Estoy tratando de poner un icono del xml de tutiempo.net en una pagina de prueba html con javascript, pero no se como hacer para visualizar tal icono.
Codigo xml
<dia>
<fecha>2019-1-21</fecha>
<fecha_larga>Lunes 21 de Enero</fecha_larga>
<temp_maxima>13</temp_maxima>
<temp_minima>3</temp_minima>
<icono>http://i5.tutiempo.net/wi/01/50/1.png</icono>
<texto>Despejado</texto>
<humedad>74</humedad>
<viento>13</viento>
<dir_viento>Nordeste</dir_viento>
<ico_viento>http://i5.tutiempo.net/eltiempo/DirViento/NE.png</ico_viento>
<salida_sol>8:44</salida_sol>
<puesta_sol>18:34</puesta_sol>
<salida_luna>19:08</salida_luna>
<puesta_luna>08:54</puesta_luna>
<ico_fase_luna>http://i5.tutiempo.net/Fases/FasesFB50/Luna15.gif</ico_fase_luna>
</dia>
Codigo html
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table="<tr><th>Fecha</th><th>Temperatura max</th><th>Temperatura min</th><th></th><th></th><th>Humedad</th><th>Viento</th></tr>";
var x = xmlDoc.getElementsByTagName("dia");
for (i = 0; i <x.length; i++) {
table += "<tr><td>" +
x[i].getElementsByTagName("fecha_larga")[0].childNodes[0].textContent +
"</td><td>" +
x[i].getElementsByTagName("temp_maxima")[0].childNodes[0].textContent +
"</td><td>" +
x[i].getElementsByTagName("temp_minima")[0].childNodes[0].textContent +
"</td><td>" +
x[i].getElementsByTagName("icono")[0].childNodes[0].textContent +
"</td><td>" +
x[i].getElementsByTagName("texto")[0].childNodes[0].textContent +
"</td><td>" +
x[i].getElementsByTagName("humedad")[0].childNodes[0].textContent +
"</td><td>"+
x[i].getElementsByTagName("viento")[0].childNodes[0].textContent +
"</td></tr>";
}
document.getElementById("demo").innerHTML = table;
}
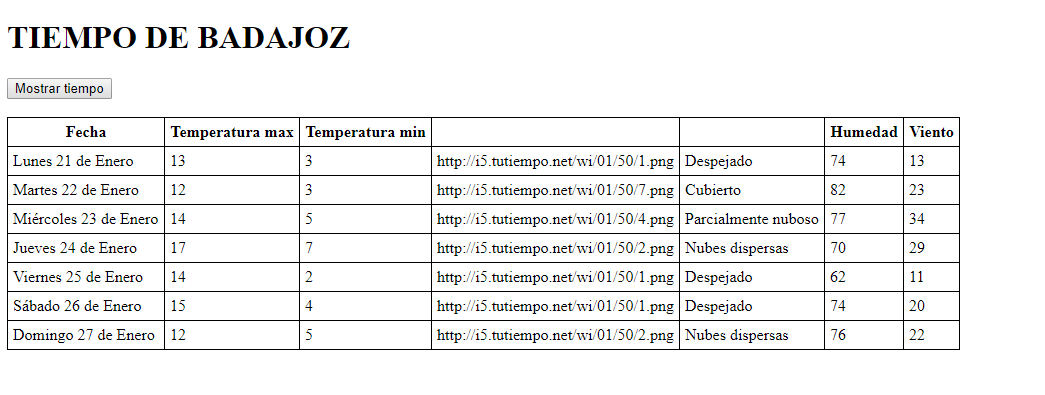
Y esto es lo que me saca