Notas</h2>
<?php
echo '<form action="operac.php" method="post" class="form-group">';
$cantAlumnos = $_POST["cantAlumnos"];//Esta es la variable que me trae la cantidad de alumnos
for ($i=1; $i <= $cantAlumnos; $i++) {
echo '<label for="" class="text-white">Estudiante #'.$i.'</label><br>';
echo '<label for="" class="text-white">Nota 1:</label>';
echo '<input type="text" name="txtNotaUno" class="form-control" Required placeholder="Ingrese la Nota 1">';
echo '<label for="" class="text-white">Nota 2:</label>';
echo '<input type="text" name="txtNotadDos" class="form-control" Required placeholder="Ingrese la Nota 2">';
echo '<label for="" class="text-white">Nota 3:</label>';
echo '<input type="text" name="txtNotaTres" class="form-control" Required placeholder="Ingrese la Nota 3">';
echo '<label for="" class="text-white">Nota 4:</label>';
echo '<input type="text" name="txtNotaCuatro" class="form-control" Required placeholder="Ingrese la Nota 4">';
echo '<input type="Submit" value="Enviar" class="btn btn-info btn-lg btn-block">';
echo '<input type="Reset" value="Limpiar" class="btn btn-danger btn-lg btn-block">';
}
echo '</form>'
?>
</div>
</body>