Tengo una sola tabla que muestro en una vista en laravel y resulta que quiero que esa misma tabla (no creando otra) se muestre ordenada horizontalmente en diferentes tablas de acuerdo a los datos recibidos, repitiendo su estructura con un @foreach.
En un primer momento lo logré mostrar (sin ocupar un @foreach); la tabla copiando su estructura en diferentes tablas. Pero como estoy trabajando con bases de datos no me sirve así.
Esto porque estas tablas aparecen de forma automática según un valor que viene directamente desde la BD, la tabla corresponde a un complejo específico, que viene de una vista anterior, con canchas (específicas por complejo) de deportes, tenis, fútbol, basquetbol, etc; y estas se deben separar en distintas tablas. Y son las tablas que intento ordenar
¿Hay algún modo de que me queden ordenadas horizontalmente sin repetir intencionalmente las tablas?
Con intencional me refiero a lo siguiente como ejemplo (Así no deberia ser):
<table id="table1">
<tr><td>Cancha 1</td></tr>
</table>
<table id="table2">
<tr><td>Cancha 2</td></tr>
</table>
<table id="table3>
<tr><td>Cancha 3</td></tr>
</table>"
De esta manera muestro las tablas (Como debería ser)
@if($cuenta->canchas > 1 && $contar->horarios > 1)
@foreach($horarios as $horario)
@if($cancha->complejo_id == $complejo)
<div class="tabla">
<table width="570" cellpadding="10" cellspacing="0" border="1">
<tr>
<th>Horarios</th>
<th>Cancha</th>
<th>Deporte</th>
<th>Estado</th>
<th>-</th>
</tr>
<tr class="table-hover">
@if($horario->estado == 1)
<td>{{$horario->hora_inicio}}</td>
<td>{{$horario->cancha}}</td>
<td>{{$horario->deporte}}</td>
<td><button disabled="disabled" class="btn_bussy">OCUPADO</button></td>
<td></td>
@else
<form method="POST" action="{{route('reservar-confirmar',['complejo'=>$complejo])}}">
<td>{{$horario->hora_inicio}}</td>
<td>{{$horario->cancha}}</td>
<td>{{$horario->deporte}}</td>
<td><button disabled="disabled" class="btn_ready">DISPONIBLE</button></td>
{!! Form::token() !!}
<td>
<input type="submit" name="guardar" class="btn btn-danger" id="btn-seleccionar" value="SELECCIONAR">
</td>
</form>
@endif
</tr>
</table>
</div>
@endif
@endforeach
@endif
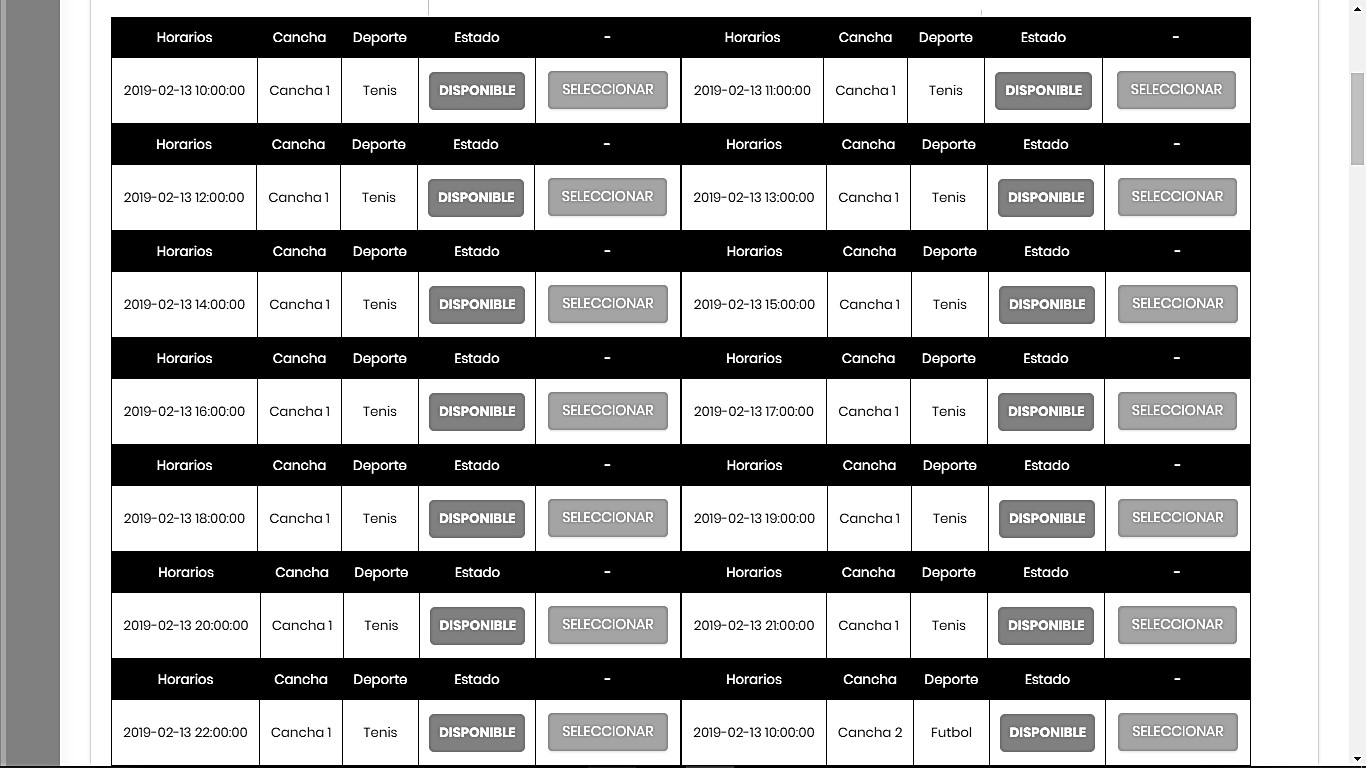
Y de esta forma se me ve.
