Hola estoy desarrollando un sitio web para unos tv pero en los tv que no son smart tv(no se porque tienen explorador si no son smart) el sitio se ve completamente desconfigurado.
miren la codificacion:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="content">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=2, shrink-to-fit=no">
<meta name="robots" content="noindex, nofollow" />
<meta name="google" content="noindex, nofollow" />
<meta name=”robots” content=”noimageindex”>
<title>IQ para todos</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="css/main.css"/>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,300,400,600,700" rel="stylesheet">
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady(idVideo) {
player = new YT.Player('player', {
height: '360',
width: '640',
playerVars : {
listType:'playlist',
list: 'PLn5lEmVWb0R-YLCFw2FYwptEqkZMRheFN',
loop: true
},
events: {
'onReady': onPlayerReady,
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event) {
if (event.data == 0) {
player.loadVideoById({videoId:'qUGY0rWZu4Q'});
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
var inicio =true;
function startTime() {
if(inicio) {
inicio=false;
realizaProceso();
}
var today = new Date();
var hr = today.getHours();
var min = today.getMinutes();
var sec = today.getSeconds();
ap = (hr < 12) ? "<span>a.m.</span>" : "<span>p.m.</span>";
hr = (hr == 0) ? 12 : hr;
hr = (hr > 12) ? hr - 12 : hr;
//Add a zero in front of numbers<10
hr = checkTime(hr);
min = checkTime(min);
sec = checkTime(sec);
document.getElementById("clock").innerHTML = hr + ":" + min + " " + ap;
var months = ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'];
var days = ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'];
var curWeekDay = days[today.getDay()];
var curDay = today.getDate();
var curMonth = months[today.getMonth()];
var curYear = today.getFullYear();
var date = curWeekDay+", "+curDay+" "+curMonth+" "+curYear;
document.getElementById("date").innerHTML = date;
//validarCambios();
var time = setTimeout(function(){ startTime() }, 500);
}
setInterval("validarCambios();", 10000);
function checkTime(i) {
if (i < 10) {
i = "0" + i;
}
return i;
}
function validarCambios(){
var parametros = {};
$.ajax({
data: parametros,
url: 'controller/index.php',
type: 'post',
dataType: 'json',
beforeSend: function () {
