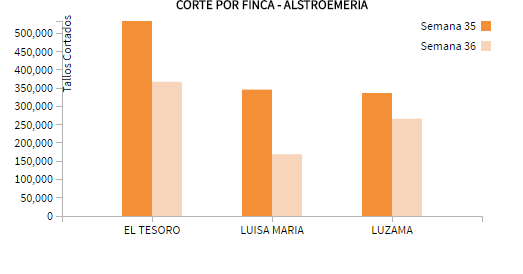
Estoy usando la librería d3.js para crear una gráfica de barras, ya tengo la gráfica creada, la cual me compara las cantidades entre dos semanas de la siguiente manera:
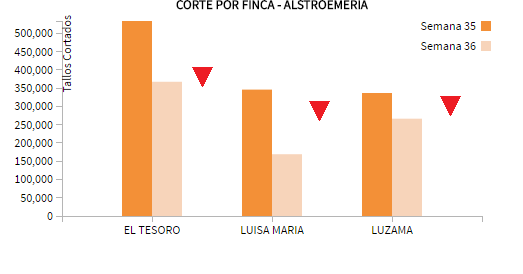
Lo que quiero es agregar un ícono en cada grupo de barras un indicador de que aumentó o disminuyó según las variables de la siguiente manera:
No precisamente tiene que ser la misma iconografía o diseño, sólo quisiera tener una idea de como podría hacerlo, parte del código que uso para crear la gráfica es el siguiente:
//Aquí creo las coordenadas y las barras
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
svg.append("g")
.attr("class", "y axis")
.call(yAxis)
.append("text")
.attr("transform", "rotate(-90)")
.attr("x", 6)
.attr("dy", ".71em")
.style("text-anchor", "end")
.text("Tallos Cortados");
var state = svg.selectAll(".state")
.data(data)
.enter()
.append("g")
.attr("class", "state")
.attr("transform", function(d) {
return "translate(" + x0(d.nameData) + ",0)";
});
state.selectAll("rect")
.data(function(d) {
return d.quantities;
})
.enter()
.append("rect")
.attr("x", function(d) {
return x1(d.name);
})
.attr("width", x1.rangeBand())
.attr("height", function(d) {
return height - y(d.value);
})
.attr("y", function(d) {
return y(d.value);
})
.style("fill", function(d) {
return color(d.name);
})
.style("cursor", "pointer")
.on('mouseover', tip.show)
.on('mouseout', tip.hide);
Quisiera saber si existe algún ejemplo que me pueda asesorar como agregar estos íconos, estuve tratando de agregarlo pero no me funciona, he intentado lo siguiente:
state.append('text')
.attr('font-family', 'FontAwesome')
.attr("y", 0 - (margin.top / 10))
.attr('font-size', function(d) { return d.size+'em'} )
.text(function(d) { return '\uf118' });
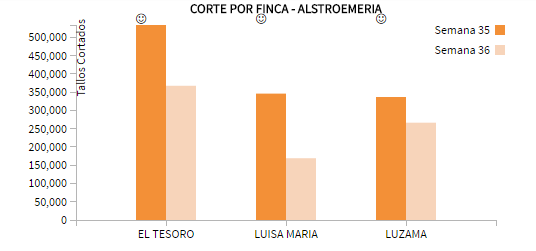
Me da lo siguiente:
En este Jsfiddle, esta todo el código. Gracias por cualquier ayuda.