Estoy creando el formulario para la tabla contrato, la cual contiene cuatro campos foráneos, los cuales estoy trabajando con la etiqueta select y con foreach para mostrar los valores de las tablas con la que esta relacionada la tabla contrato. 
El problema es que cuando creó el contrato, solo se inserta en la base de datos los valores que corresponden a los campos jornada, PeriodoDePrueba, Salario y FechaInicio. Originando el siguiente error:
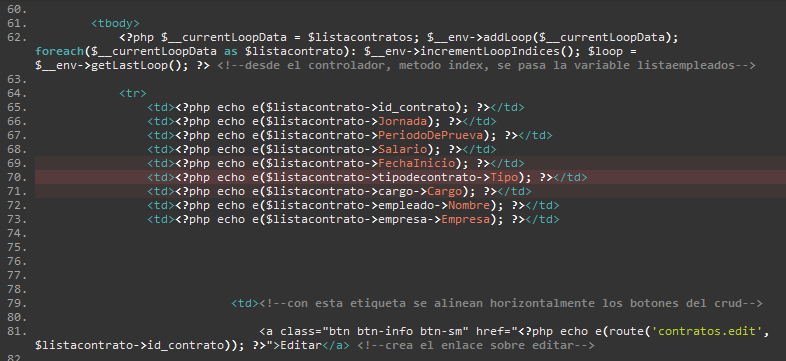
Trying to get property 'Tipo' of non-object. Sobre la vista listacontratos.index que muestra los contratos creados
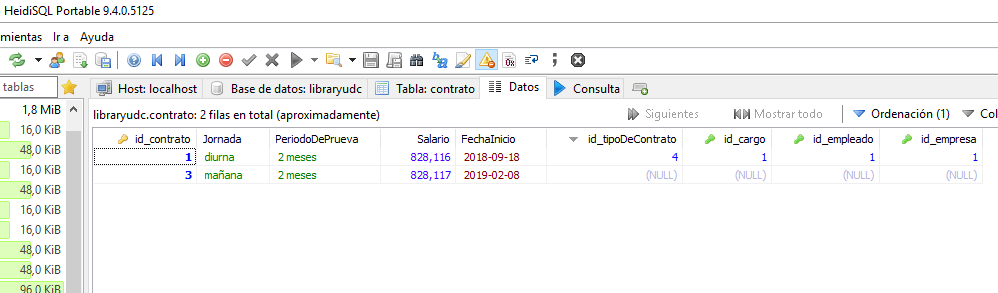
Pero si inserto manualmente en el HeidiSQL de laragon los valores faltantes, el error se soluciona y redirige al index correctamente mostrando el contrato recién creado.

Este es el código del controlador:
public function create()
{
$tipodecontrato = Tipo_de_contrato::pluck('Tipo','id_tipoDeContrato');
$cargo = Cargo::pluck('Cargo','id_cargo');
$empleado = Empleado::pluck('Nombre','id_empleado');
$empresa = Empresa::pluck('Empresa','id_empresa');
return view('listacontratos.create', compact('tipodecontrato','cargo', 'empleado','empresa'));
}
public function store(CreateContratoRequest $request)
{
//return $request->all();
$listacontratos = \App\Contrato::create( $request->all() );
return redirect()->route('contratos.index');
}
Este es el formulario de crear contrato:
<div class="container">
<div class="row contacto">
<div class="col-12">
<h5 class="tituloContacto">Crear Contrato </h5>
@if (session()->has('info'))
<div class="alert alert-success">{{ session('info') }}</div>
@endif
<div class="card-group">
<div class="card-body">
<div class="card bg-light mb-3 text-center">
<form method="POST" action="{{ route('contratos.store') }}"><!--empleados.update esta ruta se verifica en la consola con php artisan r:l en caso de no ser encontrada-->
{!!csrf_field() !!}
<div class="form-group row">
<div class="col-12 col-md-6 pt-3">
<label for="nombre">Jornada</label>
<input class="form-control" type="text" name="Jornada" value="{{ $listacontratos->Jornada or old('Jornada') }}">
<small id="passwordHelpBlock" class="form-text text-muted"></small>
{!!$errors->first('Jornada','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-3">
<label for="nombre">PeriodoDePrueba</label>
<input class="form-control" type="text" name="PeriodoDePrueba" value="{{ $listacontratos->PeriodoDePrueba or old('PeriodoDePrueba') }}">
<small id="passwordHelpBlock" class="form-text text-muted"></small>
{!!$errors->first('PeriodoDePrueba','<span class=error>:message</span>')!!}
</div>
</div>
<div class="form-group row">
<div class="col-12 col-md-6 pt-3">
<label for="nombre">Salario</label>
<input class="form-control" type="Salario" name="Salario" value="{{ $listacontratos->Salario or old('Salario') }}">
<small id="passwordHelpBlock" class="form-text text-muted"></small>
{!!$errors->first('Salario','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-3">
<label for="nombre">Fecha de inicio</label>
<input class="form-control" type="date" name="FechaInicio" value="{{ $listacontratos->FechaInicio or old('FechaInicio') }}" required>