},
error: function (request, status, error) {
console.log(request);
console.log(status);
console.log(error);
},
success: function (response) {
if(response.estado['id']>$("body").data("id")) {
// $("body").attr("data-id", response.estado['id']);
//realizaProceso();
location.reload();
}
}
});
}
function realizaProceso(){
var parametros = {};
$.ajax({
data: parametros,
url: 'controller/index.php',
type: 'post',
dataType: 'json',
beforeSend: function () {
},
error: function (request, status, error) {
console.log(request);
console.log(status);
console.log(error);
},
success: function (response) {
/*var randomColor = '#'+ ('000000' + Math.floor(Math.random()*16777215).toString(16)).slice(-6);
$('#resultado').css({
'background-color' : randomColor,
});*/
$("body").attr("data-year", response.estado['year']);
$("body").attr("data-month", response.estado['month']);
$("body").attr("data-day", response.estado['day']);
$("body").attr("data-hour", response.estado['hour']);
$("body").attr("data-minute", response.estado['minute']);
$("body").attr("data-id", response.estado['id']);
$(".loader").hide();
$(".carousel-congratulations").html(response.congratulations);
$(".title-cumple").html(response.titleBirthday);
$(".carousel-birthdays").html(response.birthdays);
$(".title-events").html(response.titleEvent);
$(".carousel-events").html(response.events);
window.history.pushState("", "", '/iq/pru/');
}
});
}
</script>
</head>
<body onload="startTime()" style="background: #154482;">
<div class="pantalla">
<div class="mod-left fleft">
<div class="video fleft">
<!--<iframe src="https://www.youtube.com/embed/RQMAn68hvYY?rel=0&controls=0&showinfo=0&&autoplay=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>-->
<div id="player"></div>
</div>
<div class="cumeve">
<div class="cumple fleft">
<div class="title-cumple" > <span class="fel">Feliz</span> Cumpleaños</div>
<div class="cont-cumple">
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel" data-interval="3000">
<div class="carousel-fade carousel-birthdays">
</div>
<!-- AQUI VAN LOS CUMPLEAÑOS-->
</div>
</div>
</div>
<div class="events fleft">
<div class="title-events"> <span class="fel">Próximos </span>Eventos</div>
<div class="content-events" style="padding: 1em;">
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel" data-interval="7100">
