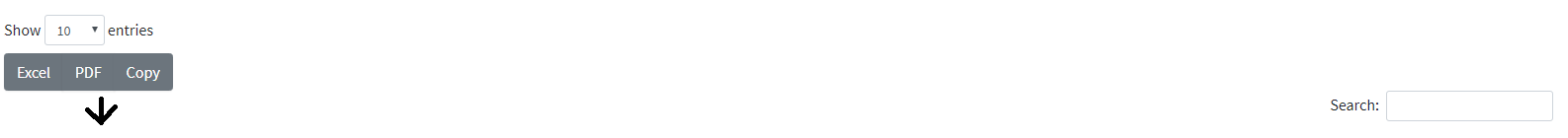
Estoy teniendo este problema, no logro que los botones queden a la par del search ubicado a la derecha.
Me da igual si se muestran los botones arriba del numero desplegable o por debajo, pero quiero que quede alineado al search al menos uno.
Estoy utilizando el siguiente code:
<script>
$(function () {
$('#example1').DataTable({
"dom": 'lBfrtip',
"buttons": ['excel', 'pdf', 'copy'],
"paging": true,
"scrollX": true,
"lengthChange": true,
"searching": true,
"ordering": true,
"info": true,
"autoWidth": false
});
});
</script>Tambien he probado con Blfrtip y ocultando el lengthChange a false, pero ocurre lo mismo, es como si hubiera un salto de linea.