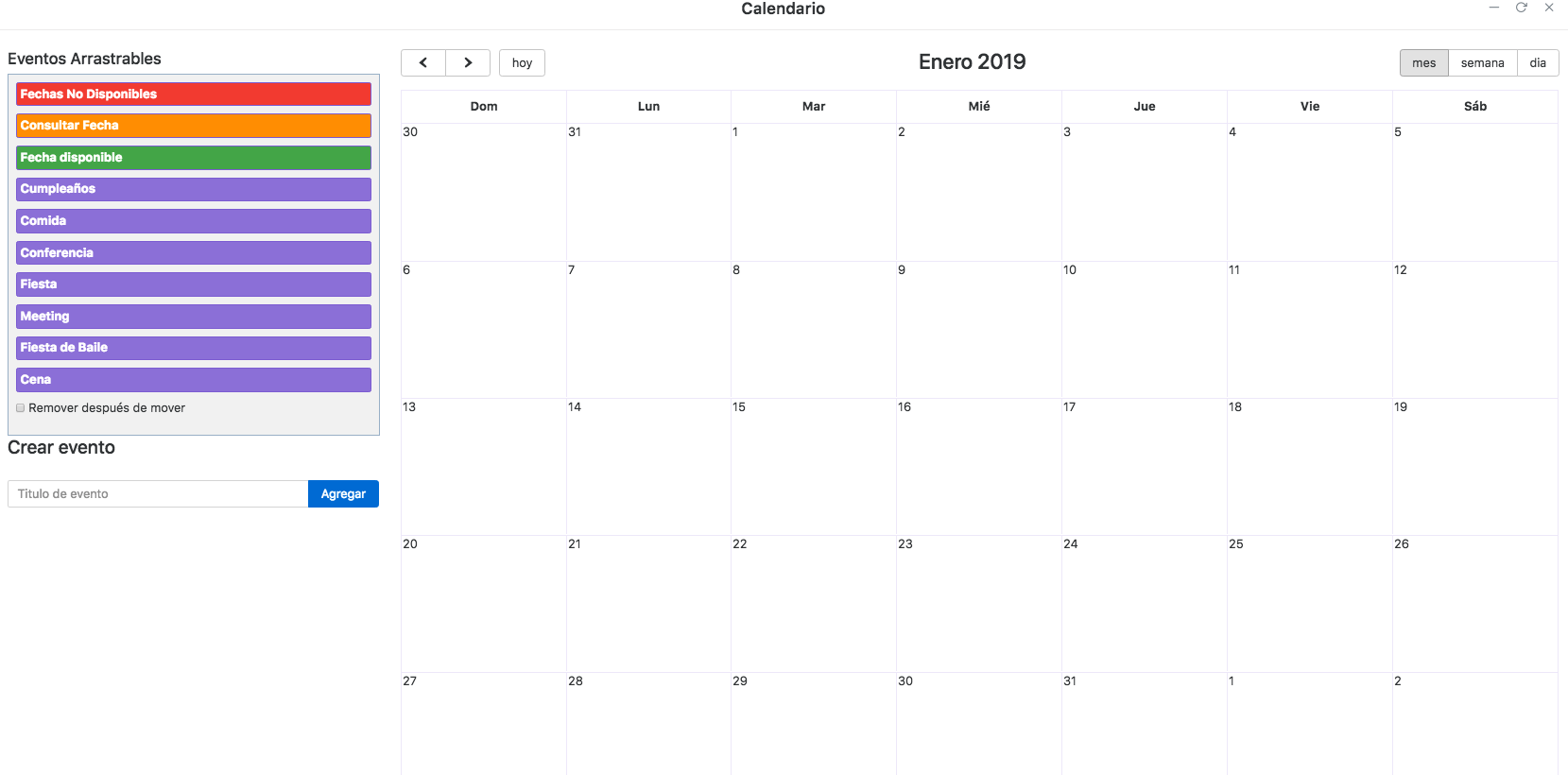
Tengo este calendario:
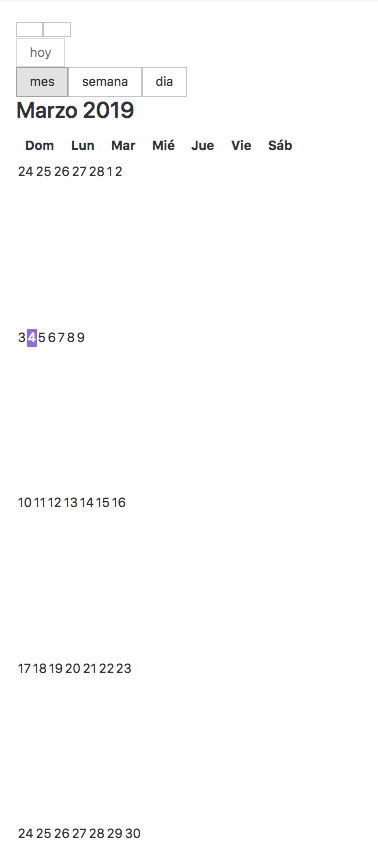
He querido duplicarlo, importante sus componentes, pero no se ve, vi este post donde me decian lo del fullcalendar.print.css pero aun eliminandolo sigue sin ponerse bien.
FullCalendar plugin 3.1.0 no se visualiza correctamente
Alguien sabria decirme que es lo que pasa? En consola no sale ningun error.
Codigo:
<!DOCTYPE html>
<html lang="en" class="loading">
<head>
<!-- BEGIN VENDOR CSS -->
<link rel="stylesheet" type="text/css" href="{{ asset('css/bootstrap.css') }}">
<!-- font icons -->
<link rel="stylesheet" href="{{ URL::asset('css/plugins/calendars/fullcalendar.min.css')}}"/>
</head>
<body>
<!-- Full calendar advance example section start -->
<div class="app-content content container-fluid">
<div class="content-wrapper">
<!-- Full calendar advance example section start -->
<div class="content-body">
<section id="advance-examples">
<div class="row">
<div class="col-sm-12">
<div class="card">
<div class="card-header">
<h4 align= "center" class="card-title">Calendario</h4>
<a class="heading-elements-toggle"><i class="icon-ellipsis font-medium-3"></i></a>
<div class="heading-elements">
<ul class="list-inline mb-0">
<li><a data-action="collapse"><i class="icon-minus4"></i></a></li>
<li><a data-action="reload"><i class="icon-reload"></i></a></li>