<div class="carousel-fade carousel-events">
<!-- AQUI VAN LOS EVENTOS -->
</div>
</div>
</div>
</div>
</div>
</div>
<div class="mod-right fleft">
<div class="logo"><img src="admin/images/logo-iq.png" width="200" height="42" /></div>
<div class="mt30">
<div class="todos-t fleft">IQ para todos
<div class="gal">
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel" data-interval="8350">
<div class="carousel-fade carousel-congratulations">
<!-- AQUI VAN LAS FELICITACIONES -->
</div>
</div>
</div>
</div>
</div>
<div class="content_hour">
<div class="fhour">
<div id="clockdate">
<div class="clockdate-wrapper">
<div id="date"></div>
<div id="clock"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
@charset "UTF-8";
/* CSS Document */
html {
overflow: hidden;
}
img {
max-width: 100%;
}
body {margin:0px; font-family: 'Nunito', sans-serif; color:#fff;}
.pantalla {height:100vh; width:100%;}
.fel{font-weight:200;}
.fl{font-weight:300;}
.fr{font-weight:400;}
.fsb{font-weight:600;}
.fb{font-weight:700;}
.mt30{margin-top:30px;}
.fleft{float:left;}
.txc{text-align:center;}
.mod-right{background:#154482; width:34%; /*height:100vh;*/height:100%;}
.mod-left{ height:100vh; width:66%; background:#ddd;}
.video iframe{position: absolute;top: 0;left: 0;width: 66%;height: 59%;}
.cumeve{width:100%; height:41vh; position:absolute; bottom:0;}
.cumple{ background:#1888c8; height:41vh; width:33%;}
.events{ background:#ff25b0; height:41vh; width:33%;}
.logo{ width:100%; text-align:right; padding:30px 30px 0 0;}
.title-cumple{background:#299fd8; font-size:25px; text-align:center; line-height:64px; }
.title-events{background:#e71a9d; font-size:25px; text-align:center; line-height:64px; }
.iq-todos{background:#ff25b0; margin-top:30px;}
.notas-t{font-size:30px; text-align:center; margin:150px 0 20px;}
.todos-t {font-size:30px; text-align: center; line-height:50px; width:100%; border-bottom:1px solid #50c1d8; border-top:1px solid #50c1d8;}
.flecha{background:#e71a9d; text-align:right; width:4%}
.des-todos{font-size:20px; padding: 14px 10px; line-height:22px; width:52%; background:#ff25b0; height:91px;}
.desc{font-size:20px; padding:20px; line-height:25px;}
.gal{margin-top:0px;}
.item-t{text-align:center; padding:15px 0; font-size:25px; background:#1888c8; }
.link{color:#FC0; text-align:center; font-size:25px;}
