Estoy usando un Iframe para mostrar una aplicación externa y necesito enviar datos desde mi Iframe hacia dicha aplicación. La aplicación que contiene el iframe esta en actionscript y la que muestro esta usando react. He probado varias cosas pero sin ningún resultado.
Les dejo mi código:
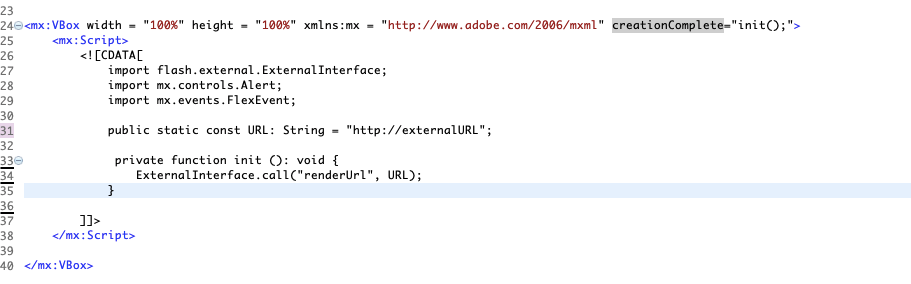
En mi componente en flex:
En el html de mi app Flex:
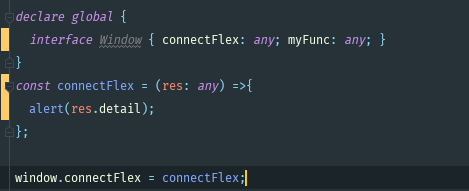
En mi el index de la app React hice esto:
A traves del uso de ExternalInterface.call() puedo llamar a mi función renderURL para crear el iframe y reenderizar la URl que le envio por parametro. Ahora necesito una vez que este reederizado el iframe, pasar datos (un mensage, un string....) a la aplicación que esta embebida. Gracias de antemano.