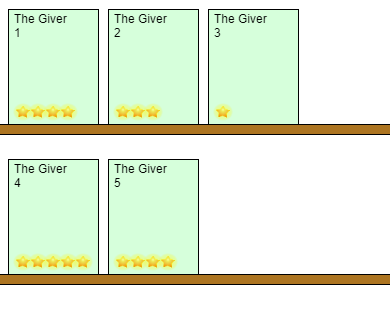
a ver siento que no he explicado antes realmente bien el objetivo de la pregunta así que he decidido volver a formularla de una forma más gráfica. 
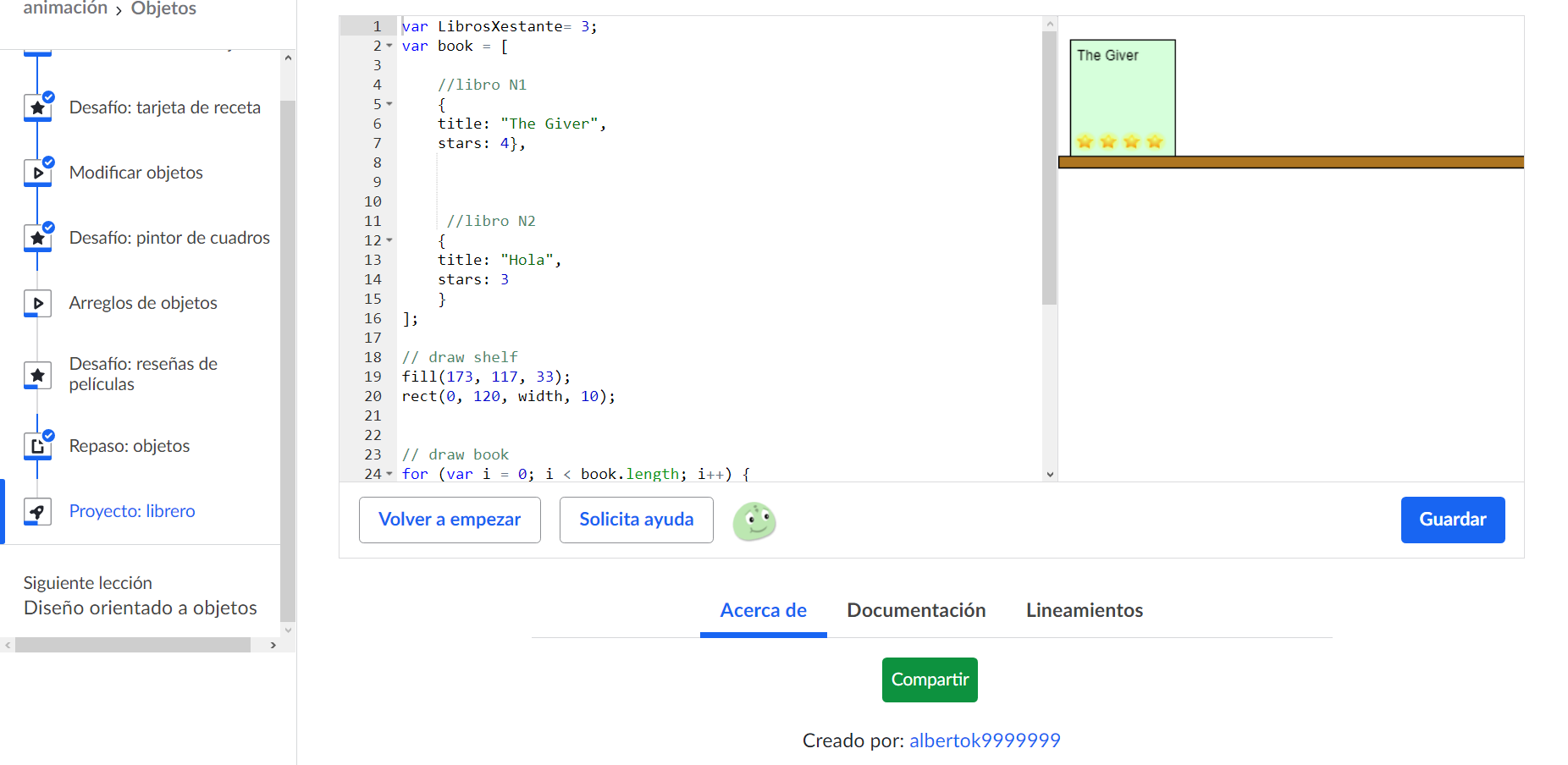
Eso es lo que representa mi codigo actualmente. El objetivo es que la variable local LibrosXestante diga exactamente eso, cuantos libros por estante hay. Tengoq ue hacer un bucle que imprima un total de 3 libros por estante. Cuando haya más libros de los que caben en el primer estante (3), que ahora mismo no hay, pero los habrá, el libro numero 4 (3 en el array de la variable objeto book) debe aparecer en una segunda balda. Si cambiamos y ponemos 2 en la variable local LibrosXestante, dos aparecerian en el de arriba y otros dos en el de abajo. Creo que ahora si ha quedado mucho más claro lo que quiero hacer. Este es el código que tengo hecho hasta ahora:
var LibrosXestante= 3;
var book = [
//libro N1
{
title: "The Giver",
stars: 4},
//libro N2
{
title: "Hola",
stars: 3
}
];
// draw shelf
fill(173, 117, 33);
rect(0, 120, width, 10);
// draw book
for (var i = 0; i < book.length; i++) {
fill(214, 255, 219);
rect(10, 20, 90, 100);
fill(0, 0, 0);
text(book[0].title, 15, 29, 70, 100);
}
for (var i = 0; i < book[0].stars; i++) {
image(getImage("cute/Star"), 13 + i * 20, 90, 20, 30);
}
Se que tiene que ser con ese bucle for y de hecho creo que me imprime los dos libros, pero creo que lo hace uno encima de otro y por eso no se ve ¿como puedo hacer para que se vayan desplazando?