Ya antes había hecho una pregunta similar a la que voy a hacer, pero ahora se trata de listar varias fotos desde la base de datos (tipo binaria) asociada a una noticia x. Actualmente llamada noticia donde inserto y edito noticias, y en esa misma vista, tengo una vista parcial listo todas las noticias, pero dentro de la vista, tengo en una columna de la tabla quiero mostrar las fotos asociada a esa noticia.
Tengo entendido que cuando se trata de una foto por noticia, desde donde listo las noticias en la vista parcial, le paso el id de la noticia usando el url.action asi:
<img alt="" src='<%: Url.Action("FotoPortada", "Noticias", New With {.id = item.IdNoticia})%>' height="30" width="30" />
Y en el controller:
Function FotoPortada(ByVal id As Integer) As FileResult
Using db As New BD_LOSCOPIHUESEntities1
Dim name As String = "foto_portada"
Dim contentType = "image/jpg"
Dim portada = db.NOTICIA.Where(Function(x) x.IdNoticia = id).FirstOrDefault()
Return File(portada.FotoPortadaNoticia, contentType, portada.NombreFotoPortadaNoticia)
End Using
End Function
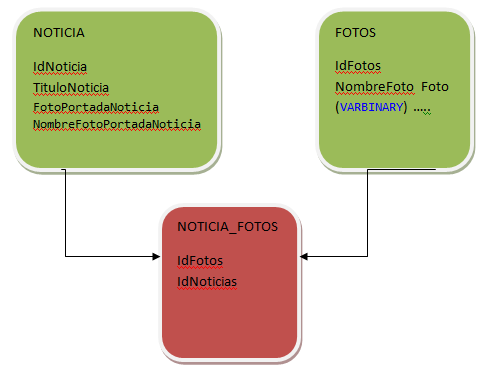
Mi modelo de datos:
Lo cual me muestra sin ningún problema (tratándose de una foto por noticia y en este caso, de una tabla). Pero cuando se trata de una listar todas las fotos binarias asociadas a una noticia x, como debería ser en el controller? Se me ocurre algo, pero no creo que sea lo más eficiente. Dentro de la vista parcial que listo toda las noticias, llamar a otra vista parcial donde hace el cruce de las tablas para listar, de esta forma:
Dim listado = (From t3 In db.FOTO From intermedia In t3.NOTICIA.Where(Function(x) x.IdNoticia = x) Select t3)
l.listadoFotos = listado.ToList
Y dentro de esta vista parcial(donde se realiza el cruce las tablas), llamar a una función similar como la primera que mostre de FileResult, retornando un File. Pero no creo que sea lo mas eficiente haciendo llamando a tantas vistas parciales dentro de otra. ¿Existe alguna otra forma mas eficiente?