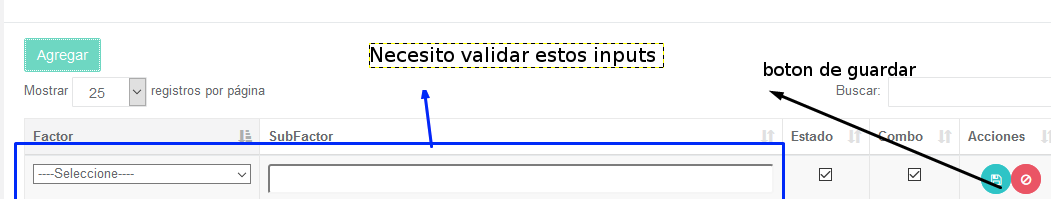
Necesito validar los inputs creados en mis funciones add y edit. Lo he intentado con la función validate de jQuery, pero no funciona.
He intentado meter mi table dentro de un form, pero tampoco es la solución pues inserto una fila en la cual están los inputs y el botón que llama a la función guardar.
fn_Add
function fn_Add() {
$("#tblFactores tbody").prepend("<tr>" +
"<td><input type='text' class='form-upload input-sm' style='width: 100%'/></td>" +
"<td class='text-center'><input type='checkbox' checked='checked'/></td>" +
*"<td class='text-center'>" +
"<a class='btn btn-info btn-circle save' href='javascript:;' title='Guardar' ><i class='fa fa-save'></i></a>" +
"<a class='btn btn-danger btn-circle cancel' href='javascript:;' title='Cancelar' ><i class='fa fa-ban'></i></a>" +
"</td></tr>");*
};
edito una fila
function fn_Edit(elem) {
var par = $(elem).parent().parent();
var tdnombre_factor = par.children("td:nth-child(1)");
var tdestado = par.children("td:nth-child(2)");
var tdbuttons = par.children("td:nth-child(3)");
var estado;
tdnombre_factor.html("<input type='text' id='txtdescripcion' class='form-control input-sm' style='width: 100%' value='" + tdnombre_factor.html() + "'/>");
estado = tdestado.children("i").hasClass("fa-square-o") ? "<input type='checkbox'/>" : "<input type='checkbox' checked='checked'/>";
tdestado.html(estado);
tdbuttons.html('<a class="btn btn-primary btn-circle save"><i class="fa fa-save " title="Guardar"></i></a><a class="btn btn-danger btn-circle cancel" title="Cancelar"><i class="fa fa-ban"></i></a>');
};
Descripción

Código en JSP
<table class="table table-striped table-bordered table-hover" id="tblFactores">
<button type="button" class="btn btn-primary" name="btnAdd" id="btnAdd"> Agregar</button>
<thead>
<tr>
<th>Factor</th>
<th>Estado</th>
<th>Acciones</th>
</tr>
</thead>
<tbody>
<%
List < Factor > listafactores = FactorNEG.Instancia().Listar();
for (int i = 0; i < listafactores.size(); i++) {
int tipo = listafactores.get(i).getCodigo();
out.println("<tr>");
out.println("<td class='text-center'>" + listafactores.get(i).getDescripcion() + "</td>");
if (listafactores.get(i).getEstado() == 1) {
out.println("<td class='text-center'><i class='fa fa-check-square-o'></i></td>");
} else {
out.println("<td class='text-center'><i class='fa fa-square-o'></i></td>");
}
%>
<td class="text-center" data-id="<%=listafactores.get(i).getCodigo()%>" >
<a href="javascript:;" class="btn btn-primary btn-circle edit" title="Editar"><i class="fa fa-edit"></i></a>
<a href="javascript:;" class="btn btn-danger btn-circle remove " title="Eliminar"><i class="fa fa-remove"></i></a>
</td>
</tr>
<%
}
%>
</tbody>
</table>