tengo un problema que no puedo resolver.
Estoy aplicando un estilo para TabItem:
<Style x:Key="llave" TargetType="{x:Type TabItem}">
<Setter Property="Background" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<ControlTemplate.Resources>
<conv:TabItemContentToPath01Converter x:Key="TabItemContentToPath01Converter"/>
<conv:TabItemContentToPath02Converter x:Key="TabItemContentToPath02Converter"/>
</ControlTemplate.Resources>
<Grid>
<Path x:Name="pthGrafico" Fill="Transparent" StrokeThickness="0" Margin="{Binding ElementName=gridCuerpo, Converter={StaticResource TabItemContentToPath01Converter}}">
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="False" StartPoint="0,0" Segments="{Binding ElementName=gridCuerpo, Converter={StaticResource TabItemContentToPath02Converter}}"/>
</PathGeometry>
</Path.Data>
<Path.LayoutTransform>
<ScaleTransform ScaleY="-1"/>
</Path.LayoutTransform>
</Path>
<Rectangle x:Name="TabItemTopBorder" Height="0" Visibility="Visible" VerticalAlignment="Bottom" Margin="{Binding ElementName=gridCuerpo, Converter={StaticResource TabItemContentToPath01Converter}}" />
<Grid x:Name="gridCuerpo">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<StackPanel x:Name="stpContenedor" Grid.Column="0" Orientation="Horizontal">
<Image Source="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type TabItem}}, Path=Tag}" Margin="6 0" Height="16" Width="16" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type TabItem}}, Path=Header}" Margin="0 0 4 0" VerticalAlignment="Center"/>
</StackPanel>
<Button x:Name="btnCerrar" Grid.Column="1" Background="Transparent" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border Grid.Column="1" x:Name="borderCerrar" CornerRadius="100" Background="{TemplateBinding Background}" Padding="4">
<Path Data="M0,0 L8,8 M8,0 L0,8" StrokeThickness="2" Stroke="#3C4043" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="1 1 0 0"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#E8EAED" TargetName="borderCerrar"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True" SourceName="gridCuerpo">
<!--<Setter Property="Cursor" Value="Hand"/>-->
<Setter Property="Fill" TargetName="pthGrafico">
<Setter.Value>
<SolidColorBrush Color="#eaeaea"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="Selector.IsSelected" Value="True">
<Setter Property="Fill" TargetName="pthGrafico">
<Setter.Value>
<SolidColorBrush Color="#FFFFFF"/>
</Setter.Value>
</Setter>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Y este es mi converter:
public class TabItemContentToPath01Converter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return new Thickness(0, 0, -((Grid)value).ActualHeight, 0);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
public class TabItemContentToPath02Converter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var ps = new PathSegmentCollection(4);
Grid cp = (Grid)value;
double h = cp.ActualHeight + 10;
double w = cp.ActualWidth + 2; // AQUI ESTA CAPTURANDO EL WIDTH ANTES DE CARGAR EL BINDING DE IMAGE Y TEXTBLOCK
ps.Add(new LineSegment(new Point(1, 0.7 * h), true));
ps.Add(new BezierSegment(new Point(1, 0.9 * h), new Point(0.1 * h, h), new Point(0.3 * h, h), true));
ps.Add(new LineSegment(new Point(w, h), true));
ps.Add(new BezierSegment(new Point(w + 0.6 * h, h), new Point(w + h, 0), new Point(w + h * 1.3, 0), true));
return ps;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Ahora este es el control:
<TabItem x:Class="Proyecto.Presentacion.tab__general___usuario"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Proyecto.Presentacion"
mc:Ignorable="d" Style="{StaticResource llave}" Header="Contenido del tab" Tag="Imagenes/16xcerrar.png">
</TabItem>
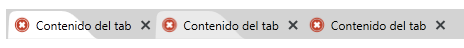
Y este es el resultado.
Como se puede apreciar, el width de la primera pestaña (colo blanco) no llega a tomar el 100% (IMAGE + TEXTBLOCK + BUTTON), he hecho pruebas y siempre es 40 (es como si capturara el valor antes de ejecutarse el BINDING)
Importante: Si en el estilo pongo los valores de forma directa, todo funciona OK.
<StackPanel x:Name="stpContenedor" Grid.Column="0" Orientation="Horizontal">
<Image Source="Imagenes/16xcerrar.png" Margin="6 0" Height="16" Width="16" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Text="Contenido del tab" Margin="0 0 4 0" VerticalAlignment="Center"/>
</StackPanel>
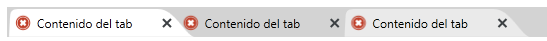
Y este es el resultado:
En conclusión mi problema es en el código c#, ¿alguna sugerencia? Gracias y saludos.