Quiero hacer un botón redondo para un reproductor, así como estos:
He logrado hacerlo con el siguiente código:
public partial class UserControl1 : Button
{
public UserControl1()
{
InitializeComponent();
FlatStyle = FlatStyle.Flat;
FlatAppearance.BorderSize = 0;
BackColor = Color.Red;
}
protected override void OnPaint(PaintEventArgs e)
{
GraphicsPath grPath = new GraphicsPath();
grPath.AddEllipse(0, 0, ClientSize.Width-3, ClientSize.Height-3);
this.Region = new Region(grPath);
base.OnPaint(e);
}
}
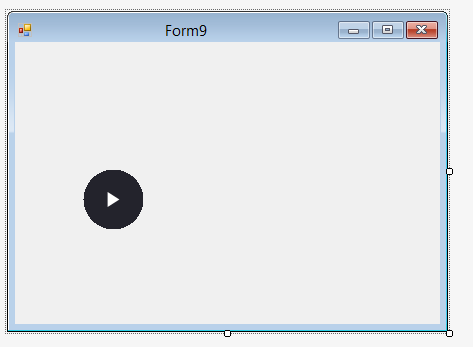
Pero la forma redonda se ve mal, como si estuviera pixeleado o como si no tuviera buena calidad, les adjunto una foto:
Quisiera que me ayuden con código en C# o Visual Basic, para Windows Form.