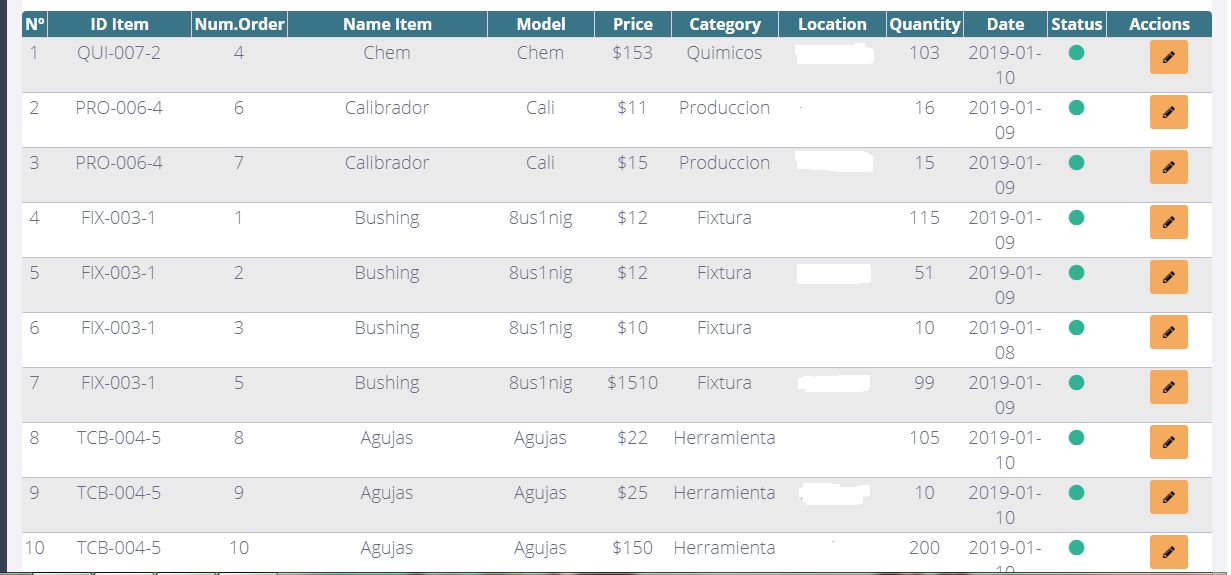
Tengo una paginacion para que se muestre de 10 en 10, y el problema que tengo es que en el 100% de la pagina no aparece.
Asi se ve:
En cambio si reduzco el tamaño de la pagina, ahí esta, pero en un 100% que es lo predeterminado, no lo hace.
Esta es la function para paginar:
function paginar(paginas)
{
$('#pagination').bootpag({
total: paginas,
page: 1,
maxVisible: 10,
first: '←',
last: '→',
wrapClass: 'pagination',
activeClass: 'active',
disabledClass: 'disabled',
nextClass: 'next',
prevClass: 'prev',
lastClass: 'last',
firstClass: 'first'
}).on("page", function(event, num)
{
var elements = numberElements * num;
elements = elements - numberElements;
pagina = elements;
globalCounter = (num * numberElements) - (numberElements);
if (globalSearch == "undefined")
{
$.ajax({
url: "http://localhost/WareHouse/apis/receipt.php?elements="+elements+"&numberElements="+numberElements,
type: "GET",
success: function(data)
{
showReceipt(data);
}
});
}
else
{
$.ajax({
url: "http://localhost/WareHouse/apis/receipt.php?search="+globalSearch+"&elements="+elements+"&numberElements="+numberElements,
type: "GET",
success:function(data)
{
showReceipt(data);
}
});
}
});
}
Aqui es donde mando a llamar la function:
contarArticulos = JSONdata.total;
contarArticulos = contarArticulos / numberElements;
var int = Math.trunc(contarArticulos) + ".0";
var pages;
if (contarArticulos % 1 == 0)
{
paginas = int;
}
else
{
paginas = Math.trunc(contarArticulos) + 1;
}
//Usado para volver a crear la paginacion dependiendo si se esta filtrando o no
switch (filtrado)
{
//Si es uno es que se acaba de iniciar la pagina
case 1:
paginar(paginas);
filtrado = 2;
break;
//Si es tres es que se va a realizar un filtrado
case 3:
paginar(paginas);
filtrado = 2;
break;
case 4:
$('#pagination').bootpag({total: paginas, maxVisible: 10, page: 1});
filtrado = 2;
break;
}
Nota: Este mismo código lo he usado para otras partes del proyecto es exactamente lo mismo, pero solo sucede eso en este.
Alguien sabe porque ocurre esto?