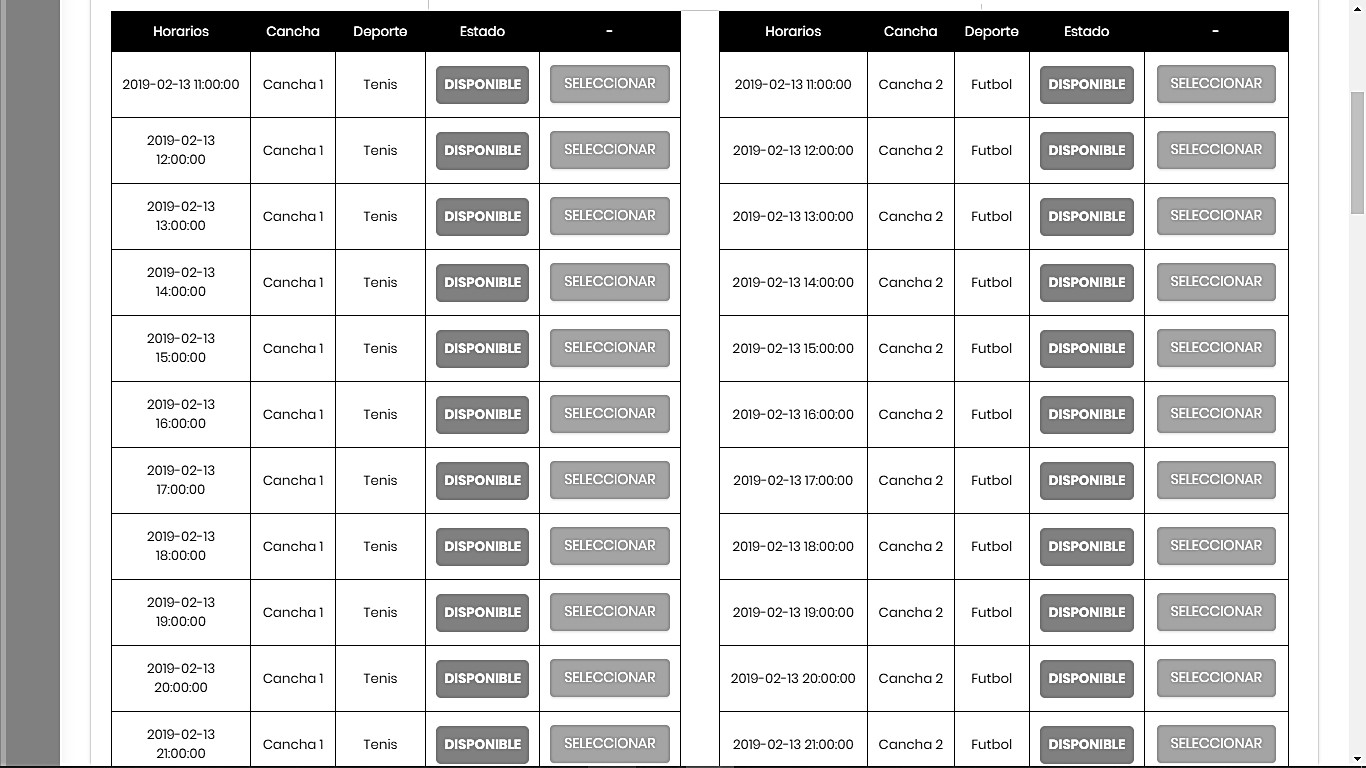
Cuando quiero que queden de esta manera (para mostrarlo de esta manera repetí las tablas intencionalmente sin ocupar un @foreach para ordenarlas)


float:left) y al ocupar@foreachme debe repetir todo y por ende si ya no cabe pasará a la siguiente linea.