<li><a data-action="close"><i class="icon-cross2"></i></a></li>
</ul>
</div>
</div>
<div class="card-body collapse in">
<div class="card-block">
<div class="row">
<div class="col-md-9">
<div id='fc-default'></div>
</div>
</div>
</div>
</div>
<div class="card-header with-border">
<h4 align= "center" class="card-title"> </h4>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- // Full calendar advance section end -->
</div>
</section>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.2/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.7.0/fullcalendar.min.js"></script>
<!-- // Full calendar advance section end -->
<script>
$(function () {
/* initialize the calendar
-----------------------------------------------------------------*/
//Date for the calendar events (dummy data)
$('#fc-default').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
buttonText: {
today: 'hoy',
month: 'mes',
week: 'semana',
day: 'dia'
},
monthNames: ['Enero','Febrero','Marzo','Abril','Mayo','Junio','Julio','Agosto','Septiembre','Octubre','Noviembre','Diciembre'],
monthNamesShort: ['Ene','Feb','Mar','Abr','May','Jun','Jul','Ago','Sep','Oct','Nov','Dic'],
dayNames: ['Domingo','Lunes','Martes','Miércoles','Jueves','Viernes','Sábado'],
dayNamesShort: ['Dom','Lun','Mar','Mié','Jue','Vie','Sáb'],
//events: { url:"cargaEventos"},
});
});
</script>
</body>
</html>