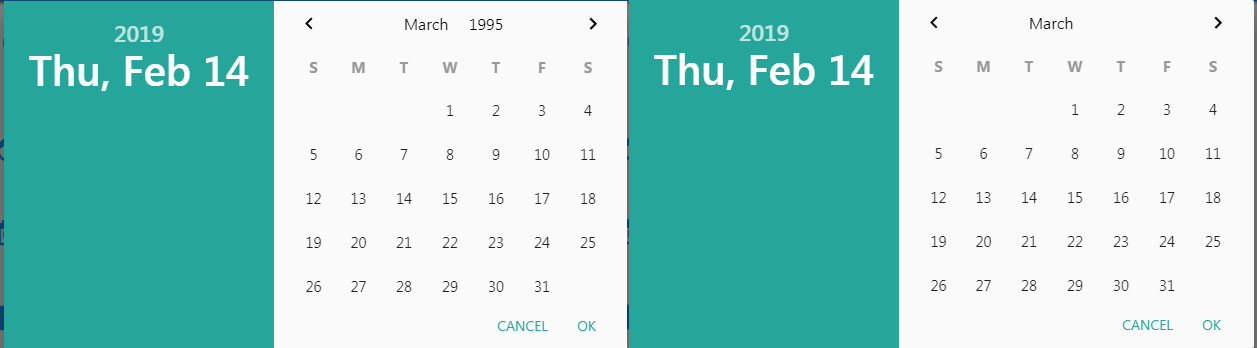
Tengo un datepicker que me funciona perfectamente lo único que quiero agregarle es un "yearRange: "2002:2012"" para que aparezcan los años que yo le indique en la scroll por ejemplo, pero al hacerlo y recargar al mostrar mi datapicker donde debería mostrar el año se elimina osea en vez de aparecer "2018" y al pincharlo sale es scroll para seleccionar el año sale en blanco, únicamente agregando el yearRange:
$(function() {
$('#fecha').datepicker({
format: 'dd-mm-yyyy',
firstDay: 1,
i18n: {
months: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthsShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun', 'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
weekdays: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
weekdaysShort: ['Dom', 'Lun', 'Mar', 'Mié', 'Jue', 'Vie', 'Sáb'],
weekdaysAbbrev: ['D','L','M','M','J','V','S'],
yearRange: "2002:2012",
}
});
al colocarlo asi es que me da ese error :
$(function() {
$('#fecha').datepicker({
format: 'dd-mm-yyyy',
yearRange: "2002:2012",
firstDay: 1,
i18n: {
months: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthsShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun', 'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
weekdays: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
weekdaysShort: ['Dom', 'Lun', 'Mar', 'Mié', 'Jue', 'Vie', 'Sáb'],
weekdaysAbbrev: ['D','L','M','M','J','V','S'],
yearRange: "2002:2012",
}
});