{!!$errors->first('fechacontrato','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-5">
<label for="nombre">Tipo de contrato</label>
<select class="form-control custom-select mr-sm-2" id="inlineFormCustomSelect" type="input" name="tipodecontrato" required>
<option value="" selected>seleccionar</option>
@foreach ($tipodecontrato as $id_tipoDeContrato =>$Tipo)
<option value="{{$id_tipoDeContrato}}"> {{$Tipo }} </option>
@endforeach
</select>
{!!$errors->first('tipodecontrato','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-5">
<label for="nombre">Cargo</label>
<select class="form-control custom-select mr-sm-2" id="inlineFormCustomSelect" type="input" name="cargo" required>
<option value="" selected>seleccionar</option>
@foreach ($cargo as $id_cargo =>$Cargo)
<option value="{{$id_cargo}}"> {{$Cargo }} </option>
@endforeach
</select>
{!!$errors->first('cargo','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-5">
<label for="nombre">Empleado</label>
<select class="form-control custom-select mr-sm-2" id="inlineFormCustomSelect" type="input" name="empleado" required>
<option value="" selected>seleccionar</option>
@foreach ($empleado as $id_empleado =>$Nombre)
<option value="{{$id_empleado}}"> {{$Nombre }} </option>
@endforeach
</select>
{!!$errors->first('empleado','<span class=error>:message</span>')!!}
</div>
<div class="col-12 col-md-6 pt-5">
<label for="nombre">Empresa</label>
<select class="form-control custom-select mr-sm-2" id="inlineFormCustomSelect" type="input" name="empresa" required>
<option value="" selected>seleccionar</option>
@foreach ($empresa as $id_empresa =>$Empresa)
<option value="{{$id_empresa}}"> {{$Empresa }} </option>
@endforeach
</select>
{!!$errors->first('empresa','<span class=error>:message</span>')!!}
</div>
</div>
<hr>
<div class="row justify-content-center">
<div class="col-12 col-md-6">
<input class="btn btn-success btn-block" type="submit" value="Guardar">
</div>
</div>
<div class="row justify-content-center">
<div class="col-12 col-md-4">
<a href="{{ url('lista/contratos') }}" class="btn btn-link-primary btn-sm">Regresar</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
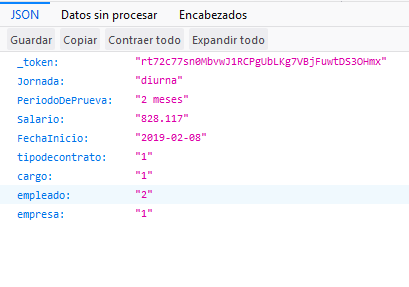
Y estos son los valores que salen del formulario al retornar todo el request:
Cabe resaltar que si yo cambio la etiqueta select por un input, los valores se insertan correctamente, pero el input para estos campos foráneos no me sirven. También hice pruebas con la etiqueta de html5 datalist y obtengo el mismo problema, pareciera que el problema esta en el foreach, pero no se como solucionarlo.
Estas son las relaciones en el modelo Contrato:
class Contrato extends Model
{
protected $table = 'contrato';
protected $primaryKey = 'id_contrato';
protected $fillable = ['Jornada','PeriodoDePrueva','Salario','FechaInicio','id_tipoDeContrato','id_cargo','id_empleado','id_empresa'];
public function tipodecontrato()
{
return $this->belongsTo('App\Tipo_de_contrato','id_tipoDeContrato');
}
public function cargo()
{
return $this->belongsTo('App\Cargo','id_cargo');
}
public function empleado()
{
return $this->belongsTo('App\Empleado','id_empleado');
}
public function empresa()
{
return $this->belongsTo('App\Empresa','id_empresa');
}
}