.container-fluid {padding:0;}
.row{margin:0;}
.col, .col-1, .col-10, .col-11, .col-12, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-auto, .col-lg, .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-auto, .col-md, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-auto, .col-sm, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-auto, .col-xl, .col-xl-1, .col-xl-10, .col-xl-11, .col-xl-12, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-auto { padding:0; border:1px solid;}
.mod-der{background:#154482; height:100vh;}
.input-small{width: 150px !important;}/* intentar con porcentaje*/
.sin-border{border-color: transparent !important;background:transparent !important;}
.fhour{position:absolute; bottom:20px; right:30px;}
#date{ font-size:20px !important; }
#clock{font-size:38px !important; margin-top:-8px;}
.mod-izq{background:#ddd;}
.video{ background:#09C;}
.container-happyBirthday {
margin: 15px;
}
.container-nextEvent {
margin-top: 10px;
margin-left: 0;
padding-left: 2px;
}
.container-nextContent {
padding-left: 2px;
}
.td_dateEvent {
border-right: 1px solid rgba(0, 0, 0, 0.09);
}
.td_contentEvent {
line-height: 15px;
max-width: 325px;
}
/*@media tv {
.content{display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex; justify-content:center; align-items:center; width:50vw; height:50vh; overflow:hidden;}
.content-box{display:flex; justify-content:center; align-items:center; width:90%; height:70%;}
.content-box__img{width:100%; height:100%; box-sizing:border-box; margin:0 auto; text-align:left; width:200px;}
.content-box__text{width:100%; height:100%;}
.p_name{font-size:1.2em;}
.img_picture{max-width:max-content;}
}*/
/*CARRUSEL*/
.carousel-item{}
.not-item{width:90%; background:#265ea9; height:auto; margin:0 auto;}
.cum-item {width:90%; height:90%; margin:0 auto;}
.img-cum{border:7px solid #fff; margin-top: 10px;}
.img-l{width:100%; }
.name{font-size:26px; margin-top:35px; margin-left:10px; line-height:25px; width:50%; }
.cargo{font-size:18px; margin-left:10px; margin-top:20px: line-height:25px; }
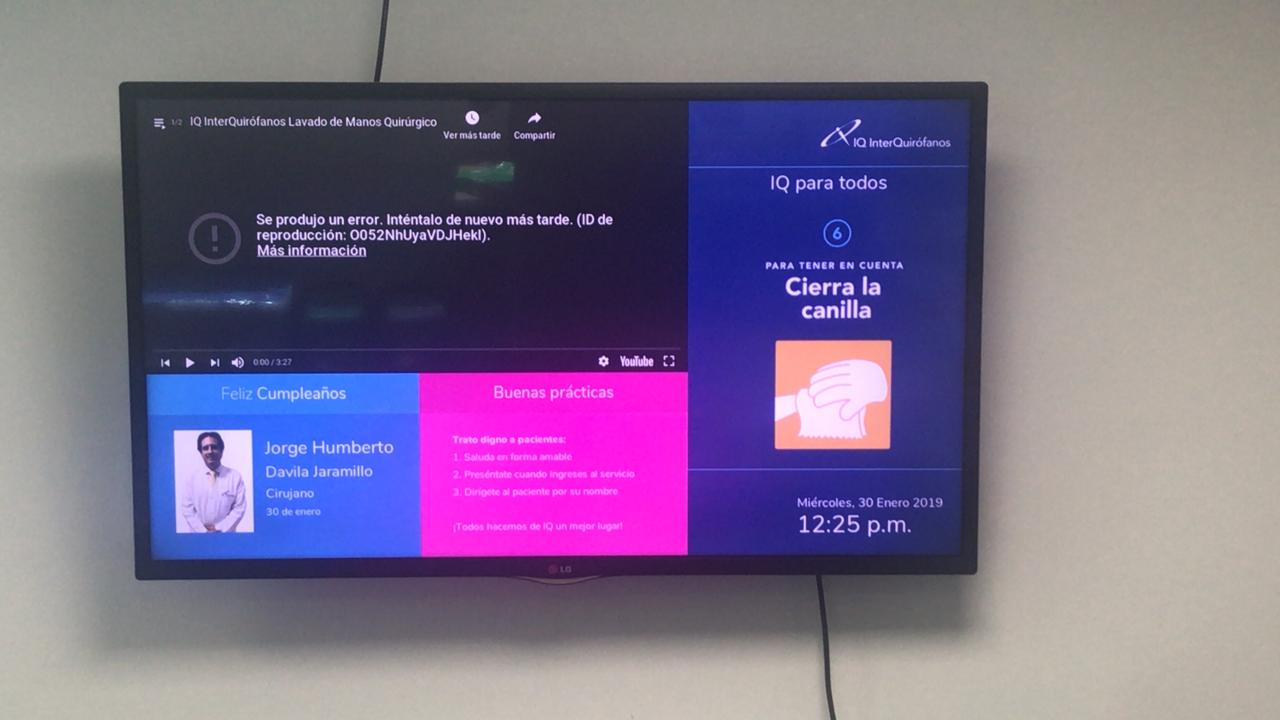
Entonces cuando lo abro en los smart se ve así:
 y en todos los smart se ve basicamente igual
y en todos los smart se ve basicamente igual
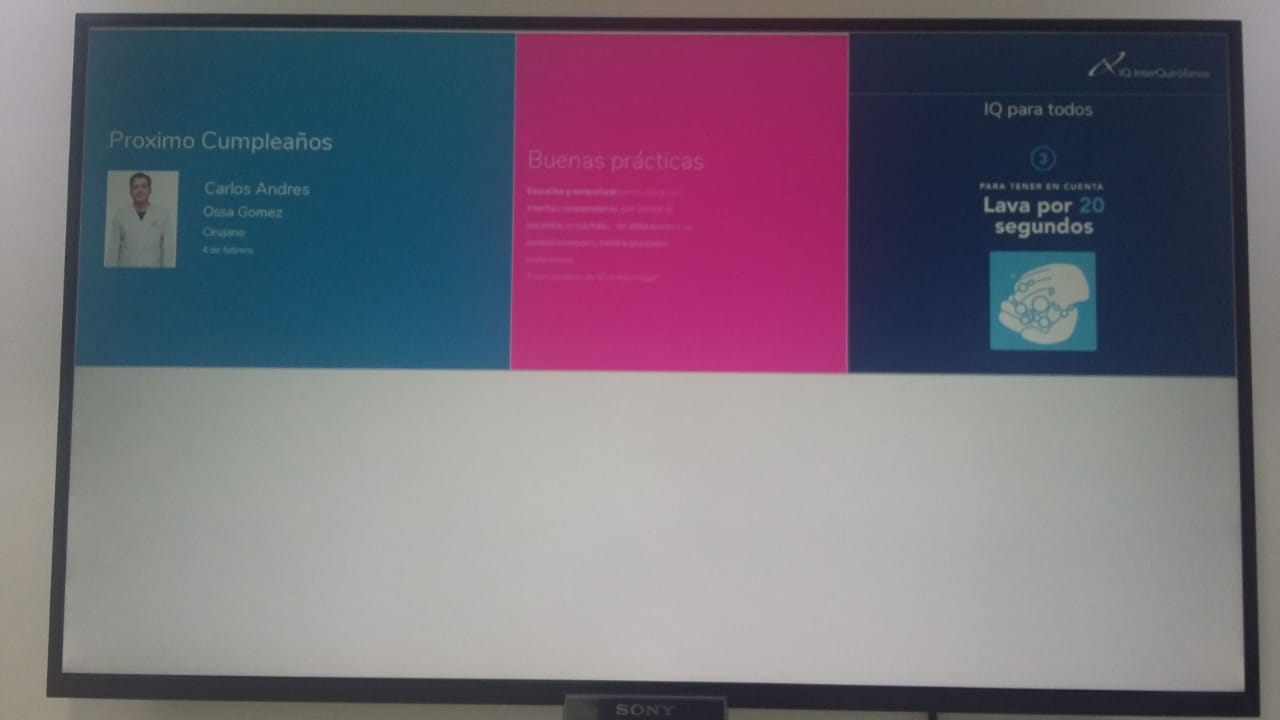
Pero en los dos que no son smart se ve asi:


initial-scale:2